Im heutigen Blogartikel zeige ich Ihnen, wie Sie einen Rollover-Bereich automatisch an die Größe eines, auf einer Folie liegenden Objektes anpassen können.
|
Zu diesem Quicktipp |
|
| Programm: Adobe Captivate 5, 5.5 Schwierigkeitsgrad: Anfänger Benötigte Zeit: ca. 5 Minuten |
Ziel: In diesem Quicktipp erfahren Sie, wie Sie Rollover-Bereiche automatisch an die Größe eines Objektes anpassen können. |
|
|
|
So passen Sie die Größe des Rollover-Bereiches eines Rollover-Objektes (den Bereich den der Benutzer mit der Maus überfährt, um das Rollover-Objekt anzuzeigen) an darunterliegende Objekte an:
- Fügen Sie ein Objekt (z. B. eine Grafik) in Ihr Projekt ein: Wählen Sie Einfügen > Bild und öffnen Sie die gewünschte Grafik.
- Fügen Sie ein Rollover-Objekt (z. B. eine Rollover-Beschriftung) ein: Wählen Sie Einfügen > Standardobjekte > Rollover-Beschriftung.
- Verschieben Sie den Rollover-Bereich auf die Grafik.

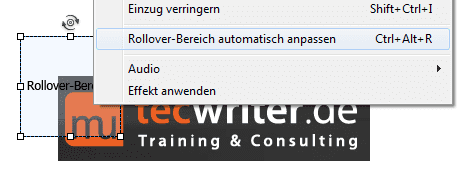
Rollover-Bereich verschieben - Rechtsklicken Sie auf den Rollover-Bereich und wählen Sie Rollover-Bereich automatisch anpassen.

Rollover-Bereich automatisch anpassen
Sie haben nun den Rollover-Bereich automatisch an die Größe & Position des darunterliegenden Objektes angepasst.

Übrigens: Wenn Sie generell mehr über Adobe Captivate mit praktischen Beispielen erfahren möchten, empfehle ich Ihnen mein Buch zu Captivate 5 – wenn es spezieller und noch detaillierter sein soll: Ein Seminar oder einen Captivate-Workshop bei uns oder gerne auch bei Ihnen. Kontaktieren Sie uns einfach und wir stellen Ihnen einen individuellen Fahrplan zusammen.
Ähnliche Themen
Quicktipp: Audio erst nach Klick oder Rollover
Captivate-Tutorial: Rollover-Bereiche als Freiformen definieren
