Nachdem Adobe Captivate 9 gestern erschienen ist, möchte ich Ihnen mit dem heutigen Blogartikel einen umfassenden Überblick über die Neuerungen geben. Detailartikel zu den wichtigsten Funktionen folgen wie immer in den kommenden Wochen.
Adobe Captivate Draft
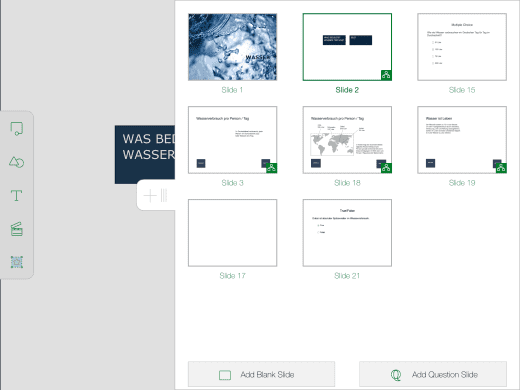
Ideen für Lerneinheiten von unterwegs aus in einem Storyboard skizzieren oder ein Drehbuch erstellen, welches direkt in ein Captivate-Projekt umgewandelt wird? Die Lösung hierfür könnte das neue Adobe Captivate Daft sein. Diese App ermöglicht es Ihnen, ein Drehbuch auf dem Tablet zu erstellen, dieses von anderen (per App oder über den Webbrowser) kommentieren zu lassen und nach Finalisierung über die Creative Cloud in Captivate 9 zu importieren.

Hierbei können Sie auf den Folien schon vorab Texte, Bilder, Videos, Audioaufnahmen, Webobjekte und Formen platzieren. Sehr interessant ist auch die (optionale) innovative Steuerung mittels Gesten – eine „liegende Acht“ erstellt z. B. ein Webobjekt. Neben normalen Folien und Verlinkungen, können Sie auch direkt Fragenfolien anlegen, die später in Captivate automatisch funktionsfähig sind.

Objektstatus
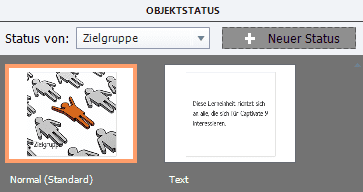
Captivate bietet nun eine sehr mächtige neue Funktion: Objektstatus. In Kürze: Fast jedes Objekt kann nun mehrere Zustände haben, die Sie nach einem bestimmten Ereignis per Aktion ansteuern können oder je nach Benutzerinteraktion automatisch ausgelöst werden.
Was bedeutet das genau? Sie können z. B. eine Smartform mit Bildinhalt mit einem zweiten Status mit Textinhalt belegen und ganz einfach einstellen, dass der zweite Status per Klick auf die Smartform aufgerufen wird.

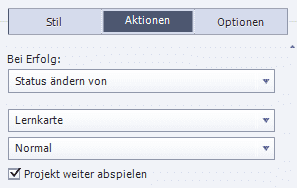
Hierzu gibt es die neuen Aktionen Status ändern von sowie Zum nächsten/vorherigen Status springen.

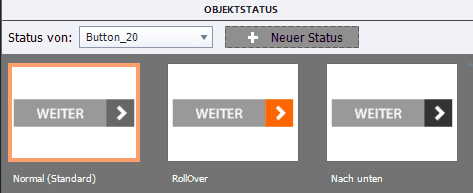
Darüber hinaus haben Schaltflächen sowie Drag-&-Drop-Objekte sogenannte integrierte Status, die Sie optional zusätzlich nutzen können. So können Sie z. B. über die Status RollOver sowie Nach unten Schaltflächen viel freier gestalten als zuvor.

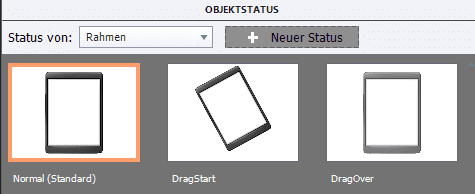
Richtig kreativ wird es im Bereich Drag-&-Drop-Interaktionen. Denn hier gibt es sowohl für Drag- als auch Drop-Objekte integrierte Zustände. So können Sie z. B. definieren, dass sich ein Objekt verändert, sobald der Lerner es in die Hand nimmt und es sich erneut verändert, sobald er es über ein Drop-Objekt bewegt.

