Sie möchten mehrere Projekte über ein frei gestaltetes Menü zusammenführen? Im heutigen Blogartikel zeige ich Ihnen, wie Sie sich ein eigenes Menü mit den Bordmitteln von Captivate erstellen können.
Zu diesem Tutorial
Programm: Adobe Captivate 4, 5, 5.5
Schwierigkeitsgrad: Fortgeschrittene
Bearbeitungsempfehlung: Dies ist ein Fortgeschrittenen-Artikel und setzt bereits Grundkenntnisse in Adobe Captivate 5 oder 5.5 voraus, insbesondere im Umgang mit erweiterten Aktionen. Wenn Sie mein Buch Adobe Captivate 5 – Erfolgreiche Screencasts und E-Learning-Anwendungen erstellen besitzen, empfehle ich Ihnen vorab das Kapitel Variablen & erweiterte Aktionen nutzen (S. 348-353) zu bearbeiten.
Ziel: In diesem Tutorial lernen Sie, wie Sie in Captivate ein eigenes kreatives Menü erstellen.
Benötigte Zeit: ca. 10-15 Minuten (exklusive Design des Menüs)

Hinweis: Um das beste Ergebnis zu erzielen, sollten alle Projekte, die Sie verbinden möchten, die gleiche Auflösung haben, z. B. 640 x 480 px.
Menüleiste gestalten
Beginnen wir mit der Gestaltung der Menüleiste. Gehen Sie hierzu wie folgt vor:
- Erstellen Sie ein neues Projekt, welches eine größere Auflösung als die zu verbindenden Projekte hat, so dass Sie genügend Platz für den Navigationsbereich haben, z. B. 960 x 540 px.
- Gestalten Sie sich Ihre Menüleiste mit allen Mitteln, die Ihnen Captivate zur Verfügung stellt. Sie können hierzu auch Grafiken einbinden.
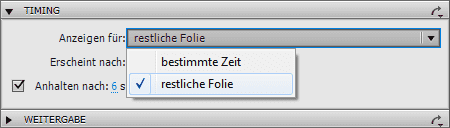
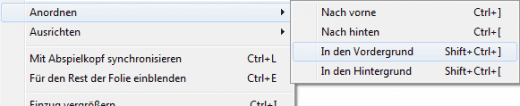
- Verlängern Sie die Anzeige aller Elemente der Menüleiste bis zum Ende der Folie: Markieren Sie alle Objekte und wählen Sie im Bedienfeld Eigenschaften unter Timing Anzeigen für: restliche Folie.


Captivate-Projekte einfügen
Voraussetzung: Für die folgenden Schritte müssen Sie die Projekte, die Sie über das Menü verbinden möchten, bereits als Flash (SWF) veröffentlicht haben.
Nun können wir uns dem funktionalen Teil des Menüs widmen. Gehen Sie hierzu wie folgt vor:
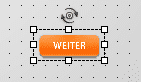
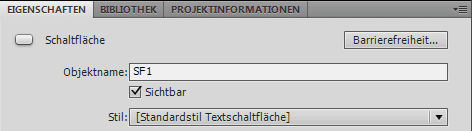
- Vergeben Sie für jede Schaltfläche, die Sie eingefügt haben, im Bedienfeld Eigenschaften einen Objektnamen (z. B. “SF1”, “SF2”, “SF3” etc.).


Tipp: Verwenden Sie dazu am besten das Werkzeug Ausrichten.

