Sie möchten in Ihren Projekten ein Inhaltsverzeichnis anbieten, jedoch steht Ihnen hierfür in der Breite kein Platz zur Verfügung? Die Lösung: ein ein- und ausblendbares Inhaltsverzeichnis.
|
Zu diesem Artikel |
|
| Schwierigkeitsgrad: Einsteiger Benötigte Zeit: ca. 10 Minuten |
Ziel: Sie erfahren, wie Sie ein ein-/ausblendbares (überlagerndes) Inhaltsverzeichnis erstellen. |
|
|
|
Worum geht es?
Die Breite des Inhaltsverzeichnisses können Sie zwischen 250 und 500 px einstellen. Um diese Pixelzahl wird die eigentliche Projektbreite in der letztendlichen Ausgabe erhöht, sobald Sie ein (getrenntes) Inhaltsverzeichnis einstellen. Eine Alternative dazu bietet ein überlagerndes Inhaltsverzeichnis.
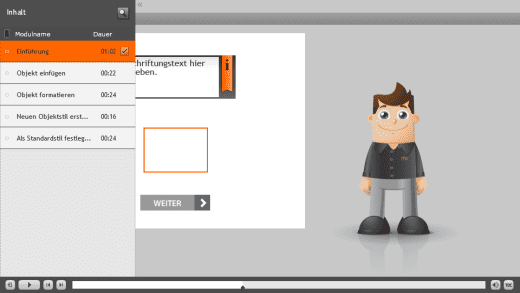
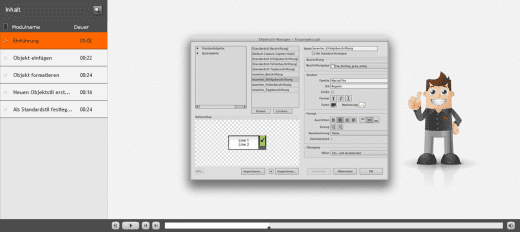
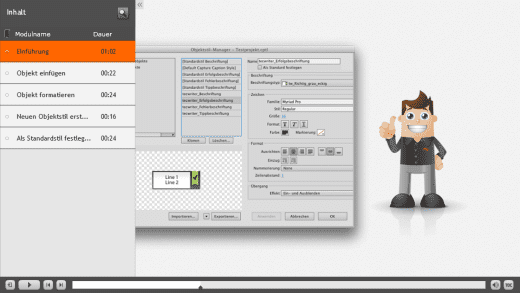
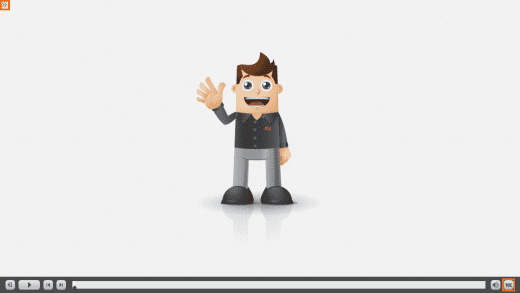
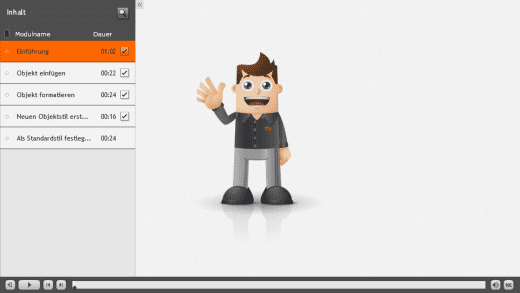
Die beiden Grafiken zeigen den Unterschied deutlich: Im ersten Fall wird das eigentliche Projekt „nach rechts verschoben“ und die tatsächliche Gesamtbreite wird erhöht, das Inhaltsverzeichnis ist immer sichtbar. Im zweiten Fall bleibt die Gesamtbreite beim eingestellten Wert und das Inhaltsverzeichnis überlagert das Projekt, sobald Sie es einblenden.


Tipp: Die Methode des Überlagerns ist vor allem bei Ansicht der Projekte auf kleinen Displays vorteilhaft, also zum Beispiel bei der Anzeige auf einem mobilen Endgerät.
So erstellen Sie ein überlagerndes Inhaltsverzeichnis
- Öffnen oder erstellen Sie ein Captivate-Projekt.
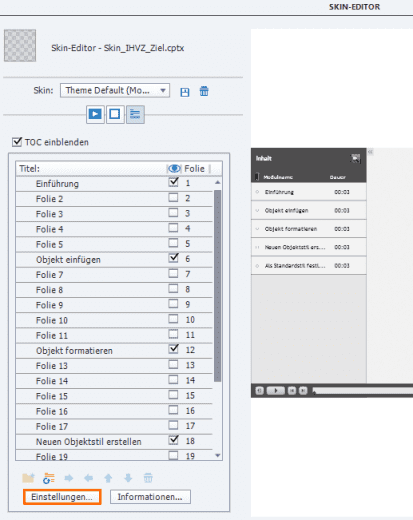
- Wählen Sie in der Menüleiste Projekt > Inhaltsverzeichnis.Der Skin-Editor öffnet sich.
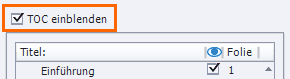
- Aktivieren Sie die Option TOC einblenden.

Inhaltsverzeichnis aktivieren - Klicken Sie im unteren Bereich des Skin-Editors auf Einstellungen.

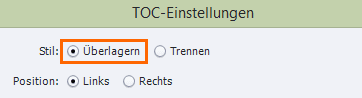
Einstellungen öffnen Das Fenster TOC-Einstellungen öffnet sich.
- Wählen Sie unter Stil Überlagern und bestätigen Sie mit OK.

Inhaltsverzeichnis überlagern lassen - Testen Sie Ihr Projekt in der Vorschau:Das Inhaltsverzeichnis ist standardmäßig ausgeblendet und Sie können es über die Ein-/Ausblende-Schaltfläche am Rand oder – falls vorhanden – über die TOC-Schaltfläche in der Wiedergabeleiste ein- sowie auch wieder ausblenden.

Ausgeblendetes Inhaltsverzeichnis 
Eingeblendetes Inhaltsverzeichnis
Sie wissen nun, wie Sie ein überlagerndes Inhaltsverzeichnis einstellen.
In den nächsten Wochen werde ich Ihnen noch weitere Tipps rund um überlagernde Inhaltsverzeichnisse geben – zum Beispiel, wie Sie eine eigene Schaltfläche zum Ein- bzw. Ausblenden des Inhaltsverzeichnisses erstellen.
Übrigens: Wenn Sie generell mehr über Adobe Captivate mit praktischen Beispielen erfahren möchten, empfehle ich Ihnen mein Buch zu Captivate 9 – wenn es spezieller und noch detaillierter sein soll: Eine Captivate-Schulung bei uns. Kontaktieren Sie uns einfach.
Ähnliche Themen:
Eigene Schaltflächen-Icons zum Ein- / Ausblenden des Inhaltsverzeichnisses
Quicktipp: Schaltfläche bei überlagertem Inhaltsverzeichnis ausblenden
Captivate 6: HTML5