Animationen mit Captivate – Effekte 2.0
Seit die Möglichkeit, Objekte direkt in Captivate animieren zu können, mit Captivate 5 eingeführt wurde, gab es seither nur kleinere Updates. Dieses Update mit Captivate 9 hat es aber nun in sich. Denn das Bedienfeld Effekte gibt es nicht mehr – es wurde sehr schön in die Zeitleiste sowie das Bedienfeld Timing überführt und gleich noch um neue Effekte erweitert.
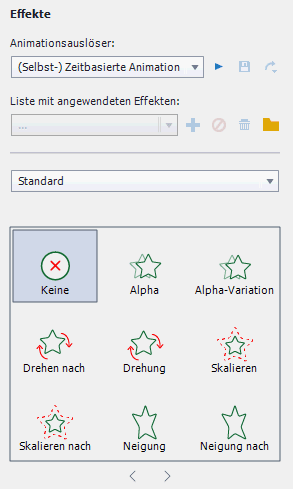
- Sie finden das Animationswerkzeug nun im Bedienfeld Timing unter dem Bereich Effekte. Hier können Sie mit der Maus über einen Effekt fahren und die Animation wird sofort in einer Schnellvorschau (ähnlich wie in PowerPoint) auf der Bühne abgespielt.

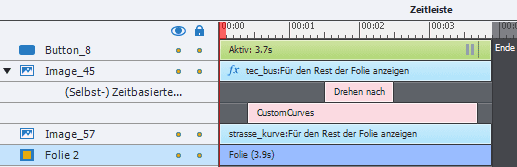
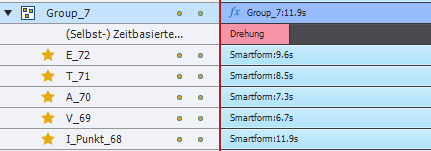
Animationswerkzeug - Wenn Sie ein Objekt mit einem oder mehreren Effekten versehen haben, können Sie dieses in der Zeitleiste aufklappen und die Effekte in der Zeit einstellen, (de)aktivieren oder löschen.

Effekte in der Zeitleiste - Es genügt nun auch, die Folie in der Zeitleiste abzuspielen, um eine Animation zu testen und sauber zu synchronisieren. Sie müssen nicht mehr die „richtige“ Vorschau starten.
- Lange erwartet: In Captivate 9 können Sie nun endlich auch Objektgruppen animieren und nicht nur einzelne Objekte.

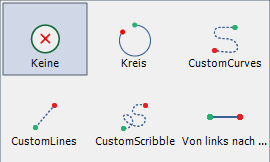
Animation von Objektgruppen - Sie finden nun weitere Effekte im Bereich der Bewegungspfade – besonders interessant ist, dass Sie in Captivate 9 auch kurvenförmige Bewegungen umsetzen können.

Neue Effekte 
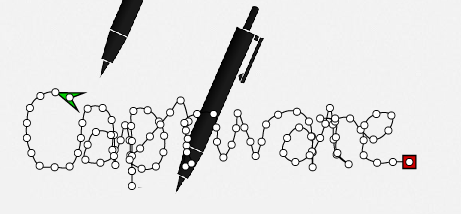
Effekt „Custom Scribble“
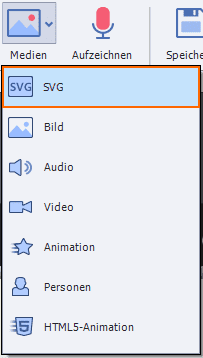
Grafiken im Vektorformat (SVG)
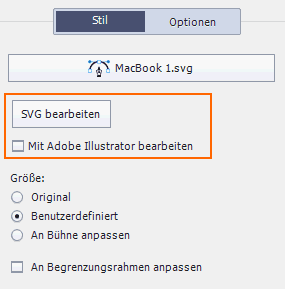
Neben den bisherigen pixelbasierten Grafikformaten wie JPEG, PNG usw. können Sie nun auch Vektordaten im Format SVG importieren. Vorteil: Sie können die Inhalte in Captivate beliebig skalieren und auch sicherstellen, dass das veröffentlichte Projekt auf einem Retina-Display mit scharfen Grafiken glänzt.

