Soeben ist der zweite Patch für Adobe Captivate 2019 erschienen (11.5.0)! Alle Neuerungen zeige ich Ihnen hier im Überblick.
Hinweis für alle unsere Buchleser: Zur besseren Übersicht folgt die Abfolge der Themen dieses Blogartikels der Struktur des Buchs Adobe Captivate 2019 – Erfolgreich(e) Screencasts und E-Learning-Anwendungen erstellen.
Sie kennen Adobe Captivate noch nicht? Mehr über Captivate im Allgemeinen erfahren Sie hier.
Installation
Den zweiten Patch installieren Sie in Captivate über die Menüleiste mit Hilfe > Nach Updates suchen. Wählen Sie Jetzt aktualisieren und bestätigen Sie die Meldung mit Ja. Starten Sie anschließend Captivate neu.

Vorschau von Projekten
In nicht-responsiven Projekten rückt die Vorschau-Option HTML5 im Browser im Werkzeugleistenmenü Vorschau an die erste Stelle. Eine sinnvolle Maßnahme, da das Format Flash mittlerweile keine Rolle mehr spielt und damit auch die Vorschau-Optionen im Flash-Format obsolet sind.

Vorlagen & Standardisierung
Fehlende Schriftarten aktualisieren
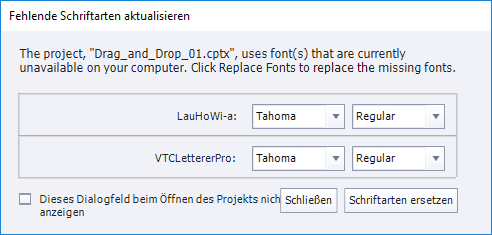
Wenn ein Projekt Schriftarten enthält, die nicht auf Ihrem Computer installiert sind, erscheint beim Öffnen mit der neuesten Version von Captivate 2019 nun eine Fehlermeldung. Um fortzufahren, können Sie eine andere Schriftart wählen, mit der Sie die fehlende Schriftart in Ihrem Projekt ersetzen möchten. Oder Sie schließen das Fenster, ohne die Schriftart auszutauschen.

Mehrere Designs in einem Projekt
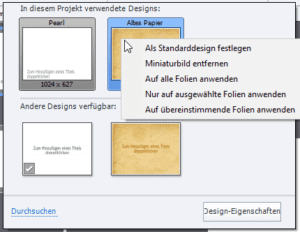
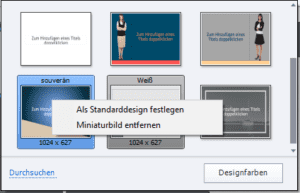
Bisher basierte das Erscheinungsbild Ihrer Captivate-Projekte auf einem zentralen Design, welches Sie individuell definieren und projektweit verwenden konnten. Captivate 2019 bietet mit dem neuen Patch darüber hinaus die Möglichkeit, mehrere Designs in einem Projekt zu verwenden. Dadurch haben Sie zusätzlich zum Standarddesign im Werkzeugleistenmenü Designs nun die Wahl, weitere Designs auf einzelne Folien anzuwenden.


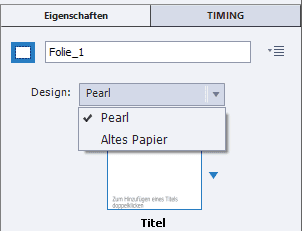
Wenn Sie mit mehreren Designs arbeiten, können Sie das Design von einer Folie direkt über das Bedienfeld Eigenschaften ändern.

Die unterschiedlichen Designs umfassen jeweils eigene Designfarben und -schriftarten, Objektstile und Folienmaster. Nur die Einstellungen im Skin-Editor gelten übergreifend für alle verwendeten Designs.
Meine persönliche Einschätzung zu dieser neuen Funktion: Auf den ersten Blick wirkt diese neue Funktion ganz „cool“. Allerdings sind mir und meinem Team bisher noch keine nützlichen Anwendungsfälle eingefallen, insbesondere da diese neue Funktion die Komplexität eines Projektes massiv erhöhen kann. Schließlich soll ein Projekt in der Praxis klar einem Corporate Design folgen und dies lässt sich mit einem einzigen Design wunderbar regeln, da mir auch hier unterschiedliche Möglichkeiten für Varianten offen stehen (z. B. Designfarben oder der Export/Import von Objektstilen). Vielleicht fällt Ihnen aber ein konkreter Anwendungsfall ein, bei dem mehrere Designs sinnvoll sind, ohne die Projektkomplexität unnötig zu erhöhen? Dann schreiben Sie uns gerne einen Kommentar.
Designfarben
Eine der kleinen Neuerungen im Patch: Die Designfarben wurden umbenannt. Statt Namen wie „Titel“, „Untertitel“ oder „Text 1″ sind die Designfarben nun von 1 bis 10 durchnummeriert.

