Heute habe ich einen Widget-Tipp für Sie. Mit dem kostenlosen Webpage-Widget von Jim Leichliter können Sie Webinhalte in Ihre Captivate-Projekte referenziert einbinden. Dadurch bietet sich Ihnen eine Vielzahl neuer Möglichkeiten der Content-Erstellung und -Pflege in Captivate.
Zu diesem Tutorial
Programm: Adobe Captivate 5, 5.5
Schwierigkeitsgrad: Fortgeschrittene
Bearbeitungsempfehlung: Dies ist ein Fortgeschrittenen-Artikel und setzt bereits Grundkenntnisse in Adobe Captivate 5 oder 5.5 voraus, insbesondere im Umgang mit Widgets. Wenn Sie mein Buch Adobe Captivate 5 – Erfolgreiche Screencasts und E-Learning-Anwendungen erstellen besitzen, empfehle ich Ihnen vorab das Kapitel Widgets nutzen (S. 370-388) zu bearbeiten.
Ziel: In diesem Tutorial lernen Sie, wie Sie mit dem Webpage-Widget Webinhalte in Captivate-Projekte referenzieren können.
Benötigte Zeit: ca. 15-20 Minuten

Einsatzbeispiele
Was Sie z. B. alles mit diesem Widget tun können:
- PDFs einbinden
- Texte oder Bilder referenzieren
- Inhalte referenzieren, die mit anderen Autorenwerkzeugen erstellt wurden
Kurzum: Sie können mit dem Webpage-Widget alles innerhalb eines Captivate-Projektes darstellen, was sich in einem Webbrowser darstellen lässt.
Widget herunterladen und in Captivate einfügen
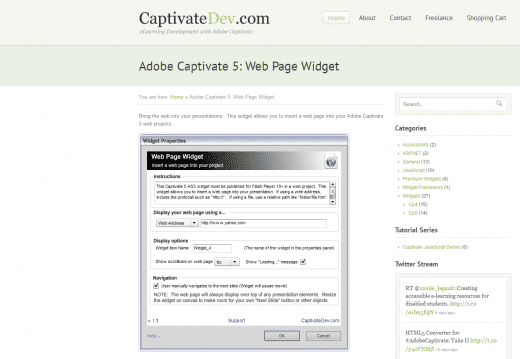
- Laden Sie das Webpage-Widget vom Blog von CaptivateDev.com herunter.


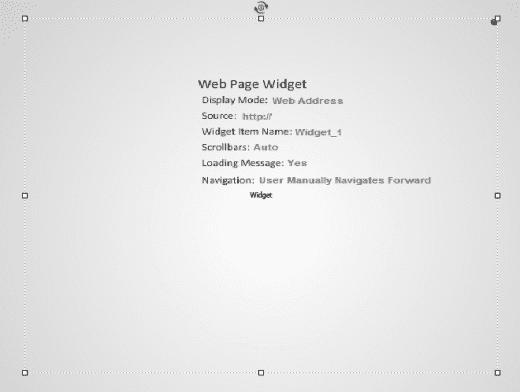
Das Widget ist nun auf der Folie eingefügt und kann verwendet werden.

Mit dem Widget können Sie:
- Webseiten über eine URL einbinden
- Webseiten über relative Pfade einbinden
- HTML-Code einbinden
- Benutzervariablen ausgeben
So binden Sie eine Webseite über die direkte URL ein
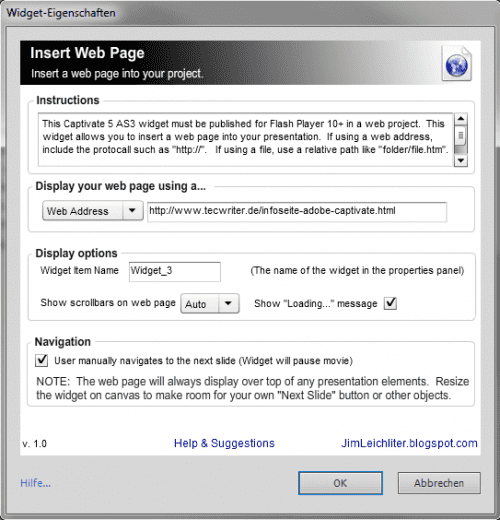
Wenn Sie eine Webseite über die direkte Adresse, z. B. https://www.tecwriter.de/infoseite-adobe-captivate.html einbinden möchten, dann gehen Sie wie folgt vor:
- Geben Sie dem Widget im Bedienfeld Eigenschaften einen sprechenden Objektnamen, z. B. „W1_Link“ und notieren Sie sich diesen.

