Im heutigen Blogartikel möchte ich Ihnen die Option Skalierbarer HTML-Inhalt vorstellen. Besonders im Bereich M-Learning eine sehr nützliche Funktion, da Ihre veröffentlichten Projekte so immer automatisch an den zur Verfügung stehenden Platz des Endgerätes angepasst werden.
|
Zu diesem Artikel | |
| Programm: Adobe Captivate 6 Schwierigkeitsgrad: Fortgeschrittene Benötigte Zeit: ca. 10 Minuten | Ziel: Sie erfahren, wie Sie Ihre Projekte mittels der Option Skalierbarer HTML-Inhalt in der jeweiligen Auflösung des Endgerätes anzeigen lassen können. |

Über die Option Skalierbarer HTML-Inhalt können Sie Ihr veröffentlichtes Projekt dynamisch an die zur Verfügung stehende Auflösung des Abspielgerätes anpassen lassen. Wenn Sie z. B. ein Projekt in der Auflösung 960 x 540 bereitstellen und der Benutzer ein Display mit einer höheren Auflösung verwendet, wird das Projekt proportional vergrößert.


Ein Beispiel: Stellen Sie sich vor, Sie möchten ein Projekt sowohl auf dem Desktop-PC (als SWF) sowie als mobile Version auf einem Tablet (als HTML5), z. B. dem iPad, bereitstellen. Sie erstellen das Projekt in einer Auflösung von 1280 x 800 px für die Ausgabe auf einem Desktop-PC. Der zur Verfügung stehende Raum auf mobilen Endgeräten ist meist kleiner, z. B. für das iPad 1 und 2 1024 x 768. In diesem Fall bietet sich die Option Skalierbarer HTML-Inhalt an.
So aktivieren Sie die Option Skalierbarer HTML-Inhalt
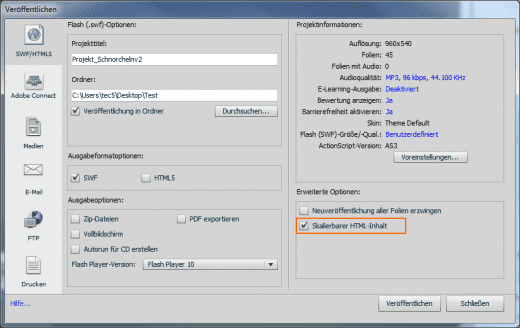
- Wählen Sie Datei > Veröffentlichen.
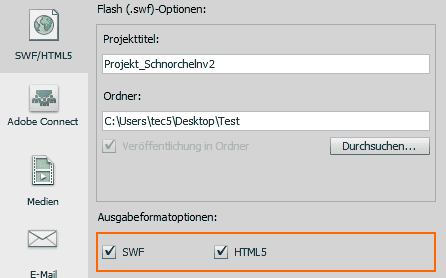
Das Fenster Veröffentlichen öffnet sich. - Wählen Sie im Bereich SWF/HTML5 unter Ausgabeformatoptionen die Option(en) SWF und/oder HTML5.


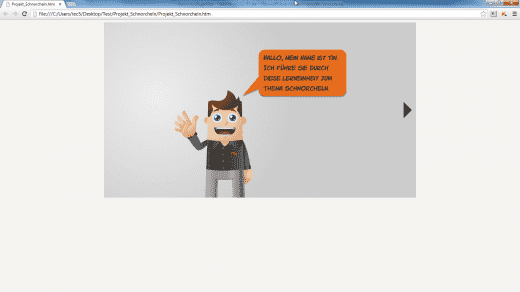
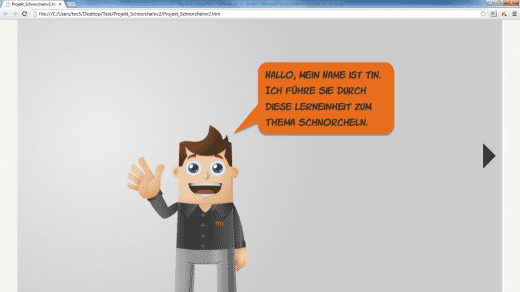
Sie sehen, dass der Inhalt nun automatisch an den zur Verfügung stehenden Raum angepasst wird.
Tipp: Sie können Ihre Inhalte auch auf Smartphones, wie z. B. dem iPhone, ausgeben lassen. Hierbei sollten Sie allerdings berücksichtigen, dass einige Elemente/Objekte auf Grund der doch relativ geringen Displaygröße ggf. nicht mehr optimal zu bedienen sind (z. B. zu kleine Schaltflächen). Sie sollten daher bereits bei der Planung Ihrer Projekte überlegen, für welche Endgeräte Sie diese bereitstellen möchten und Ihre Projekte dementsprechend anlegen, um ein optimales Ergebnis zu erzielen.

Übrigens: Wenn Sie gern mehr über die Planung von E-Learning-Projekten erfahren möchten, empfehle ich Ihnen unsere Schulung Screencasts und E-Learning-Einheiten konzipieren.
Ähnliche Themen:
Captivate 6: HTML5
Quicktipp: Einstellen der HTML-Hintergrundfarbe bei SWF-Veröffentlichungen