Im heutigen Blogartikel zeige ich Ihnen, wie Sie einen eigenen Mauszeiger (.cur) mit Adobe Illustrator erstellen und in Adobe Captivate für Ihre Video-Tutorials verwenden können.
|
Zu diesem Artikel |
|
| Schwierigkeitsgrad: Fortgeschritten, Know-How in Adobe Illustrator vorausgesetzt Benötigte Zeit: ca. 10 Minuten |
Ziel: Sie erfahren, wie Sie in Illustrator eine eigene Mauszeiger-Datei erstellen und in Captivate verwenden. |
|
|
|
So erstellen Sie einen eigenen Mauszeiger mit Adobe Illustrator
- Öffnen Sie Adobe Illustrator.
- Erstellen Sie eine leere Datei:
- Wählen Sie in der Menüleiste Datei > Neu.
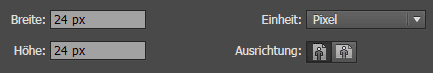
Das Fenster Neues Dokument öffnet sich. - Wählen Sie die Einheit Pixel.
- Geben Sie bei Breite und Höhe die gewünschte Größe des Mauszeigers an, z. B. jeweils 24 px.

Dokumentvoreinstellungen - Bestätigen Sie mit OK.
Das neue Dokument wird angelegt.
- Wählen Sie in der Menüleiste Datei > Neu.
- Designen Sie einen Mauszeiger nach Ihren Vorstellungen, z. B. wie auf dem folgenden Bildschirmfoto zu sehen.

Eigenen Mauszeiger designen - Speichern Sie die Datei:
- Wählen Sie in der Menüleiste Datei > Exportieren.
Das Fenster Exportieren öffnet sich. - Wählen Sie unter Dateityp PNG. Alternativ können Sie das Format GIF wählen. Wichtig ist nur, dass der Mauszeiger einen transparenten Hintergrund hat.
- Klicken Sie auf Exportieren.
Die Datei wird gespeichert.
- Wählen Sie in der Menüleiste Datei > Exportieren.
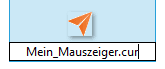
- Benennen Sie die Datei um: Ändern Sie die Dateiendung „.png“ in „.cur“.

Datei umbenennen
So verwenden Sie den selbst erstellten Mauszeiger in Adobe Captivate
-
- Wählen Sie das Mausobjekt, bei dem Sie Ihren selbst erstellten Mauszeiger verwenden möchten.
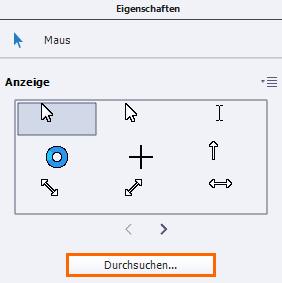
- Klicken Sie in den Eigenschaften (Fenster > Eigenschaften) auf Durchsuchen.

Mauszeiger importieren Das Fenster Öffnen öffnet sich.
- Navigieren Sie zum Ablageort Ihres Mauszeigers, wählen Sie ihn aus und klicken Sie auf Öffnen.

Eigenen Mauszeiger öffnen Der Mauszeiger wird ersetzt.

Eigener Mauszeiger
Sie wissen nun, wie Sie einen eigenen Mauszeiger erstellen und in Captivate verwenden können.
Tipp: Sie können den zunächst nur bei einem Mausobjekt umgestellten Mauszeiger auch auf alle anderen Mausobjekte übertragen.
Übrigens: Wenn Sie generell mehr über die Arbeit mit Adobe Captivate erfahren möchten, empfehle ich Ihnen ein Seminar oder einen Captivate-Workshop bei uns oder gerne auch bei Ihnen. Kontaktieren Sie uns einfach.
Ähnliche Themen:
Quicktipp: Mauszeiger für alle Folien anpassen
Problemlösung: Wenn der Mausverlauf zu früh endet
Quicktipp: Mausklicksound austauschen