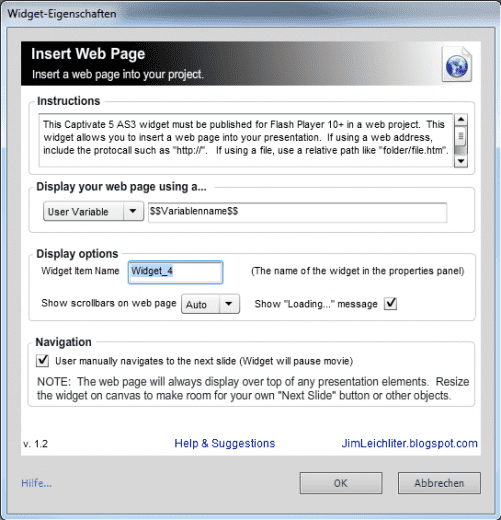
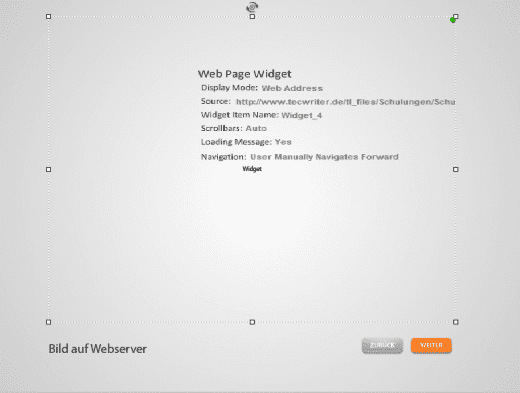
Die Widget-Eigenschaften öffnen sich.

Hinweis: Sie müssen das Übertragungsprotokoll „http://“ immer voranstellen.


Nun haben Sie eine Webseite über eine URL in Captivate eingebunden.
Hinweis: Sie können das Widget nicht in der normalen Vorschau testen, sondern nur über die Vorschau im Webbrowser (Datei > Vorschau > Im Webbrowser). Außerdem müssen Sie die Sicherheitseinstellungen Ihres Flash-Players so einstellen, dass er den Zugriff auf externe Seiten zulässt. Eine Anleitung dazu finden Sie hier.
So binden Sie eine Webseite über einen relativen Pfad ein
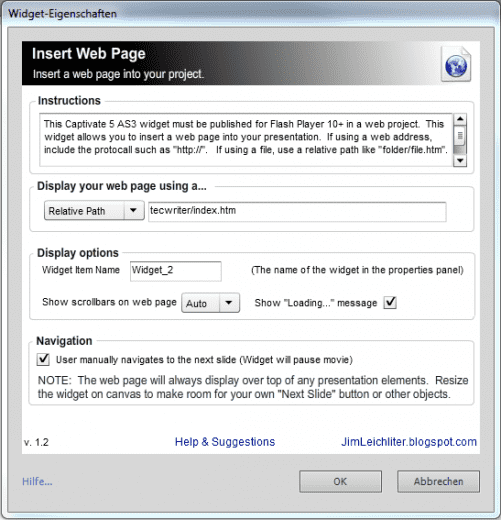
Wenn Sie eine Webseite über einen relativen Pfad, z. B. tecwriter/index.htm einbinden möchten, dann gehen Sie wie folgt vor:
- Fügen Sie eine neue Folie mit einem weiteren Webpage-Widget-Objekt ein.
- Geben Sie dem Widget im Bedienfeld Eigenschaften einen sprechenden Objektnamen, z. B. „W2_Pfad“ und notieren Sie sich diesen.
- Doppelklicken Sie auf das Widget auf der Bühne.
Die Widget-Eigenschaften öffnen sich. - Wählen Sie unter Display your web page using a die Option Relative Path und tragen Sie in das Feld den relativen Pfad zu der Webseite ein, die Sie einbinden möchten.
Hinweis: Geben Sie den relativen Pfad ausgehend von dem Ort an, an dem Sie das Projekt speichern. Nehmen wir z. B. an, Sie haben Ihr Captivate-Projekt in einem Ordner test abgelegt. In diesem Ordner befinden sich wiederum weitere Unterordner, darunter z. B. auch der Ordner tecwriter, der die gewünschte Datei enthält, die Sie einbinden möchten. Der korrekte Pfad wäre in diesem Fall also: tecwriter/index.htm. - Führen Sie die Schritte 4-6 wie bereits obenbeschrieben aus.

