Standardmäßig liefert Captivate keine Bildschaltflächen in deutscher Sprache. Deshalb bleibt nur die einfache Textschaltfläche, wenn man sich die Mühe ersparen möchte eigene Schaltflächen zu entwerfen. Im heutigen Blogartikel zeige ich Ihnen einen Workaround, wie Sie mit den Mitteln von Captivate Textschaltflächen effektvoll gestalten können.
Erweiterte Aktionen erstellen
- Fügen Sie eine neue Schaltfläche ein (Einfügen > Standardobjekte > Schaltfläche).
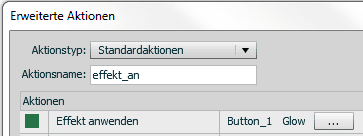
- Erstellen Sie eine erweiterte Aktion (Projekt > Erweiterte Aktionen).
- Wählen Sie den Aktionstyp Standardaktion.
- Wählen Sie die Aktion Effekt anwenden.
- Wählen Sie Ihre Schaltfläche aus.
- Wählen Sie den Effekt Filters > Glow.

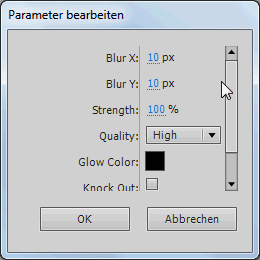
- Passen Sie die Parameter des Effekts an: Blur X: 10px; Blur Y: 10px; Strength: 100%; Glow Color: Schwarz.

- Speichern Sie die Aktion unter dem Namen „effekt_an“ ab.
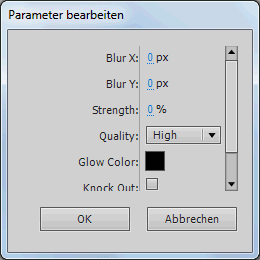
- Duplizieren Sie die Aktion und verändern Sie die Parameter des Effekts: Blur X: 0px; Blur Y: 0px; Strength 0%.

- Speichern Sie die Aktion unter dem Namen „effekt_aus“ ab.
Übrigens: Der Effekt Filters > DropShadow eignet sich ebenfalls gut für Schaltflächeneffekte. Die Effektparameter sind die gleichen wie beim Effekt Glow.
Minifolien einfügen
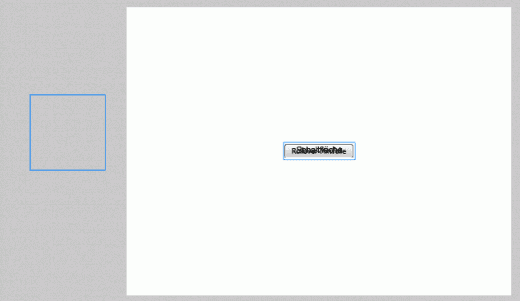
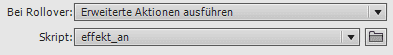
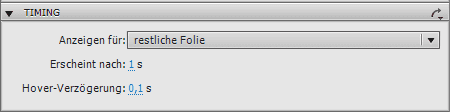
- Fügen Sie eine Rollover-Minifolie ein (Einfügen > Standardobjekte > Rollover-Minifolie).
- Positionieren Sie die Rollover-Minifolie direkt über Ihrer Schaltfläche und passen Sie die Größe der Rollover-Minifolie an die Schaltfläche an.





Nun können Sie diesen Effekt beliebig oft kopieren.
Übrigens: Mit diesem Workaround können Sie auch jede beliebige Grafik mit einem Rollover-Schatteneffekt austatten und somit zu einer Schaltfläche mit mehreren Zuständen umfunktionieren.
6 Gedanken zu „Effektvolle Textschaltflächen erstellen“
Ich bin auf der Suche nach einer Möglichkeit, die Farbe für den Mouseover-Effekt bei Textschaltflächen zu ändern. Geht das irgendwie?
Hallo Frau von Thienen,
der Hover-Effekt der Textschaltflächen ist von Captivate so vorgegeben und kann über die Oberfläche leider nicht verändert werden.
Beste Grüße
Das tecwriter-Team
Schade, aber danke für die Antwort.
Grüße
Petra v. Thienen
hallo, derzeit arbeite ich mit captivate 8 und suche dringend eine rollover-funktion, die direkt mit dem button verknüpft ist (siehe Pkt.4)…bei mir finde ich nur bei Erfolg, also klick…gibt es die funktion in der 8er version nicht mehr?
vielen dank im voraus für jegliche antwort:-) Anja
Hallo Anja,
sehen Sie sich am besten unseren Artikel Schaltflächen mit Captivate 8 an:
https://www.tecwriter.de/wordpress/captivate-8-benutzerdefinierte-smartformen-speichern
Beste Grüße
das tecwriter-Team
dank der minifolien gefunden…heureka:-)
Kommentare sind geschlossen.