Im heutigen Artikel möchten wir uns folgenden Fragen widmen: Welche Neuheiten bringt Captivate 4 eigentlich? Lohnt sich das Update? Angesichts eines Update-Preises auf Captivate 4 von etwa 350 Euro sind diese Fragen natürlich klar berechtigt.
Betrachtet man als Einsteiger den Preisunterschied von ca. 100-150 Euro, zwischen Captivate 3 und 4, fällt die Entscheidung da schon um einiges leichter. Dies vor allem, wenn ich gleich vorwegnehmen darf, dass Captivate 4 einige tolle Neuerungen mit sich bringt.
Kommentierbare Projekte
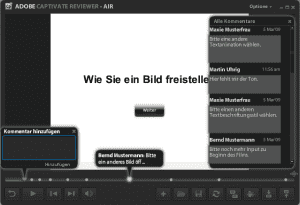
Ähnlich der neuen Adobe-AIR-Hilfe, die mit Robohelp 8 erzeugt werden kann (oder Robohelp 7 mit Erweiterung), lässt sich mit Captivate nun auch ein Adobe-AIR-Projekt veröffentlichen. Ziel ist dabei, dass Projekte von anderen kommentiert und diese Kommentare zurück in Captivate weiterverarbeitet werden können.
In Captivate ist diese Funktion mit „Versenden zur Überprüfung“ benannt. Zwei Dateien können dabei versendet werden: Eine Überprüfungsdatei (.crev) und der sog. „Adobe Captivate Reviewer“. Hinter dem Adobe Captivate Reviewer verbirgt sich eine Adobe-AIR-Anwendung. Mit dieser Anwendung kann die Überprüfungsdatei (das Captivate-Projekt) auch ohne bestehende Captivate-Installation geöffnet, betrachtet und kommentiert werden. Diese Kommentare kann der Captivate-Entwickler später dann wieder in Captivate importieren und sieht direkt zu den einzelnen Folien die eingegangenen Kommentare.

Erweiterte Projekt- und neue Designvorlagen
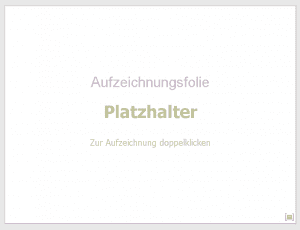
In Captivate 4 ist es nun möglich, Platzhalter in Projektvorlagen (.cptl) zu definieren. Diese Platzhalter (z. B. für Bilder, Textanimationen oder Quiz- und Aufzeichnungsfolien) können dann später gezielt befüllt werden.
Daneben gibt es als neues Standardisierungswerkzeug die Designvorlagen. In Designvorlagen (.cpdt) können Sie das Layout aller Anzeigeelemente, Interaktionselemente, Folienarten und des Skins definieren. Anschließend können Designvorlagen dann auf bestehende Projekte angewandt oder mit Projektvorlagen verschmolzen werden. Bei letzteren bedienen sich neue Projekte dann nicht nur der Projekt- sondern zusätzlich auch der Designvorlage.

Widgets: Projekte mit Flash aufpeppen
Neu in Captivate 4 sind Flash-Widgets. Dies sind kleine Flash-Anwendungen, deren Verhalten Sie über Parameter in Captivate steuern können. Den Gedanken dieser Widgets, in Flash programmierte Funktionen in Captivate zu verwenden, gab es bereits schon in vorherigen Versionen. Jedoch konnten diese bisher nicht in Captivate gesteuert werden.
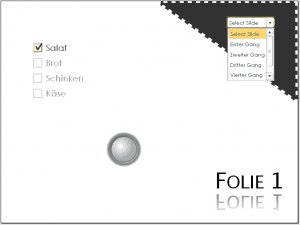
Captivate liefert bereits 16 verschiedene Widgets mit, die sich in drei Kategorien unterteilen lassen: Statische, Interaktive sowie Fragenwidgets. Statische Widgets zeigen bestimmte Informationen an, meist grafisch aufbereitet. Hierzu zählen z. B. Zertifikate oder Diagramme. Interaktive Widgets reagieren auf Benutzereingaben und ändern dann ihre Funktion oder ihr Erscheinungsbild. Dazu zählen z. B. Flash-Buttons oder Auswahllisten. Über Fragenwidgets können Sie neue Fragentypen in Captivate einbringen, z. B. einen Buchstabensalat. Die mitgelieferten Widgets liegen auch im Rohformat (.fla) vor, sodass diese bei Bedarf in Flash angepasst werden können. Flash-Kenntnisse vorausgesetzt, steht nun der Weg frei, eigene Ideen in Widgets umzusetzen.