Erweiterte Aktionen erstellen
Um Captivate mitzuteilen was beim Drücken einer Menü-Schaltfläche geschehen soll, müssen wir nun Erweiterte Aktionen erstellen:
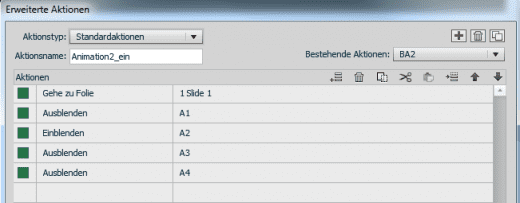
- Öffnen Sie die Erweiterten Aktionen: Projekt > Erweiterte Aktionen.
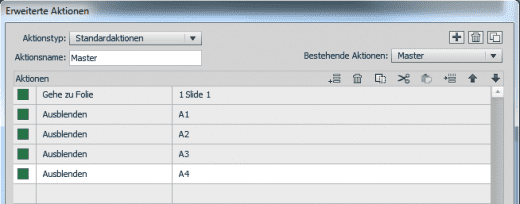
- Legen Sie eine Masteraktion an: Vergeben Sie den Aktionsnamen “Master”.
- Doppelklicken Sie in das erste Feld in Aktionen und erstellen Sie die Aktion: Gehe zu Folie 1 Slide 1.
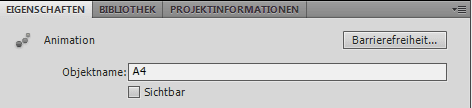
- Erstellen Sie für jedes Projekt, welches Sie importiert haben, einen weiteren Aktionsteil: Ausblenden A1, Ausblenden A2, Ausblenden A3 etc.




Erweiterte Aktionen zuweisen
Im letzten Schritt müssen wir nur noch die Schaltflächen des Menüs mit den Erweiterten Aktionen belegen:
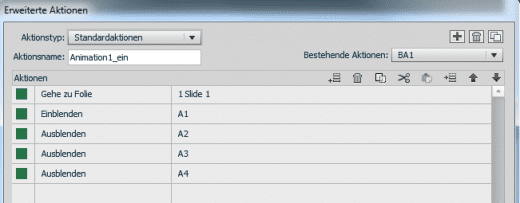
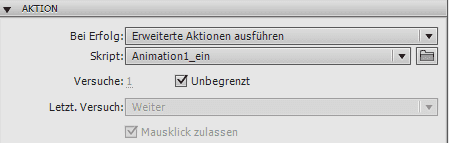
- Markieren Sie die erste Schaltfläche Ihres Menüs und wählen Sie im Bedienfeld Eigenschaften unter Aktion Bei Erfolg die Option Erweiterte Aktion ausführen.
- Wählen Sie das Skript Animation1_ein.

Sie haben nun ein eigenes Menü erstellt.

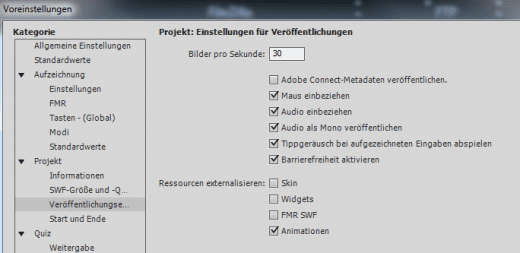
Tipp: Wenn Sie das Projekt veröffentlichen möchten, empfiehlt es sich, die Animationen auszulagern, da die Menü-SWF ansonsten sehr groß werden kann. Öffnen Sie dazu die Voreinstellungen (Bearbeiten > Voreinstellungen) und aktivieren Sie in der Kategorie Projekt im Bereich Veröffentlichungseinstellungen unter Ressourcen externalisieren die Option Animationen.

Übrigens: Wenn Sie generell mehr über Captivate mit praktischen Beispielen erfahren möchten, empfehle ich Ihnen mein Buch zu Captivate 5 – wenn es spezieller und noch detaillierter sein soll: Eine Schulung bei uns. Kontaktieren Sie uns einfach und wir stellen Ihnen einen individuellen Fahrplan zusammen.
Ähnliche Themen
Neu in Captivate 5: Erweiterte Aktionen
3 Gedanken zu „Eigene kreative Menüs mit Captivate erstellen“
Sehr schön erklärt,
es ist immer wieder spannend, jeden Donnerstag diesen sehr nützlichen und hervorragend gestalteten Blog anzusehen.
Gruß
M. Pracht
Hallo Herr Pracht,
vielen Dank, für die Blumen und noch viel Spaß mit Captivate!
Beste Grüße
Martin Uhrig
Genau, da muss ich dem Kollegen Pracht ganz eindeutig zustimmen! Ich denke, es gibt viele (leider) “kommentarlose Konsumenten” wie mich, die hier eine ganze Menge interessante Tipps finden.
Auch finde ich es gut, dass sich nach der 5.5-Reihe jetzt wieder viele Tutorials mit der Version 5 nachvollziehen lassen.
Weiter so!
Viele Grüße vom Bodensee
Jörg Weißenborn