Im heutigen Blogartikel möchte ich Ihnen zeigen, wie Sie mit Hilfe der neuen Geolocation-Funktion in Captivate 8 Ihre Projekte standortabhängig machen können, um z.B. je nach Standort andere Informationen darzustellen.
|
Zu diesem Artikel |
|
| Programm: Adobe Captivate 8Schwierigkeitsgrad: FortgeschritteneBenötigte Zeit: ca. 10 Minuten | Ziel: Sie erfahren, wie Sie ihre Projekte mit Hilfe der Geolocation-Funktion standortabhängig machen können. |
 |
|
Die prinzielle Vorgehensweise im Überblick:
- Aktivieren Sie zuerst die Geolocation-Funktion
- Die Systemvariable Geolocation enthält die aktuelle Position des Lerners
- In einer oder mehreren benutzerdefinierten Variablen können Sie Ihre gewünschten Standorte/Regionen hinterlegen
- Mittels einer erweiterten Aktion gleichen Sie die aktuelle Position des Lerners gegen Ihre definierten Standorte ab und lösen daraufhin die gewünschte Aktion aus
Im Folgenden zeige ich Ihnen dies Schritt für Schritt. In diesem Beispiel gehe ich davon aus, dass wir auf einer Folie 2 unsichtbare Textobjekte haben und je nach Standort ein anderer Text angezeigt werden soll.

So erstellen Sie eine standortabhängige Aktion
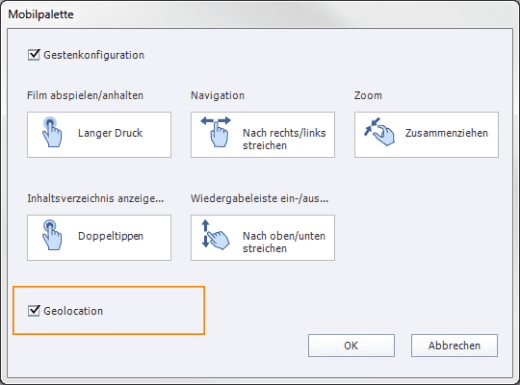
- Aktivieren Sie die Funktion Geolocation: Wählen Sie Fenster > Mobilpalette und aktivieren Sie die Option Geolocation.

Geolocation aktivieren - Wählen Sie Projekt > Variablen.
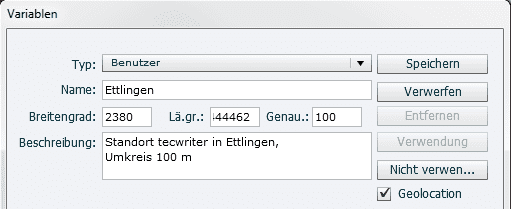
Das Fenster Variablen öffnet sich. - Wählen Sie unter Typ Benutzer.
- Klicken Sie auf Neu hinzufügen.
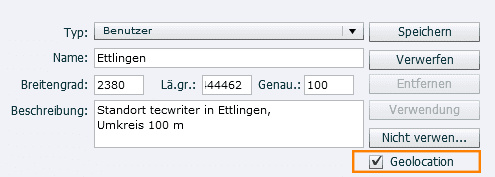
- Tragen Sie unter Name den Namen des Standortes ein, den sie festlegen möchten z. B. „Ettlingen“ und unter Beschreibung eine kurze Beschreibung des Standortes z. B. „tecwriter in Ettlingen“.
- Aktivieren Sie die Option Geolocation.
Die Optionen Breitengrad, Längengrad und Genauigkeit erscheinen. - Tragen Sie den Breiten- und Längengrad des Standortes ein.
Diese finden Sie z. B. in Google Maps. - Tragen Sie unter Genau ein auf wie viel Meter genau der Standort erkannt werden soll.

