Ist Ihnen das auch schon aufgefallen? Sie möchten ein Objekt über eine Schaltfläche mit der Aktion Einblenden anzeigen lassen und Ihr Projekt läuft plötzlich nach dem Klick automatisch weiter ab? Im heutigen Blogartikel zeige ich Ihnen, wie Sie über eine Schaltfläche ein Objekt einblenden können und Ihr Projekt trotzdem weiterhin pausiert.
|
Zu diesem Tutorial |
|
| Programm: Adobe Captivate 3, 4, 5, 5.5 Schwierigkeitsgrad: Fortgeschrittene Benötigte Zeit: ca. 10 Minuten |
Ziel: In diesem Artikel erfahren Sie, wie Sie eine Schaltfläche erstellen, über die der Benutzer ein Objekt einblenden kann und das Projekt – unabhängig der Anzahl an Klicks- weiterhin pausiert. |
|
|
|
Die Problemstellung: Wenn Sie mit Hilfe der Aktion Einblenden ein Objekt über eine Schaltfläche einblenden möchten, fährt das Projekt anschließend in der Projektnavigation fort – spätestens wenn der Benutzer ein zweites Mal auf die Schaltfläche klickt. In anderen Worten: Wenn das Objekt bereits eingeblendet ist.
Um dies zu lösen, können Sie eine einfache erweiterte Aktion erstellen.
Erweiterte Aktion erstellen
In unserem Beispiel möchten wir ein Rechteck über eine Schaltfläche einblenden lassen, ohne dass das Projekt im Anschluss fortfährt. Dafür müssen wir eine Standardaktion erstellen.
- Fügen Sie vorbereitend eine Schaltfläche und ein Rechteck (alternativ jedes beliebige Objekt,
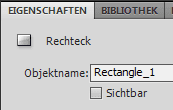
z. B. ein Bild) in Ihr Projekt ein. - Deaktivieren Sie in den Eigenschaften des Rechtecks die Option Sichtbar. Dadurch wird das Objekt in veröffentlichten Projekten (also zur Laufzeit) nicht angezeigt bzw. ist unsichtbar.

Objektsichtbarkeit - Wählen Sie Projekt > Erweiterte Aktionen.
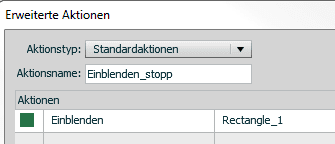
Das Fenster Erweiterte Aktionen öffnet sich. - Vergeben Sie den Aktionsnamen “Einblenden_stopp”.
- Doppelklicken Sie in den Bereich Aktionen und wählen Sie unter Aktion auswählen den Eintrag Einblenden.
- Wählen Sie anschließend unter Objekt wählen das Objekt Rectangle_1 (Objektname des Rechteckes) aus.

Standardaktion erstellen - Speichern Sie die erweiterte Aktion.
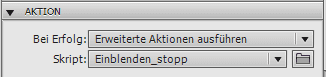
- Wählen Sie nun in den Eigenschaften der Schaltfläche im Bereich Aktion unter Bei Erfolg die Option Erweiterte Aktionen ausführen.
- Wählen Sie unter Skript die Standardaktion Einblenden_stopp.

Erweiterte Aktion zuweisen
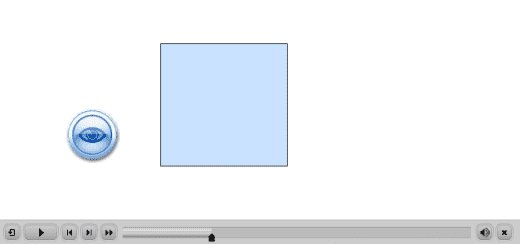
Wenn Sie Ihr Projekt nun abspielen, sehen Sie, dass die Projektnavigation nach Einblenden des Rechtecks nicht mehr automatisch fortfährt – egal wie häufig Sie auf die Schaltfläche klicken.

Im nächsten Blogartikel zeige ich Ihnen, wie Sie ein Objekt über die gleiche Schaltfläche ein- und wieder ausblenden können.
Übrigens: Wenn Sie generell mehr über Adobe Captivate mit praktischen Beispielen erfahren möchten, empfehle ich Ihnen mein Buch zu Captivate 5 – wenn es spezieller und noch detaillierter sein soll: Ein Seminar oder einen Captivate-Workshop bei uns. Kontaktieren Sie uns einfach und wir analysieren Ihr Vorhaben und stellen Ihnen eine ideale Lösung vor.
Ähnliche Themen
Neu in Captivate 5: Erweiterte Aktionen
Erweiterte Aktionen: Untertitelung automatisch einblenden

1 Gedanke zu „Objekte über eine Schaltfläche einblenden“
Ganz toll beschrieben! Leicht nachvollziehbar! Sehr hilfreich.
Vielen Dank!