Haben Sie bereits einmal versucht, eine Schaltfläche zu erstellen, über die der Lerner die Folie erneut abspielen kann? Auf den ersten Blick, scheint dies gar nicht so einfach zu sein. Im heutigen Blogartikel zeige ich Ihnen zwei Wege, wie Sie schnell und einfach Replay-Schaltflächen erstellen.
|
Zu diesem Tutorial | |
| Programm: Adobe Captivate 6, 6.1, 7, 8 Schwierigkeitsgrad: Fortgeschrittene Benötigte Zeit: ca. 10 Minuten | Ziel: Sie erfahren, wie Sie Schaltflächen erstellen können, um eine Folie wiederholt abzuspielen. |

In diesem Artikel habe ich Ihnen gezeigt, wie Sie in Captivate 5 / 5.5 mit Hilfe einer erweiterten Aktion Schaltflächen und Klickfelder erstellen, um Folien wiederholt abzuspielen. Da sich seit Captivate 5 die Systemvariablen etwas geändert haben, zeige ich Ihnen heute, wie die erweiterte Aktion in Captivate 8 aussehen muss. Alternativ zeige ich Ihnen einen zweiten, vereinfachten Lösungsweg über eine Hilfsfolie auf.
So erstellen Sie eine Replay-Schaltfläche mit einer erweiterten Aktion
- Fügen Sie auf der Folie, die sie wiederholen möchten, eine Schaltfläche ein.
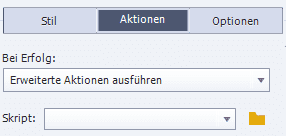
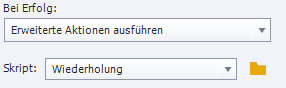
- Markieren Sie die Schaltfläche und wählen Sie im Bedienfeld Eigenschaften im Tab Aktionen unter Bei Erfolg Erweiterte Aktionen ausführen.
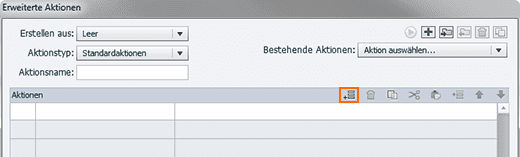
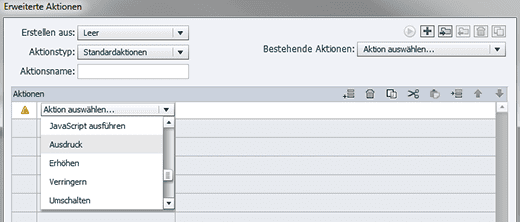
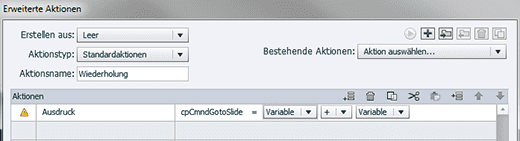
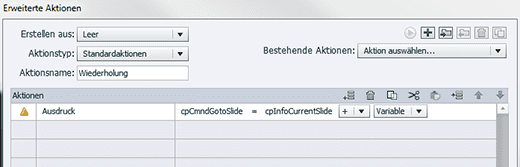
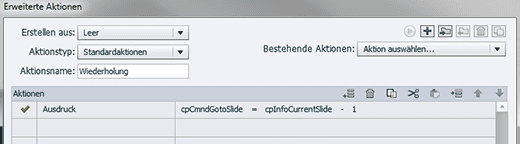
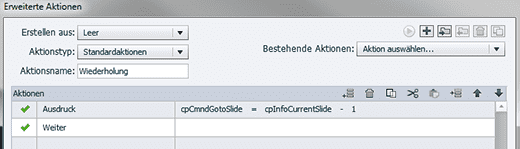
- Klicken Sie bei Skript auf das Ordnersymbol Erweiterte Aktionen.







Sie haben nun eine erweiterte Funktion erstellt, mit der Sie eine Folie wiederholen können.

Hinweis: Sie können diese Schaltfläche nun einfach kopieren und auf jeder beliebigen Folie platzieren. Sie funktioniert ohne weitere Anpassungen.
So erstellen Sie eine Replay-Schaltfläche mit einer Hilfsfolie
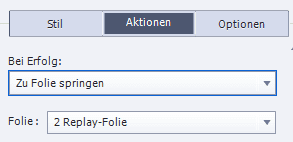
- Erstellen Sie eine leere Folie, die im Projektablauf nicht erreicht wird.
Tipp: Geben Sie dieser Folie einen sprechenden Namen, wie zum Beispiel „Replay-Folie“, damit Sie die Folie im Filmstreifen leicht erkennen.





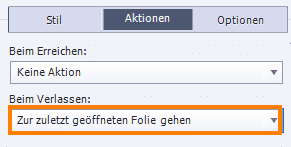
Hinweis: Sie können diese Schaltfläche nun einfach kopieren und auf jeder beliebigen Folie platzieren. Sie funktioniert ohne weitere Anpassungen.
Übrigens: Wenn Sie generell mehr zu Captivate erfahren möchten, dann empfehle ich Ihnen unser aktuelles Buch oder unsere Schulungen zu Adobe Captivate 8. Kontaktieren Sie uns einfach.
Ähnliche Themen:
Aktion: Folie wiederholen
4 Gedanken zu „Replay-Schaltflächen: Folie auf Knopfdruck wiederholen“
Hallo,
vielen Dank für die ausführliche Erklärung mit dem “Replay” Button.
Ist es auch möglich eine Gif Animation dadurch zu wiederholen?
Ich möchte gerne eine Animation die eine gewisse Zeit durchläuft über einen Button wieder von vorne starten.
Ich habe es mit dem Beispiel von euch versucht und die Folie wird auch neu geladen nur die Gif Animation wo in der Folie ist startet nicht neu.
Viele Grüße
Jochen Ulmer
Hallo Herr Ulmer,
Sie können Gif-Animationen ebenfalls über den Replay-Button wiederholen. Beachten Sie hierbei jedoch, dass die Gif-Animation dazu tatsächlich als Animation (über Medien > Animation) eingefügt werden muss.
Beste Grüße
Das tecwriter-Team
Hallo tec-writer-Team,
auch von mir vielen Dank für die Erklärungen zum Replay-Butten. Sie hat mir sehr geholfen.
Nun habe ich allerdings versucht diesen Button auf einer Folie mit drag&drop einzubauen. Mit dem Butten kann ich zwar auf der Folie bleiben, allerding werden die Ziehquellen nicht an ihren Ausgangspunkt zurück gesetzt. Ist es möglich, den Button so einzustellen, dass auch die Zieh-Quellen zurückgesetzt werden?
Vielen Dank und viele Grüße,
Antje D.
Hallo Antje,
Sie können Drag-Objekte nur über 2 Wege an die ursprüngliche Position zurücksetzen. Entweder Sie verwenden die Zurücksetzen-Funktion der Drag&Drop-Interaktion oder Sie verlassen über eine Aktion die Folie und kehren wieder zurück. Entscheidend ist hierbei, dass die Elemente und somit die Positionen neu geladen werden.
Beste Grüße
Das tecwriter-Team