Captivate 9 wartet mit einer neuen, sehr mächtigen Funktion auf: den Objektstatus. In den folgenden Wochen werde ich Ihnen in einer Reihe von einzelnen Blogartikeln deren zahlreiche Möglichkeiten vorstellen. Einen ersten Überblick erhalten Sie in diesem Artikel.
| Zu diesem Artikel | |
| Programm: Adobe Captivate 9 Schwierigkeitsgrad: Einsteiger Benötigte Zeit: ca. 15 Minuten | Ziel: Sie erhalten einen ersten Überblick über die neue Funktion Objektstatus. |
|
| |

Was ist der Objektstatus?
Die meisten Objekte in Captivate können mehrere Zustände (bzw. Status) in einem Objekt vereinen. Bei jedem dieser Zustände kann ein Objekt nicht nur ein anderes Erscheinungsbild (z. B. Schrift- oder Hintergrundfarbe), sondern auch andere Inhalte (z. B. Texte oder Bilder) besitzen.
Je nach Objektstatus-Art sowie Einsatzbereich können diese Objektstatus nach einem bestimmten Ereignis automatisch ausgelöst oder per Benutzerinteraktion (z. B. Mausklick) angesteuert werden.
In Captivate gibt es zwei unterschiedliche Objektstatus-Arten: integrierte sowie benutzerdefinierte Status. Benutzerdefinierte Status können Sie für fast jedes Objekt definieren bis auf wenige Ausnahmen (wie z. B. das Mausobjekt oder das Klickfeld). Darüber hinaus gibt es integrierte Status bei Schaltflächen sowie Drag-&-Drop-Objekten.
Wozu nutze ich den Objektstatus in der Praxis?
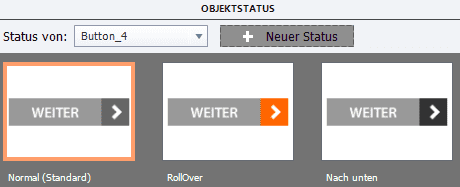
Ein Beispiel: Wenn Sie eine Schaltfläche erstellen, hat diese standardmäßig bereits drei integrierte Status: neben dem direkt auf der Bühne sichtbaren Standardstatus Normal die Status RollOver sowie Nach unten. Der Status RollOver wird automatisch angezeigt, sobald der Benutzer die Schaltfläche mit der Maus überfährt, der Status Nach unten sobald er die Schaltfläche anklickt.

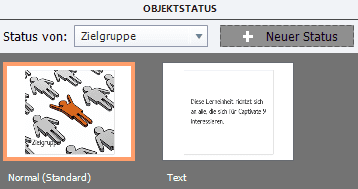
Wenn Sie ein nicht-interaktives Objekt (wie z. B. eine Smartform) erstellen, kann dieses ebenfalls mehrere Objektstatus haben, benutzerdefinierte Status. So könnte der Status Normal z. B. ein Bild zeigen und ein benutzerdefinierter Status einen erklärenden Text. Mittels einer Schaltfläche sowie der Aktion Zum nächsten Status springen könnten Sie es dem Lerner dann ermöglichen, zwischen den Status hin und her zu wechseln.

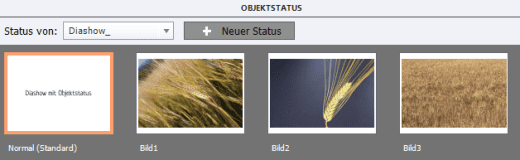
Da ein Objekt mehrere benutzerdefinierte Status haben kann, können Sie über die gleiche Technik auch eine Diashow abbilden.

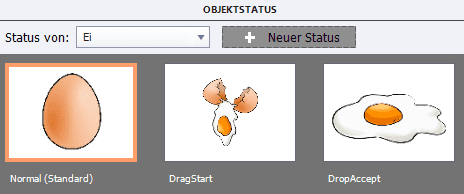
Wenn Sie mit Drag-&-Drop-Interaktionen arbeiten, können darüber hinaus sowohl Drag- als auch Drop-Objekte weitere integrierte Status haben. Beispielsweise könnte sich ein Drag-Objekt verändern, sobald der Benutzer es in die Hand nimmt und es sich erneut verändern, sobald er es auf dem Drop-Objekt platziert.

Ich werde Ihnen die integrierten Objektstatus sowie weitere Funktionalitäten in den nächsten Wochen näher vorstellen.
Übrigens: Wenn Sie generell noch mehr zu Captivate erfahren möchten, dann empfehle ich Ihnen unser aktuelles Buch oder unsere Schulungen zu Adobe Captivate. Kontaktieren Sie uns einfach.
Ähnliche Themen:
Captivate 9: Objektstatus und Feedbackmeldungen
Was ist neu in Adobe Captivate 9?