Sehr spannend ist hier auch die Schnittstelle zu Adobe Illustrator, über die Sie die SVG-Grafiken schnell modifizieren können.

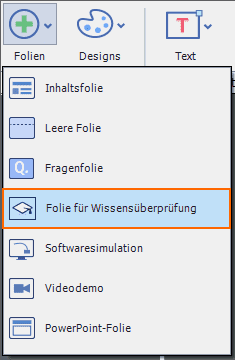
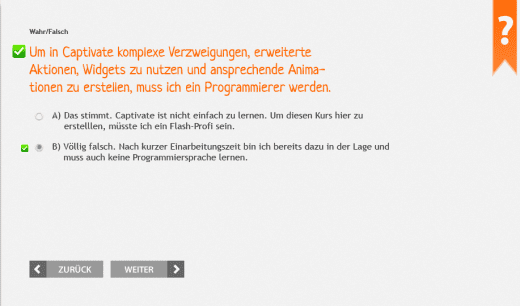
Erweiterungen im Bereich Quiz: Folie für Wissensüberprüfung
Neben Vortest- sowie Testfragen können Sie nun mit dem neuen Fragentyp Folie für Wissensüberprüfung jederzeit in einem Kurs Fragen stellen, die zwar mit einem Feedback (z. B. Richtig oder Falsch) aufwarten können, aber nicht bewertet werden. Der Lerner kann diese Fragen auch beliebig häufig aufrufen und erneut beantworten und üben, ohne dass diese im Rahmen der „Quiz-Scope-Sperre“ blockiert würden (diese Sperre verhindert bei normalen Testfragen – bei deaktivierter Funktion „Alles senden“ – dass der Lerner in einem Test nach Beantwortung einer Frage beim Zurücknavigieren eine Frage korrigieren kann und damit das Ergebnis verfälschen würde).

Erweiterungen im Bereich Quiz: Navigations-Schaltflächen im Überprüfungsmodus
Im Überprüfungsmodus kann der Lerner seine eingereichten Antworten überprüfen und mit der richtigen Lösung abgleichen. Bisher wurden hier die gleichen Schaltflächen zur Navigation genutzt, die auch während der Beantwortung der Frage sichtbar waren. In Captivate 9 können Sie nun – auch ohne mit erweiterten Aktionen arbeiten zu müssen – separate Schaltflächen im Überprüfungsmodus anbieten. Dadurch können Sie ganz einfach einstellen, dass der Lerner im Testmodus Fragen nur beantworten kann (über die Schaltfläche Senden), ohne Zurücknavigieren oder Überspringen zu können sowie im Überprüfungsmodus frei vor- sowie zurücknavigieren kann.

Neuerungen im Bereich responsiver Projekte
Auch im Bereich responsiver Projekte wartet Captivate mit einigen spannenden Neuerungen auf:
- Sie können die Breakpoints nun bequem per Tastatureingabe pixelgenau einstellen.

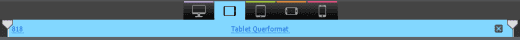
Definition Breakpoints - Neben den bisherigen drei Breakpoints können Sie nun optional zwei weitere Breakpoints aktivieren und so die Darstellung auf Tablets und Smartphones im Querformat optimieren.

Neuer Breakpoint: Tablet Querformat 
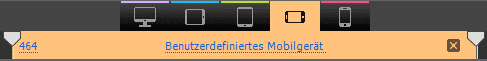
Neuer Breakpoint: Benutzerdefiniertes Mobilgerät - Das Querformat können Sie darüber hinaus per Voreinstellung auf Smartphones deaktivieren und eine Meldung anzeigen lassen, falls der Lerner das Smartphone quer hält.
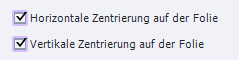
- Sie können Objekte nun über alle Breakpoints hinweg sehr einfach mittig auf der Folie platzieren (sowohl horizontal, als auch vertikal).

