Hilfslinien in Captivate? Nein, Sie müssen nicht bis Captivate 6 warten. Im heutigen Blogartikel zeige ich Ihnen, wie Sie auch schon in Captivate 5 und 5.5 mit Gestaltungsrastern arbeiten können.
Ein ansprechend gestaltetes Captivate-Projekt sollte eine übergeordnete Struktur und Ordnung im Layout aufweisen. Um eine solche Ordnung zu erhalten, bietet sich die Arbeit mit einem Gestaltungsraster an. In Captivate lässt sich dies mit Hilfe von Folienmastern, den Zeichenwerkzeugen sowie der Raster-Funktion realisieren.
Zu diesem Tutorial
Programm: Adobe Captivate 5, 5.5
Schwierigkeitsgrad: Fortgeschrittene
Ziel: In diesem Tutorial lernen Sie, wie Sie in Captivate Gestaltungsraster anlegen und verwenden.
Benötigte Zeit: ca. 20 Minuten

Anzeigen und Verwenden des Rasters
Standardmäßig ist das Raster in Captivate deaktiviert. Um es zu aktivieren, gehen Sie wie folgt vor:
- Erstellen Sie ein leeres Projekt in der gewünschten Auflösung, z. B. 960 x 540.
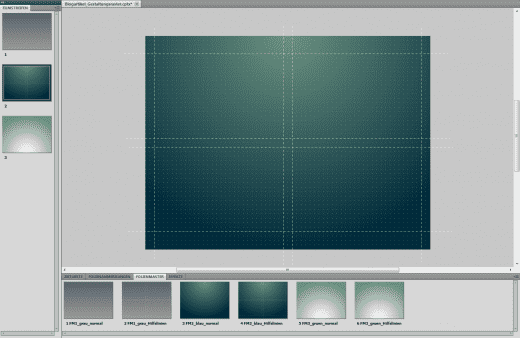
- Wählen Sie in der Menüleiste Fenster > Folienmaster.
Das Bedienfeld Folienmaster öffnet sich und Sie befinden sich in der Folienmasteransicht. - Wählen Sie nun Ansicht > Raster anzeigen.
Auf dem Folienmaster erscheint ein durch Punkte dargestelltes Raster.

Dadurch werden alle Objekte in diesem Projekt, sowohl auf dem Folienmaster als auch auf allen normalen Folien am Raster ausgerichtet.
Info: Keine Sorge: Bestehende Objekte werden dadurch nicht verschoben. Ausgerichtet werden nur die Objekte, die Sie neu hinzufügen oder ab jetzt verschieben.

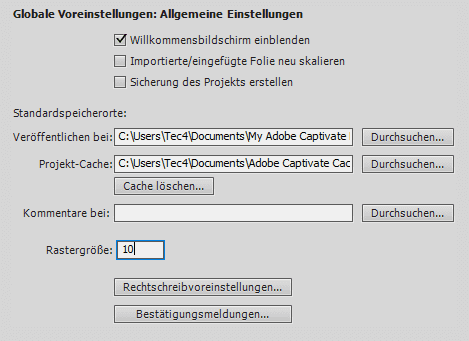
Hinweis: Standardmäßig ist hier ein Wert von 16 Pixel vorgegeben. Die optimale Rastergröße hängt von der verwendeten Auflösung und der gewünschten Feinheit des Rasters ab.

Die Rastergröße ist eingestellt. Wenn Sie den Wert verändert haben, richten sich die Rasterpunkte nach Ihrer neuen Einstellung aus.
Hilfslinien anlegen und ausrichten
Bei Captivate gibt es, im Gegensatz zu vielen anderen Adobe-Produkten, leider keine vorgefertigte Funktion zum Erstellen von Hilfslinien. Mit einem kleinen Trick können Sie aber dennoch eigene Hilfslinien anlegen:
- Wechseln Sie in die Folienmasteransicht (Fenster > Folienmaster).
- Fügen Sie einen neuen, leeren Folienmaster ein.
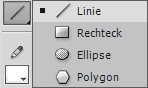
- Wählen Sie das Linien-Werkzeug aus.

