Nachdem wir im letzten Beitrag die Navigation in Captivate kennengelernt haben, möchten wir in dieser Ausgabe mittels Schaltflächen eigene Navigationselemente erstellen.
Aus Smartform wird Schaltfläche
Um eine Schaltfläche zu erstellen, fügen Sie zunächst eine Smartform Ihrer Wahl (z. B. ein Rechteck) ein (Werkzeugleiste > Formen).

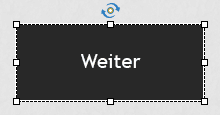
Sie können die Smartform im Bedienfeld Eigenschaften beliebig formatieren (z. B. Farbe, Ränder) und einen Text einfügen (z. B. „Weiter“).

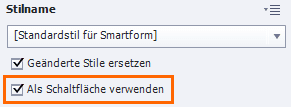
Aktivieren Sie anschließend im Bedienfeld Eigenschaften die Option Als Schaltfläche verwenden.

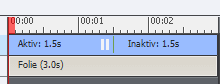
Sie haben die Smartform nun in ein interaktives Objekt umgewandelt. In der Zeitleiste wird automatisch ein Pausezeichen angezeigt, d. h. die Folie hält an, bis der Lerner auf die Schaltfläche klickt.

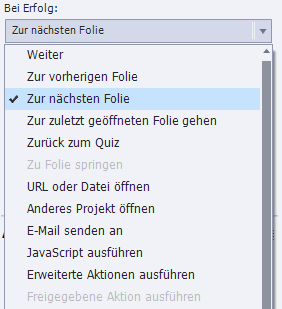
In den Eigenschaften der Smartform erscheint zusätzlich der Tab Aktionen mit den Bereichen Aktion, Optionen und Weitergabe. Hier können Sie festlegen, was passiert, wenn der Lerner auf die Schaltfläche klickt (z. B. „Zur nächsten Folie“).

Status von Schaltflächen
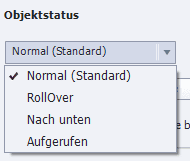
Eine Schaltfläche kann folgende vier integrierte Status haben:

| Normal | Normalzustand (Standardzustand) der Smartform-Schaltfläche |
| RollOver | (optional, automatisch aktiv)
Zustand, wenn der Benutzer die Smartform-Schaltfläche mit der Maus überfährt |
| Nach unten | (optional, automatisch aktiv)
Zustand, wenn der Benutzer auf die Smartform-Schaltfläche klickt |
| Aufgerufen | (optional, manuell aktivierbar)
Zustand, wenn der Benutzer auf die Smartform-Schaltfläche geklickt hat |
Sie können jeden Status separat formatieren und so beispielsweise einstellen, dass eine Schaltfläche beim Überfahren mit der Maus eine andere Farbe annimmt als im Normalzustand.
Haben Sie Lob, Kritik oder Anmerkungen zu diesem oder anderen Artikeln? Schreiben Sie mir gerne!
Viel Spaß beim Captivaten!
Ihr Martin Uhrig
PS: Abonnieren Sie meinen kostenfreien Newsletter, um stets auf dem Laufenden zu allen Themen rund um E-Learning mit Adobe Captivate zu bleiben!