Ausrichtung von Objekten - Textformatierungen einzelner Wörter werden nun über alle Breakpoints hinweg gleichermaßen angepasst.
- Sie haben nun die Möglichkeit, Effekte für die verschiedenen Breakpoints unterschiedlich zu definieren und so z. B. für die Anzeige am Desktop Objekte zu animieren und am Smartphone die Animationen zu deaktivieren.
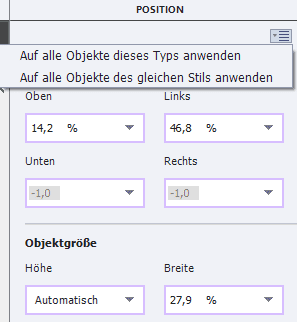
- Sie können schnell Positionseigenschaften eines Objektes auf andere übertragen. Wählen Sie dazu im Aufklappmenü des Fensters Position den Befehl Auf alle Objekte dieses Typs anwenden bzw. Auf alle Objekte des gleichen Stils anwenden.

Positionseigenschaften übertragen
Übrigens: Für einen Kurzüberblick über diese sechs Neuerungen empfehle ich Ihnen den folgenden Videobeitrag: Adobe Captivate 9 – Alle Neuigkeiten im Überblick.
Weitere Neuerungen
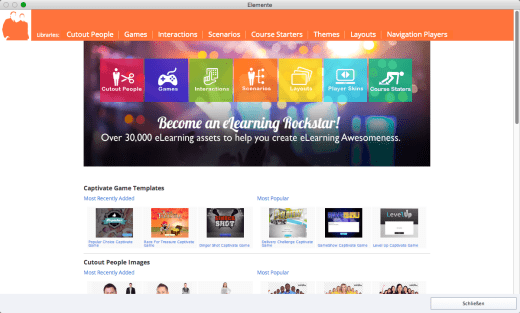
- Mit Adobe Captivate 9 erhalten Sie kostenfrei Zugriff auf die Bibliothek von eLearning Brothers mit über 25.000 Assets für Ihre E-Learning-Projekte (mit u.a. einer Vielzahl weiterer Personen, Lernspielen, Interaktionen, Templates).

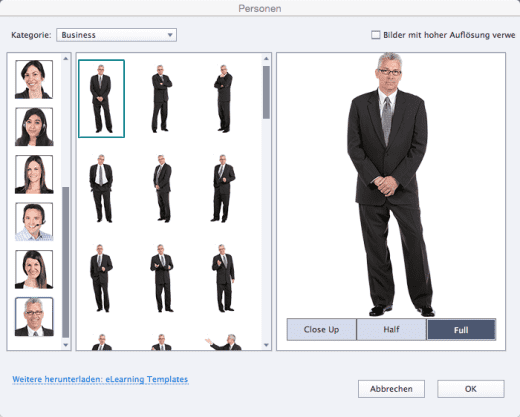
Elemente-Bibliothek in Captivate 9 - Wenn Sie mit Personen arbeiten möchten, haben Sie bei der Auswahl der Gesten nun eine größere Vorschau zur Verfügung und können hier direkt zwischen verschiedenen Ausschnitten wählen – beim Einfügen wird das Bild dann daraufhin zugeschnitten.

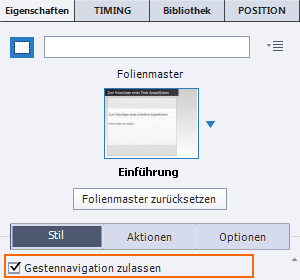
Überarbeitetes Fenster Personen - Sowohl für klassische HTML5- als auch responsive Projekte interessant: Sie haben nun die Möglichkeit, die Gestensteuerung für einzelne Folien zu deaktivieren und nicht mehr nur global für das gesamte Projekt.