Designschriftarten
Mittels Designfarben können Sie Ihren Projekten bereits ein einheitliches Farbkonzept vorgeben, welches Sie effizient projektweit – und damit auch objekt- und stilübergreifend – ändern und an unterschiedliche Anforderungen anpassen können. Mit dem neuen Patch sind nun auch Designschriftarten hinzugekommen, mit welchen Sie nach demselben Prinzip Schriftarten zentral festlegen (und bei Bedarf auch verändern) können.
Über das Fenster Design-Eigenschaften können Sie pro Design fünf verschiedene Designschriftarten bestimmen und verwalten.

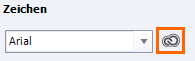
Ergänzend zum Thema Schriften: Die Schriftarten-Bibliothek von Adobe wurde von Adobe Typekit in Adobe Fonts umbenannt. In diesem Zuge wurde auch das Symbol im Bedienfeld Eigenschaften angepasst.


Multimediale Objekte & Animationen
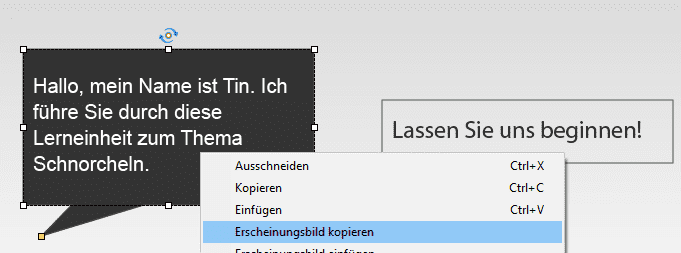
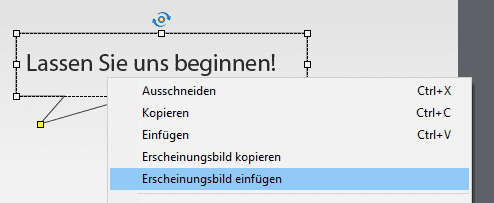
Erscheinungsbild kopieren – Formatierung „quick and dirty“
Mit dem neuen Patch ist es möglich, per Rechtsklick über das Kontextmenü das Aussehen eines Objekts über die Funktionen Erscheinungsbild kopieren und Erscheinungsbild einfügen auf ein anderes Objekt zu übertragen. Je nachdem, ob Sie ein Objekt ausgewählt oder einen Text markiert haben, können Sie so entweder die Formatierung ganzer Objekte oder nur die Textformatierung übertragen.



Diese Funktion ist sehr effizient. Jedoch arbeiten Sie so u. U. mit Direktformatierungen, was schnell zu Inkonsistenzen führen kann und nachträgliche projektweite Änderungen sehr mühselig macht. Um stattdessen sauber und standardisiert zu arbeiten, empfehle ich Ihnen, weiterhin Objektstile anzuwenden. Wie Sie Objektstile einsetzen, erfahren Sie hier.
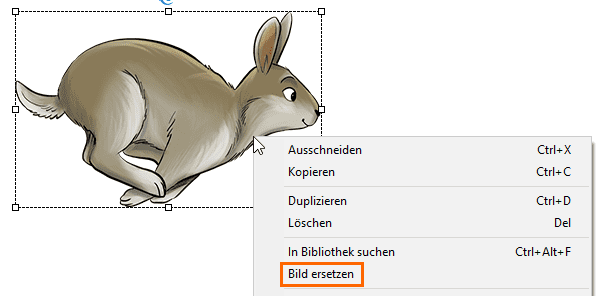
Bilder ersetzen mit wenigen Klicks
Bisher mussten Sie Bilder mit mehreren Klicks über das Bedienfeld Eigenschaften ersetzen. Nun gibt es zwei schnellere Alternativen für diesen Arbeitsablauf. Zum einen steht Ihnen mit einem Rechtsklick auf das zu ersetzende Bild die Option Bild ersetzen zur Verfügung.

