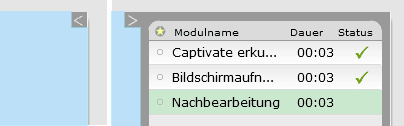
Im heutigen Blogartikel zeige ich Ihnen, wie Sie die Icons der Schaltflächen zum Ein- und Ausblenden eines “überlagerten” Inhaltsverzeichnisses austauschen können.
So tauschen Sie die Schaltflächen-Icons aus
Voraussetzung: Sie haben bereits ein überlagertes Inhaltsverzeichnis eingestellt. Wie Sie dies realisieren, erfahren Sie in meinem Buch “Adobe Captivate 5 – Erfolgreiche Screencasts & E-Learning-Anwendungen erstellen” ab Seite 256. Außerdem sollten Sie vorab bereits zwei Icons der Größe 16×16 für die Funktionen Ein- und Ausblenden des Inhaltsverzeichnisses vorbereitet haben.
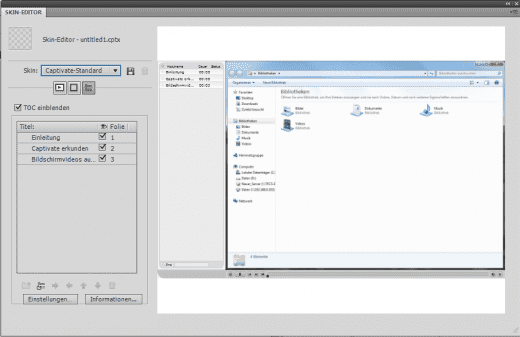
- Öffnen Sie den Skin-Editor (Projekt > Inhaltsverzeichnis).

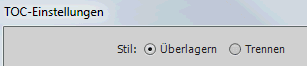
Das Fenster TOC-Einstellungen öffnet sich.

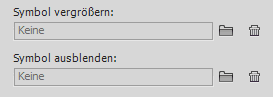
Hinweis:Alle Grafiken, die größer (oder kleiner) als 16×16 Pixel sind, werden skaliert. Sie sollten zumindest mit Grafiken arbeiten, die denselben Proportionen entsprechen. Am besten sollten diese genau 16×16 Pixel groß sein.


Tipp: Wenn Sie eine Kreisform verwenden möchten, dann verwenden Sie ein Format, welches Transparenzen unterstützt, z. B. PNG.
Übrigens: Wenn Sie generell mehr über Captivate mit praktischen Beispielen erfahren möchten, empfehle ich Ihnen mein Buch zu Captivate 5 – wenn es spezieller und noch detaillierter sein soll: Eine Schulung bei uns. Kontaktieren Sie uns einfach und wir stellen Ihnen einen individuellen Fahrplan zusammen.
2 Gedanken zu „Eigene Schaltflächen-Icons zum Ein- / Ausblenden des Inhaltsverzeichnisses“
Dein Quicktipp ist sehr gut und es funktioniert auch alles. Für mich wäre es interessant zu erfahren, wie man das TOC über einen selbst erstellten Button ansteuert. Der Button soll an einer beliebigen Stelle auf der Folie eingefügt werden können. Hast du eine Idee ??? Vielen Dank im Voraus LG Nici
Hallo Nici,
Du kannst das Inhaltsverzeichnis über die Systemvariable cpCmndTOCVisible ansteuern. Erstelle hierzu eine erweiterte Aktion, in der Du der Variablen den Wert 1 (zum Einblenden) bzw. 0 (zum Ausblenden) zuweist. Diese kannst Du dann als Aktion für eine Schaltfläche verwenden und somit frei auf der Folie positionieren.
Achtung: Das Ein-/ und Ausblenden des Inhaltsverzeichnisses über die Variable funktioniert nur für überlagerte Inhaltsverzeichnisse. Wähle hierzu in den TOC-Einstellungen unter Stil die Option Überlagern.
Beste Grüße
Das tecwriter-Team