Sie haben nun eine Webseite über einen relativen Pfad in Captivate eingebunden.
So binden Sie einen HTML-String ein
Wenn Sie einen HTML-String, z. B. „Hello World“ einbinden möchten, dann gehen Sie wie folgt vor:
- Fügen Sie eine neue Folie mit einem weiteren Webpage-Widget-Objekt ein.
- Geben Sie dem Widget im Bedienfeld Eigenschaften einen sprechenden Objektnamen, z. B. „W3_HTML_String“ und notieren Sie sich diesen.
- Doppelklicken Sie auf das Widget auf der Bühne.
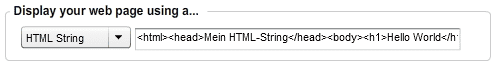
Die Widget-Eigenschaften öffnen sich. - Wählen Sie unter Display your web page using a die Option HTML String und tragen Sie z. B. „<html><head>Mein HTML-String</head><body><h1>Hello World</h1></body></html>“ in das Feld ein.


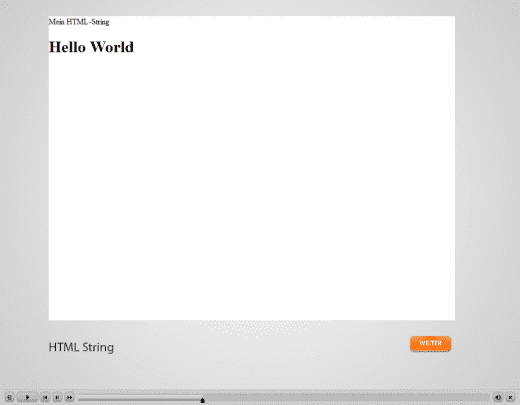
Sie haben nun einen HTML-String in Captivate eingebunden.
So geben Sie eine Benutzervariable aus
Wenn Sie eine Benutzervariable ausgeben möchten, dann gehen Sie wie folgt vor:
- Fügen Sie eine neue Folie mit einem weiteren Webpage-Widget-Objekt ein.
- Vergeben Sie dem Widget im Bedienfeld Eigenschaften einen sprechenden Objektnamen, z. B. „W4_Variable“ und notieren Sie sich diesen.
- Doppelklicken Sie auf das Widget auf der Bühne.
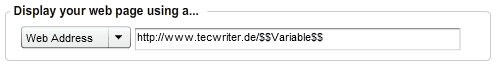
Die Widget-Eigenschaften öffnen sich. - Wählen Sie unter Display your web page using a die Option User Variable und tragen Sie die Variable in das Feld ein.
Hinweis: Tragen Sie die Variable in der Form $$Variablenname$$ ein. - Führen Sie die Schritte 4-6 wie bereits oben beschrieben aus.

