Mit den neuen Schaltflächenzuständen in Captivate 8 können Sie wirkungsvolle Effekte für Ihre Smartform-Schaltflächen erzeugen. Welche Zustände eine Smartform-Schaltfläche nun einnehmen kann und wie Sie diese definieren, zeige ich Ihnen im heutigen Blogartikel.
| Zu diesem Artikel | |
| Programm: Adobe Captivate 8 Schwierigkeitsgrad: Einsteiger Benötigte Zeit: ca. 10 Minuten | Ziel: Sie erfahren, wie Sie Schaltflächenzustände für Smartformen definieren können. |

Übersicht
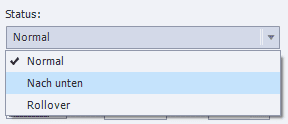
Bislang konnten Sie einen Hover-Effekt für eine Smartform-Schaltfläche nur per Workaround erzeugen, mit Hilfe einer Rollover-Smartform. In Captivate 8 haben Sie nun die Möglichkeit, Schaltflächenzustände direkt in den Eigenschaften einer Smartform oder im Objektstil einer Smartform zu definieren. Folgende drei Status kann eine Smartform-Schaltfläche einnehmen:
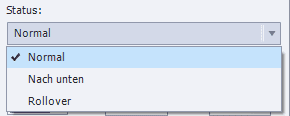
- Normal: Normalzustand der Smartform-Schaltfläche.
- Nach unten (optional): Zustand, wenn der Benutzer auf die Smartform-Schaltfläche klickt.
- Rollover (optional): Zustand, wenn der Benutzer die Smartform-Schaltfläche mit der Maus überfährt.
Hinweis: Standardmäßig sind die optionalen Status Nach unten und Rollover aktiviert, sobald Sie eine Smartform als Schaltfläche verwenden. Möchten Sie einen oder beide Status nicht nutzen, deaktivieren Sie einfach im Bedienfeld Eigenschaften unter dem jeweiligen Status die Option Aktivieren.
So definieren Sie Zustände für eine Smartform-Schaltfläche
Im folgenden Beispiel möchte ich Ihnen zeigen, wie Sie mit Hilfe der Schaltflächenzustände aus einer Smartform-Schaltfläche eine Bildschaltfläche mit Mouse-Over-Effekt erzeugen können.
- Fügen Sie eine Smartform ein und verwenden Sie diese als Schaltfläche.

Hinweis: In einem früheren Blogartikel habe ich Ihnen bereits beschrieben, wie Sie eine Smartform als Schaltfläche verwenden.



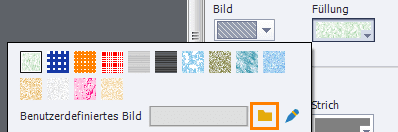
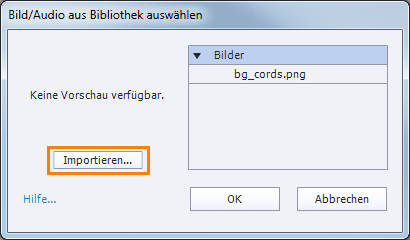
Das Fenster Bild/Audio aus Bibliothek auswählen öffnet sich.

Die Smartform wurde mit dem Bild gefüllt.

Hinweis: Sollte das Bild verzerrt dargestellt werden, erfahren Sie in diesem Blogartikel, wie Sie Verzerrungen von Bildern vermeiden können. Beachten Sie jedoch, dass die Transparenz in Bildern verloren geht, wenn Sie die Option Dehnen deaktivieren. Um das Bild zu entzerren und die Transparenz dennoch beizubehalten, passen Sie die Größe der Smartform einfach der Größe des Bildes an.

Hinweis: Um ein „Springen“ der Bilder während des Zustandswechsels zu vermeiden, sollten Sie darauf achten, dass beide Bilder die identische Größe (und Position innerhalb des Bildes) besitzen.
Sie sehen, dass sich das Bild nun ändert, sobald Sie es mit der Maus überfahren.

Übrigens: Sie möchten so schnell wie möglich fit in Captivate 8 werden? Professionell mit dem Programm arbeiten können? Wir bieten die passenden Schulungen, ob als öffentlicher Kurs, Firmentraining oder Einzelcoaching. Kontaktieren Sie uns einfach.
Ähnliche Themen:
Was ist neu in Captivate 8?
Captivate 8: Die neue Benutzeroberfläche