Gestennavigation (de)aktivieren - Wenn Sie mit der Funktion Geolocation arbeiten, um z. B. je nach Standort des Lerners andere Lerninhalte zu präsentieren: Sie können nun in der Mobilpalette unter Geolocation direkt eine Erweiterte Aktion hinterlegen, die standortabhängig ausgeführt werden soll sowie in der Vorschau die unterschiedlichen definierten Standorte simulieren.
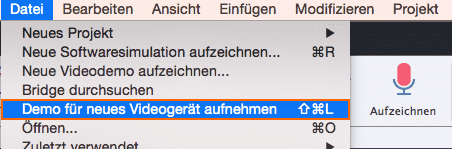
- Über die Funktion Gerätedemo können Sie nun mit Captivate am Mac direkt den Bildschirm eines iOS-Gerätes (z. B. iPhone oder iPad) abfilmen.

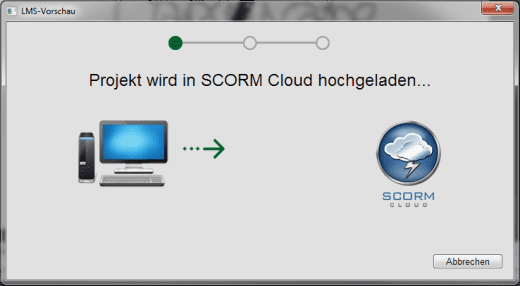
Gerätedemo für Mac - Über Vorschau > Vorschau in SCORM-Cloud können Sie Ihre Projekte nun direkt in der SCORM Cloud (einem LMS) testen. Wichtiger Hinweis zum Datenschutz: Bitte beachten Sie, dass die Daten in die USA übertragen werden.

In der SCORM Cloud testen - Bei der Erstellung Erweiterter Aktionen können Sie nun mit Hilfe der neuen Funktion Nächste Aktionen verzögern um nachfolgende Aktionen um eine frei definierbare Zeit verzögern.
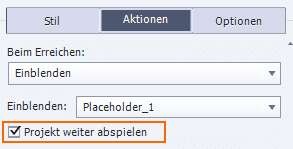
- Aktionen, wie z. B. Ausblenden oder Einblenden, führen nun nicht mehr (heimlich und ohne Wahl) die Aktion Weiter aus. Denn Sie können nun die Option Projekt weiter abspielen deaktivieren und damit sicherstellen, dass das Projekt nicht zur nächsten Folie springt, wenn der Lerner über eine Schaltfläche eine Aktion auslöst (z. B. ein Objekt einblendet).

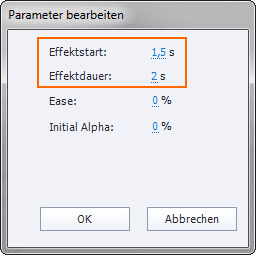
Projekt weiter abspielen - In den Erweiterten Aktionen können Sie jetzt bei der Aktion Effekt anwenden weitere Parameter einstellen, wie den Effektstart und die Effektdauer.

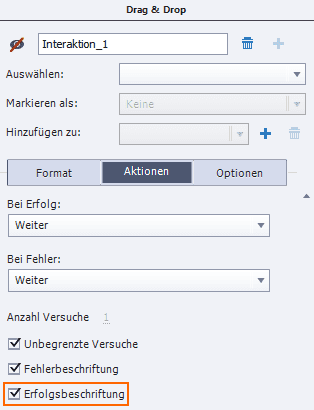
Parametereinstellungen bei Erweiterten Aktionen - Bisher hatten Drag-&-Drop-Interaktionen standardmäßig keine Erfolgsbeschriftung, wodurch Sie die Richtig-Meldung manuell konstruieren mussten (dies haben wir in unseren Büchern umfassend beschrieben). In Captivate 9 ist diese Option nun verfügbar, wodurch Ihnen dieser Umweg erspart bleibt.

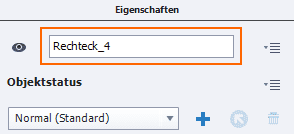
Erfolgsbeschriftung bei Drag-&-Drop-Interaktionen einfügen - Bisher haben Duplikate/Kopien von Objekten innerhalb des gleichen Projekts oder in ein anderes Projekt generische Namen erhalten. Wenn Sie in Captivate 9 ein Objekt duplizieren/kopieren, wird der Objektname um einen Unterstrich und eine Nummer ergänzt. Bei mehrmaligem Duplizieren/Kopieren desselben Objektes erhöht sich diese Nummer immer schrittweise um 1. Das folgende Bildschirmfoto zeigt beispielsweise die intelligente Benennung des Objekts „Rechteck“, welches vier Mal kopiert wurde.

