Heute möchte ich Ihnen zeigen, wie Sie die Start- und Zielposition von Bewegungsanimationen pixelgenau definieren können.
|
Zu diesem Artikel |
|
| Schwierigkeitsgrad: Fortgeschrittene Benötigte Zeit: ca. 10 Minuten |
Ziel: Sie erfahren, wie Sie Bewegungspfade pixelgenau einstellen. |
|
|
|
Das Problem
Wenn Sie einen Bewegungspfad in Captivate erstellen, haben Sie leider keine Möglichkeit, die Position von Start- und Endpunkt numerisch über die Eigenschaften festzulegen. Auf den ersten Blick bleibt somit nur die Möglichkeit, die Anfasser „Pi mal Daumen“ mit der Maus zu positionieren.

Jedoch gibt es eine einfache Lösung: Mithilfe einer „Animationsschablone“ können Sie eine pixelgenaue Animation problemlos erstellen.
Die Lösung
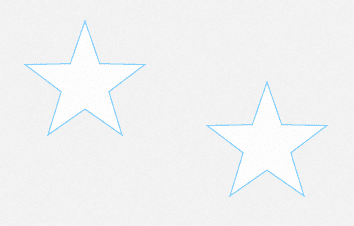
- Duplizieren Sie das zu animierende Objekt und platzieren Sie das Duplikat auf der gewünschten Zielposition.

Ausgangs- und Zielposition - Erstellen Sie ein „Fadenkreuz“, um den Mittelpunkt der Zielposition zu ermitteln:
- Wählen Sie in der Werkzeugleiste Formen > Linie.
- Erstellen Sie eine horizontale sowie eine vertikale Linie.
Hinweis: Halten Sie während des Zeichnens die Shift-Taste gedrückt, um gerade Linien zu erstellen.
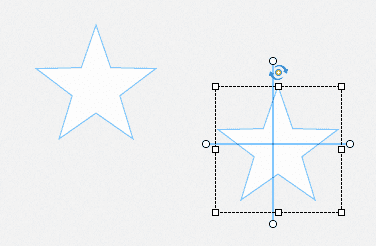
Fadenkreuz einfügen - Markieren Sie zuerst das Zielobjekt und dann mit gedrückter Shift-Taste die beiden Linien.

Objekte markieren - Wählen Sie in der Symbolleiste Ausrichten (Fenster > Ausrichten) Zentrieren und In der Mitte ausrichten.

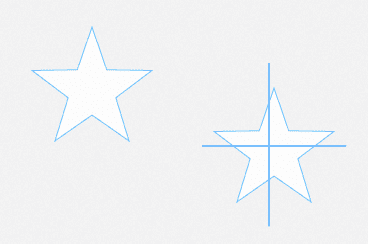
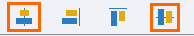
Objekte ausrichten Der Schnittpunkt der Linien sitzt jetzt in der Mitte des Zielobjektes und damit ist die Animationsschablone erstellt.

Ausgerichtetes Fadenkreuz
- Erstellen Sie die Bewegungsanimation (wie im Artikel Objekte über Bewegungspfad animieren gezeigt).
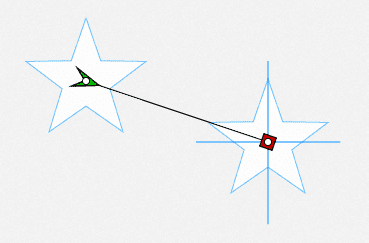
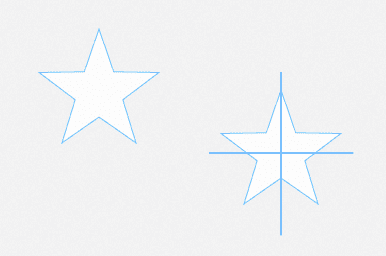
- Positionieren Sie den auszurichtenden Anfasser (in den meisten Fällen die Zielposition) auf dem Schnittpunkt der beiden Linien.

Anfasser auf Schnittpunkt positionieren - Perfektionieren Sie die Ausrichtung:
- Zoomen Sie auf 400% (Ansicht > Vergrößerung > 400%).
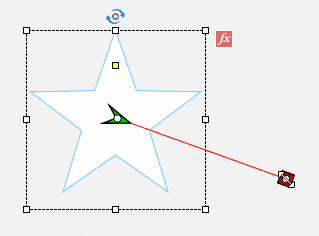
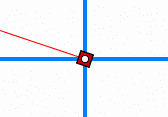
- Positionieren Sie den Anfasser (bzw. hierbei den weißen Punkt in dessen Mitte) pixelgenau auf den Schnittpunkt.

Pixelgenau positionieren
- Testen Sie Ihr Projekt in der Vorschau.
Hinweis: Optional können Sie die Animationsschablone (Linien und Zielobjekt) löschen oder einfach im Bedienfeld Eigenschaften über das Auge (In Ausgabe sichtbar) ausblenden.

Sie wissen nun, wie Sie Objekte pixelgenau animieren können.
Übrigens: Wenn Sie gern mehr über Captivate mit vielen praktischen Beispielen und Tipps erfahren möchten, empfehlen wir Ihnen eine Schulung bei uns. Gerne besuchen wir Sie auch für eine individuelle Firmenschulung in Adobe Captivate. Kontaktieren Sie uns einfach.
Ähnliche Themen:
Objekte über Bewegungspfad animieren
Gruppierte Objekte animieren?
Effekte mehreren Objekten zuweisen