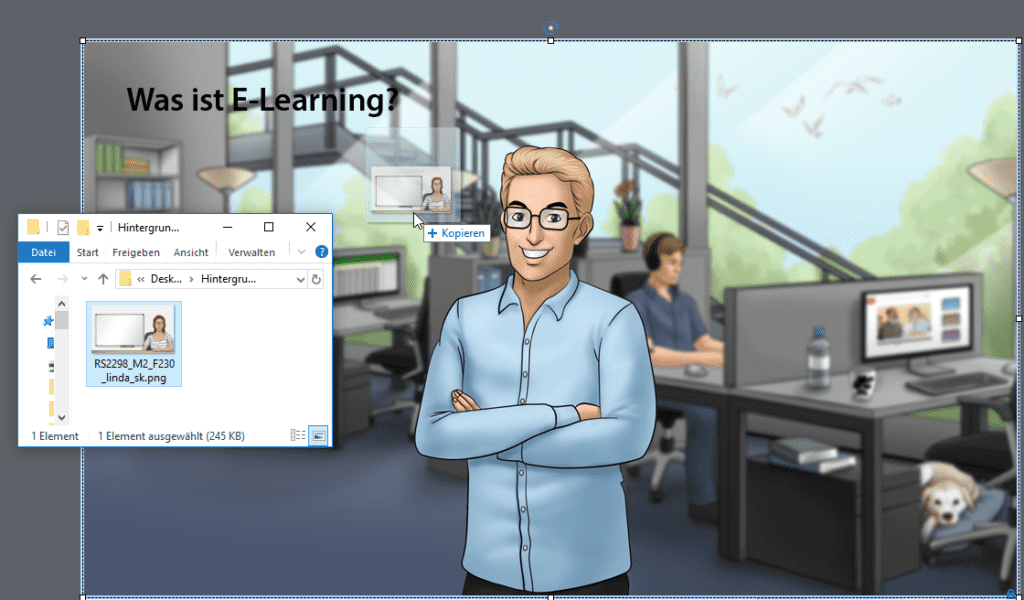
Zum anderen können Sie das neue Bild auch per Drag-&-Drop auf das Bild ziehen, das Sie austauschen möchten.

Nachteil der beiden neuen Optionen gegenüber dem Weg über das Bedienfeld Eigenschaften: Das neue Bild passt sich an das Seitenverhältnis des vorherigen Bilds an und wird daher u. U. verzerrt (übrigens handelt es sich hier um dasselbe Problem wie bei Bildplatzhaltern, die Sie auf Folienmastern platzieren können). Deshalb eignet sich diese Vorgehensweise nur dann gut, wenn Sie Grafiken mit dem gleichen Seitenverhältnis austauschen möchten.
SVGs direkt in Captivate färben
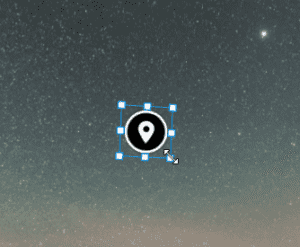
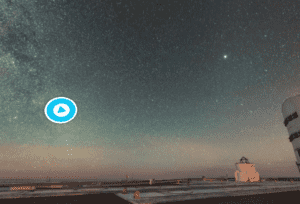
Über die neue Funktion SVG-Füllung können Sie SVGs jetzt direkt in Captivate ein- bzw. umfärben. Ein wunderbares neues Feature, um SVGs ohne Umwege über Adobe Illustrator oder Inkscape zu colorieren.

Wählen Sie dazu die SVG aus und klicken Sie im Bedienfeld Eigenschaften auf die Schaltfläche SVG-Füllung. Wählen Sie anschließend innerhalb der SVG den Bereich aus, welchen Sie (um)färben möchten. Stellen Sie dann die gewünschte Füllfarbe ein.


Interaktive Objekte und Objektstatus
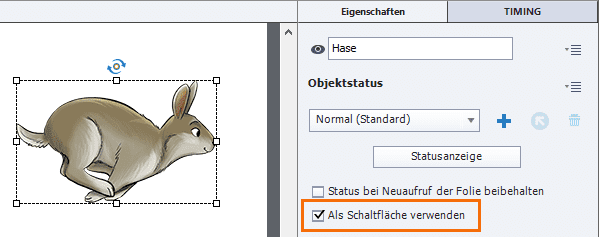
Das Highlight: Mit dem neuesten Patch von Captivate 2019 können Sie nun endlich – so wie bereits von Smartformen bekannt – Bilder und SVGs (über das Bedienfeld Eigenschaften) Als Schaltfläche verwenden.
Für alle Kenner: Dadurch sparen Sie sich insbesondere bei SVGs den Weg über mehrere Objekte (z. B. SVG und Smartform) oder über die Funktion Objektstatus. Dieses Feature ist dabei insbesondere bei Fluid-Box-Projekten sehr hilfreich, da Sie dort (statische Fluid Boxes ausgenommen) nur eine Ebene zur Verfügung haben und keine Objekte überlagern können.