Tipp: Verkleinern Sie den Zoom (z. B. auf 75% oder 50%), so haben Sie es leichter ihre Hilfslinien über die ganze Folie zu ziehen.
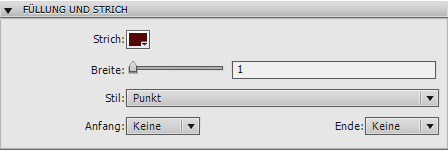
Tipp: Um möglichst pixelgenau zu arbeiten empfehle ich Ihnen, die Strichbreite bei dem bereits voreingestellten Wert von 1 zu belassen. Wählen Sie außerdem für die bessere Sichtbarkeit der Hilfslinien eine Strichfarbe aus, die sich möglichst gut vom Folienmasterhintergrund abhebt.

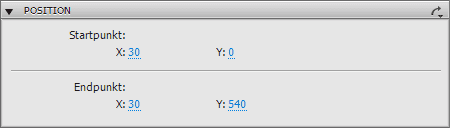
Damit die Hilfslinien pixelgenau auf den Rasterpunkten liegen, sollten Sie nun immer mit dem Vielfachen der Rastergröße arbeiten und diese Werte bei den x- und y-Koordinaten der Hilfslinie eingeben.
Beispiel: Die Rastergröße beträgt 10 Pixel und die erste vertikale Hilfslinie soll genau auf der dritten vertikalen Reihe der Rasterpunkte liegen: 3 x 10 = 30. 30 wäre in diesem Fall also der Wert, den Sie als x-Koordinate für Start- und Endpunkt definieren sollten. Verfahren Sie mit den horizontalen Hilfslinien genau so. Hier müssen Sie den entsprechenden Wert bei den y-Koordinaten ändern.

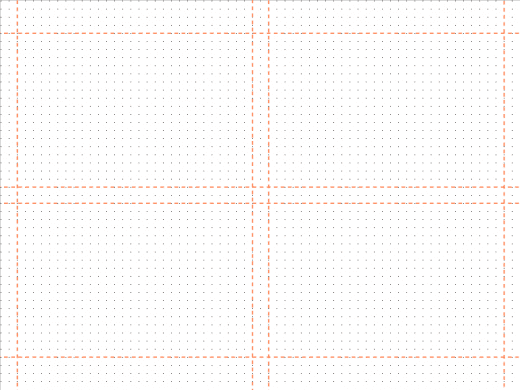
Sie haben nun ein Raster mit Hilfslinien angelegt.

Arbeiten mit den erstellten Rastern
Hier habe ich noch ein paar Tipps für den Umgang mit den erstellten Rastern:
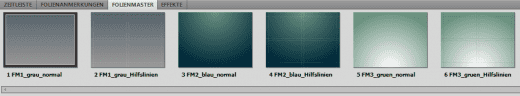
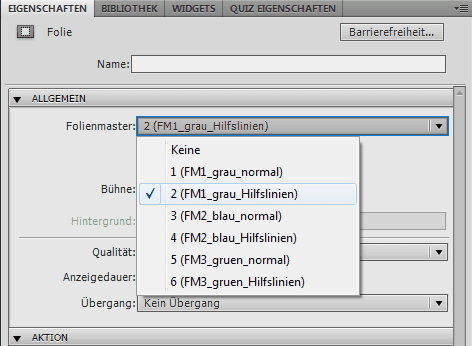
- Legen Sie jeden Folienmaster, den Sie verwenden, immer doppelt an: Einen normalen Folienmaster und einen zweiten mit Hilfslinien. Hierzu können Sie einfach den betreffenden Folienmaster duplizieren sowie Ihre Hilfslinien per Copy & Paste aus einem bereits vorhandenen Folienmaster übertragen.


Nun können Sie durch schnellen Wechsel des Folienmasters auf den einzelnen Folien zu jeder Zeit Ihre Hilfslinien ein- und ausblenden. Dadurch sind Sie nur noch einen Katzensprung von einem sauberen Projekt mit perfekt ausgerichteten Objekten entfernt – trotz aktuell fehlender Funktionen in Captivate.

Ausblick: Wir feuen uns bereits auf Captivate 6. Die Chancen stehen gut, dass es hier dann endlich Layout-Funktionen wie die Gruppierung und Hilfslinien geben wird.
Übrigens: Wenn Sie generell mehr über Captivate mit praktischen Beispielen erfahren möchten, empfehle ich Ihnen mein Buch zu Captivate 5 – wenn es spezieller und noch detaillierter sein soll: Eine Schulung bei uns. Kontaktieren Sie uns einfach und wir stellen Ihnen einen individuellen Fahrplan zusammen.
Ähnliche Themen
Navigation über Folienmaster
Captivate 5: Folienmaster – eine Folie für alle