Immer mehr Schnittstellen
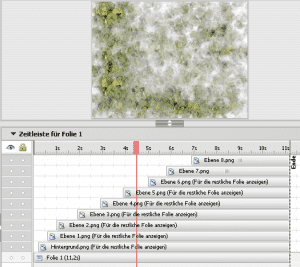
Mit Captivate 4 ist eine neue Photoshop-Schnittstelle hinzugekommen. Diese ermöglicht es direkt Photoshop-Dateien (.psd) in Captivate zu importieren und sogar die verschiedenen Ebenen zu erhalten. Diese werden dann in der Zeitleiste übereinander auf der jeweiligen Folie platziert.
Außerdem wurde die PowerPoint-Schnittstelle noch einmal erweitert. PowerPoints (.ppt oder .pptx) können auf Wunsch nun direkt mit einem Captivate-Projekt verknüpft werden. Aktualisierungen in den PowerPoint-Folien werden dann automatisch in Captivate übernommen. Auch werden nun Audio-Elemente, die in PowerPoint angelegt wurden, mit in Captivate übernommen.
Im Rahmen der „Adobe eLearning Suite“ gibt es zusätzlich auch neue Schnittstellen zu Soundbooth und Device Central. Über Soundbooth können Sie Ihre Audioelemente weiterverarbeiten und optimieren. Mit Hilfe von Device Central ist es nun möglich, mobile Captivate-Projekte zu erzeugen, die dann auf dem Handy abgespielt werden können.

Inhaltsverzeichnisse (TOC) und Menüs (Aggregator)
War der MenuBuilder in Captivate 3 eher ein bescheidenes Werkzeug und für viele Fälle nicht wirklich brauchbar, können mit Captivate 4 nun sehr nützliche Inhaltsverzeichnisse und Aggregator-Projekte erzeugt werden.
Das Inhaltsverzeichnis, das es in einer „Lightversion“ schon einmal gab, wurde nun richtig aufgebohrt. Über dieses kann man seine Filme nicht nur weiter untergliedern, sondern auf Wunsch auch die Dauer einzelner Sequenzen anzeigen lassen. Auch kann Captivate nun Lesezeichen setzen, sodass das Projekt anzeigt, welche Teile schon gesehen wurden. Optional setzt das Projekt beim nächsten Öffnen auch an der zuletzt gesehenen Stelle fort.
Ein Aggregator-Projekt (.aggr) ermöglicht es nun, mehrere Projekte über ein Menü verbinden, welches das gleiche Erscheinungsbild wie ein Inhaltsverzeichnis hat. Dieses Werkzeug unterstützt den Gedanken, die einzelnen Teilprojekte möglichst klein und modular zu halten (was ich grundsätzlich für jedes Projekt empfehle). Dieses Menü wird – sofern eingestellt – dann auch durch die einzelnen Inhaltsverzeichnisse weiter untergliedert.

Fortsetzung
Mehr über die Neuerungen in Captivate 4 erfahren Sie nächste Woche im zweiten Teil dieses Artikels. Dort geht es dann u.a. um die neuen Variablen, den Tonschwenk, die neuen Ausgabemöglichkeiten und die Zeichenwerkzeuge.
Die Neuheiten von Captivate 4 habe ich auch im Video „Neu in Captivate 4“ zusammengefasst. Sie finden dieses Video als kostenlose Demonstration des Grundlagen-Trainings zu Captivate 4 in unserem Shop.
Hier geht es zum zweiten Teil dieses Reviews.