Variable anlegen - Speichern Sie Ihre Variable und Schließen Sie das Fenster Variablen.
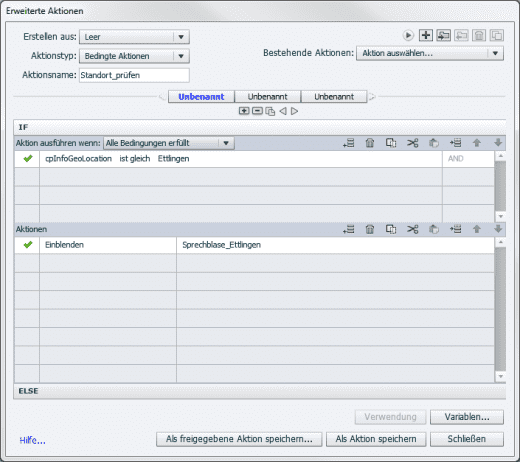
- Wählen Sie Projekt > Erweiterte Aktionen.
- Wählen Sie unter Aktionstyp Bedingte Aktionen.
- Vergeben Sie einen Aktionsnamen z. B. „Standort_prüfen“.
- Wählen Sie unter IF Variable > CpInfoGeoLocation.
- Wählen Sie unter Vergleichsoperator wählen ist gleich.
- Wählen Sie dann Ihre soeben erstellte benutzerdefinierte Variable (in meinem Beispiel Ettlingen).
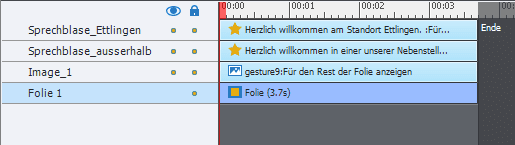
- Wählen Sie unter Aktionen eine Aktion, die Sie ausführen möchten, wenn sich der Lerner an dem Standort befindet z. B. Einblenden > Sprechblase_Ettlingen.
- Wählen Sie unter ELSE eine Aktion aus, die sie ausführen möchten, wenn sich der Lerner an einem anderen Standort befindet z. B. Einblenden > Sprechblase_ausserhalb.

Erweiterte Aktion erstellen - Klicken Sie auf Als Aktion speichern und Schließen Sie das Fenster Erweiterte Aktionen.
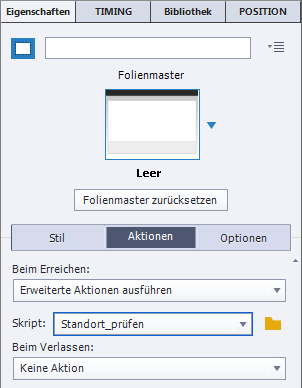
- Wählen Sie im Bedienfeld Eigenschaften der Folie im Tab Aktionen Beim Erreichen Erweiterte Aktion ausführen das Skript mit Ihrer angelegten Aktion (in meinem Beispiel Standort_prüfen).

Aktion auf Folie anwenden - Veröffentlichen Sie Ihr Projekt im HTML5-Format und laden Sie die Ausgabe auf einen Webserver.
Hinweis: Die Funktion Geolocation setzt voraus, dass der Lerner auf seinem Endgerät der Verwendung seines Ortes bzw. seiner aktuellen Position zustimmt. Dies ist eine Sicherheitsfunktion, die aus Gründen des Datenschutzes nicht umgangen werden kann. Dies bedeutet, wenn der Lerner nicht zustimmt, dann werden Ihre definierten Funktionen hinsichtlich der Ortsabhängigkeit nicht ausgeführt. Beachten Sie auch, dass leider nicht alle Webbrowser kompatibel zu dieser Funktion sind.
Folgende Browser unterstützen die Funktion Geolocation:
Internet Explorer 9 +, sowie Internet Explorer Mobile
Firefox 3,5 +, sowie Firefox für Android
Chrome 5 +, sowie Chrome für Android
Safari 5 +
Opera 10,6 + (außer 15), sowie Opera Mobile 11 +
iOS Safari 3.2 +
Android Browser 2.1 +
Blackberry Browser 7 +
iPhone (iOS)
Windows Phone
Maemo
Immer wenn Geolocation-Daten nicht genutzt werden können, werden die Aktionen ausgeführt, welche in Ihrer Erweiterten Aktion unter ELSE definiert sind.
Übrigens: Wenn Sie gern mehr über Captivate mit vielen praktischen Beispielen und Tipps erfahren möchten, empfehlen wir Ihnen eine Schulung bei uns. Gerne besuchen wir Sie auch für eine individuelle Firmenschulung in Adobe Captivate. Kontaktieren Sie uns einfach.
Ähnliche Themen:
Captivate 8: Variablen verwalten
Neue Schulung “Adobe Captivate – Erweiterte Aktionen”