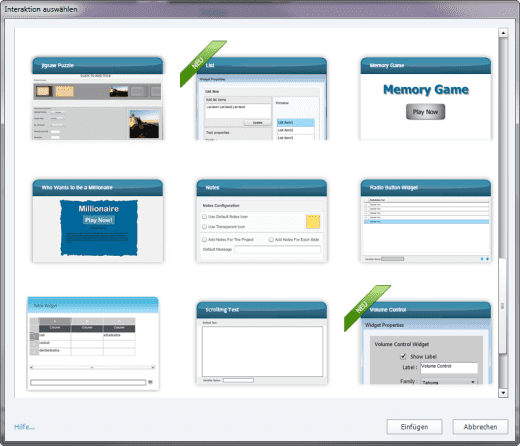
Objektname bei Duplikaten/Kopien - Die Lerninteraktionen wurden aktualisiert und teilweise für Responsives Design einsetzbar gemacht. Außerdem neu dazugekommen sind die Lerninteraktionen Bulletin, Carousel, Bookmark, List und Volume Control.

Neue Lerninteraktionen im Auswahlfenster
Details zu den Neuerungen stellen wir Ihnen in den kommenden Wochen sowie in unseren kommenden Buch zu Adobe Captivate 9 vor. Derweil wünsche ich Ihnen viel Spaß bei Ihren ersten Schritten mit Adobe Captivate 9.
9 Gedanken zu „Was ist neu in Adobe Captivate 9?“
Toller Überblick!!!! Insbesondere auf die Option der Deaktivierung von „Projekt weiter abspielen“ habe ich lange gewartet. Vielen Dank.
Herzlichen Dank für diesen informativen und kompakten Überblick. Wir freuen uns auf die nächste Buchauflage zu Captivate 9
Danke für den Überblick.
Stimmt es, dass beim Wechsel eines Projekts von cp 8 nach cp 9 Variablen und bedingte (erweiterte) Aktionen nicht korrekt übernommen werden? Gibt es eine Lösung/ ein workaround dafür?
Hallo Norbert,
dies ist eines der Probleme, die mit dem neusten Hotfix von Adobe behoben werden sollten. Weitere Informationen zum Hotfix finden Sie in diesem Artikel: https://www.tecwriter.de/wordpress/eilmeldung-hotfix-zu-captivate-9/
Beste Grüße
Das tecwriter-Team
Danke für die Information.
Täusche ich mich, oder ist es immer noch nicht möglich drag and drop mit fingertipp zu steuern an Stelle mit der Maus.
Hallo Helmut,
die Steuerung von Drag&Drop-Interaktionen unter HTML5 auf mobilen Endgeräten bzw. Touch-Displays ist auf jeden Fall auch mit dem Finger anstatt der Maus möglich.
Beste Grüße
Das tecwriter-Team
Hallo tecwriter-Team,
danke dafür dass Sie mir mit der Antwort Mut gemacht haben, es noch einmal (Versuch 1000 und 1) zu probieren.
Es kommt auf den Zeitpunkt/das Tempo an, mit dem man die Fingerbewegung nach dem Tippen startet. (Etwas anders als gewohnt.)
Traurig aber wahr, dass ein Daueruser von Touchscreens nicht von allein drauf gekommen ist.
Vielen Dank für die Infos. Was mich interessieren würde, besteht die Möglichkeit, dass der Status für eine in Schaltfläche umgewandelte Smartform geändert werden kann?
Also ein eigener Status als Standard festgelegt werden kann?
Hallo Niko,
wenn Sie eine Smartform in eine Schaltfläche umwandeln, legt Ihnen Captivate automatisch 2 weitere integrierte Status (RollOver und Nach unten) an. Der Normal-Status bleibt der Standard-Status. Sie können jeden der 3 Status verändern und beliebig anpassen sowie weitere Objektstatus anlegen. Jedoch können bei Smartform-Schaltflächen keine neu angelegten Objektstatus als Standard-Status verwendet werden.
Beste Grüße
Das tecwriter-Team
Kommentare sind geschlossen.