Sie haben nun eine Benutzervariable in Captivate eingebunden.
Einsatzbeispiele:
- Nutzen Sie diese Funktion, um z. B. einen längeren oder komplexeren HTML-Code in einer Benutzervariablen zu speichern. Sie können diesen Code dann schnell und problemlos über die Variablenfunktion des Widgets ausgeben lassen.
- Lassen Sie sich die verschiedenen Inhalte Ihrer in Captivate angelegten Variablen ausgeben.
- Verwenden Sie die Variable innerhalb einer URL und lassen Sie somit je nach Benutzerinteraktion unterschiedliche Webinhalte anzeigen.

Hinweis: Verwenden Sie für die Kombination von URL und Benutzervariable immer die Option Web Address.
Projekt veröffentlichen
Um das erstellte Captivate-Projekt veröffentlichen, gehen Sie wie folgt vor:
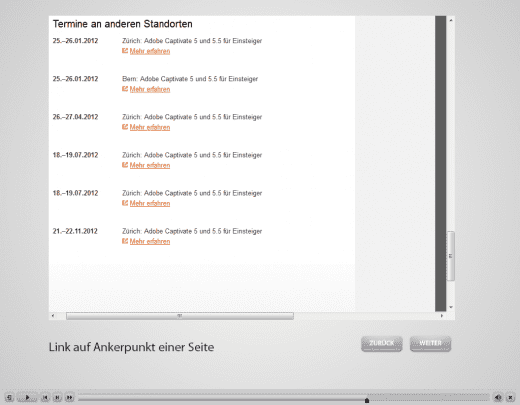
- Passen Sie die Größe des Widgets an. Der Inhalt der eingebundenen Webseite wird nur im Rahmen des Widgets angezeigt.
- Fügen Sie auf jeder Folie, auf der Sie das Widget verwenden, zusätzlich noch eine Schaltfläche hinzu, die das Projekt anhält.

Hinweis: Das Widget überdeckt alle anderen Elemente, auch wenn es auf der untersten Ebene liegt. Verkleinern Sie das Widget entsprechend, um weitere Objekte auf der Folie darzustellen.

Hinweis: Wenn Sie das veröffentlichte Projekt lokal auf Ihrem System betrachten möchten, dann müssen Sie die Sicherheitseinstellungen Ihres Flash-Players anpassen, falls sie dies nicht schon für die Vorschau getan haben. Wenn Sie das Projekt direkt auf einem Webserver ablegen, funktioniert es auch ohne eine Änderung der Sicherheitseinstellungen des Flash-Players.
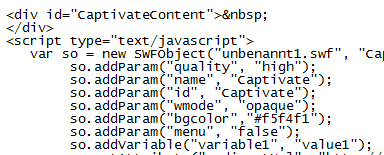
- Die von Ihnen publizierte .htm-Datei benötigt noch eine kleine Änderung, um sicherzustellen, dass Ihr Projekt korrekt angezeigt wird. Öffnen Sie dazu die veröffentlichte .htm-Datei in einem Texteditor und ändern Sie in der Zeile „so.addParam(„wmode“, „window“);“ den HTML-Code von „window“ in „opaque“ um.

Mit diesem Wissen sollten Sie nun Ihre eigenen Ideen realisieren können. Wir wünschen Ihnen viel Spass damit.

Übrigens: Wenn Sie generell mehr über Captivate mit praktischen Beispielen erfahren möchten, empfehle ich Ihnen mein Buch zu Captivate 5 – wenn es spezieller und noch detaillierter sein soll: Eine Schulung bei uns. Kontaktieren Sie uns einfach und wir stellen Ihnen einen individuellen Fahrplan zusammen.
1 Gedanke zu „Webpage-Widget: Webinhalte in Captivate-Projekte referenzieren“
…einer der besten Widgets überhaupt!!! Man stelle sich nur einmal die Möglichkeiten vor…
beste Grüße
Matthias Beumer
Kommentare sind geschlossen.