(Interaktive) Videos
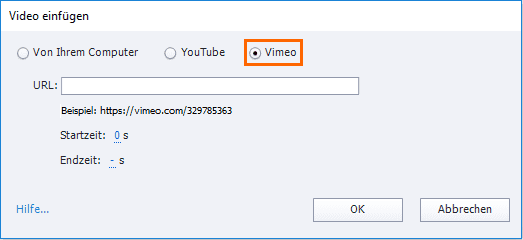
Vimeo-Schnittstelle
In Captivate 2019 wurden Folienvideos zu „interaktiven Videos“. Bis jetzt konnten Sie lokale Videos von Ihrem Computer sowie YouTube-Videos als interaktive Videos einfügen. Mit dem neuen Patch steht Ihnen als dritte Option offen, Videos der Plattform Vimeo in Ihre Projekte einzubinden.

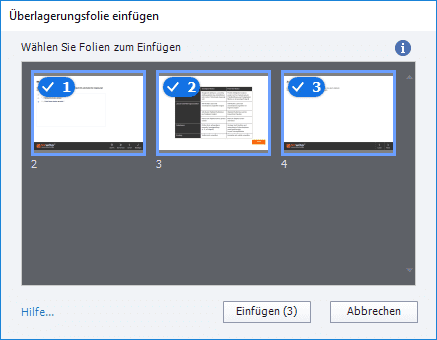
Mehrere Überlagerungsfolien
Aus Captivate 2019 kennen Sie die Option, Überlagerungsfolien in Ihre interaktiven Videos einzubinden und diese mit Inhalten und Interaktionen zu versehen. Bisher war es allerdings nur möglich, jeweils eine Überlagerungsfolie zu einem Zeitpunkt des Videos einzufügen.
Dank des zweiten Patchs können Sie Ihre Videos nun an jeder gewünschten Stelle auch mit mehreren Überlagerungsfolien anreichern.

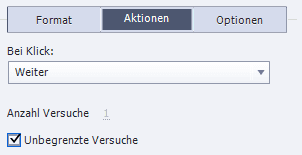
Drag-&-Drop Interaktionen
Ein kleiner Bugfix im Bereich Drag-&-Drop: Wenn Sie im Tab Aktionen Unbegrenzte Versuche aktivieren, verschwindet die Option Bei Fehler, da eine Auswahl hier obsolet wird.

Strukturierung
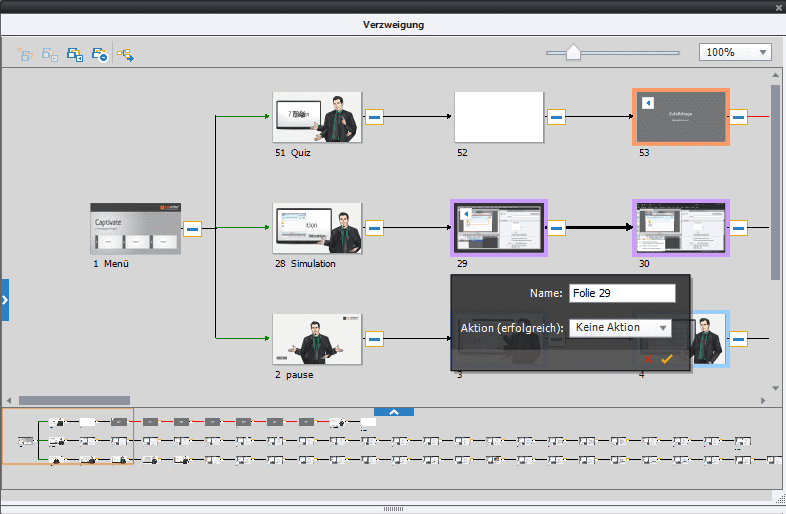
Der zweite Patch wartet mit einer neuen Funktionalität in Form von zwei Features auf. Die Idee dabei: Die Arbeit mit eigenen Interaktionen und verzweigten Projekten soll mithilfe von Black-Box-artigen Funktionen vereinfacht werden.
Einerseits können Sie über die Funktion Forced Navigation Lernende so durch eine Folie führen, dass diese verschiedene Schaltflächen anklicken müssen, bevor sie fortfahren können.
Mit der zweiten Funktion Branching ermöglichen Sie den Lernenden, ausgehend von einer Menüfolie frei in Ihrem Projekt zu navigieren.

Beide Funktionen erfordern eine genaue Bennenung von Folien, Foliengruppen, Objekten und Objektstatus. Den Rest erledigt Captivate dann sozusagen von Zauberhand.
Wie Sie sich vorstellen können, ist diese „Vereinfachung“ mit Einschränkungen verbunden. Während diese Black-Box-Features komplex und undurchsichtig daherkommen, bieten Ihnen die bewährten „erweiterten Aktionen“ in Captivate volle Freiheit sowie eine klare Nachvollziehbarkeit der Funktion. Grundsätzlich rate ich deswegen eher davon ab, diese neuen Funktionen zu verwenden.
Lerninteraktionen & Assets
Die Assets kommen mit einem veränderten Erscheinungsbild sowie neuen Inhalten daher. Das neue Symbol finden Sie jetzt in der rechten oberen Ecke.

Im Bereich Assets finden Sie Projekte, Personen, Symbole, (360-Grad-)Bilder, Videos, Audios und Schaltflächen, die Sie direkt in Ihre Projekte laden können. Über Folien > Medienelementbibliothek und Medien > Medienelementbibliothek gelangen Sie nun außerdem direkt in die Asset-Bereiche Projekte beziehungsweise Bilder.


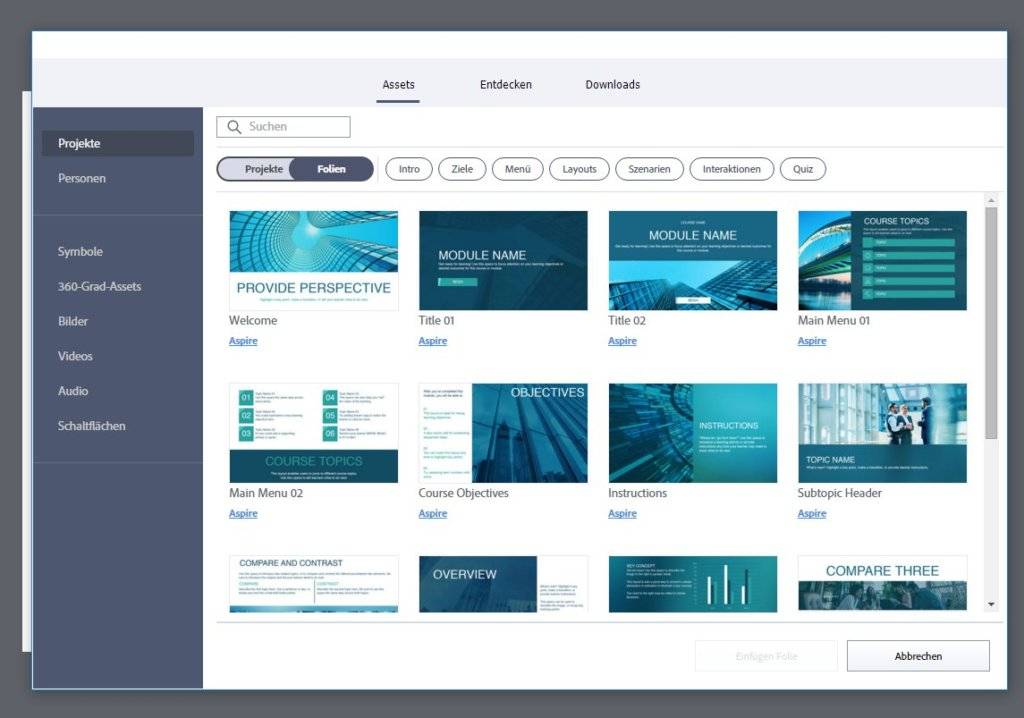
Insbesondere der Bereich Projekte ist hier neu. Denn hier können Sie aus verschiedenen Vorlagen wählen und einzelne oder mehrere Folien in Ihr aktuelles Projekt einfügen. Wie jedoch unter dem Punkt Designs bereits erwähnt, sehe ich hier für die meisten Anwender (sowie auch für uns als Agentur) wenig Nutzen, da wir i. d. R. mit einem eigenen Template auf Basis des Corporate Designs arbeiten.
Außerdem: Wenn Sie Personen in Ihren Projekten nutzen wollten, mussten Sie bisher zunächst die „Adobe eLearning Assets“ herunterladen und installieren. Im neuen Patch sind viele Assets bereits vorinstalliert, sodass Sie sich diesen Schritt ab jetzt sparen. Das Kapitel „Personen (eLearning Assets) installieren“ aus meinem Buch zu Captivate 2019 ist damit für den neuen Patch nicht mehr nötig.

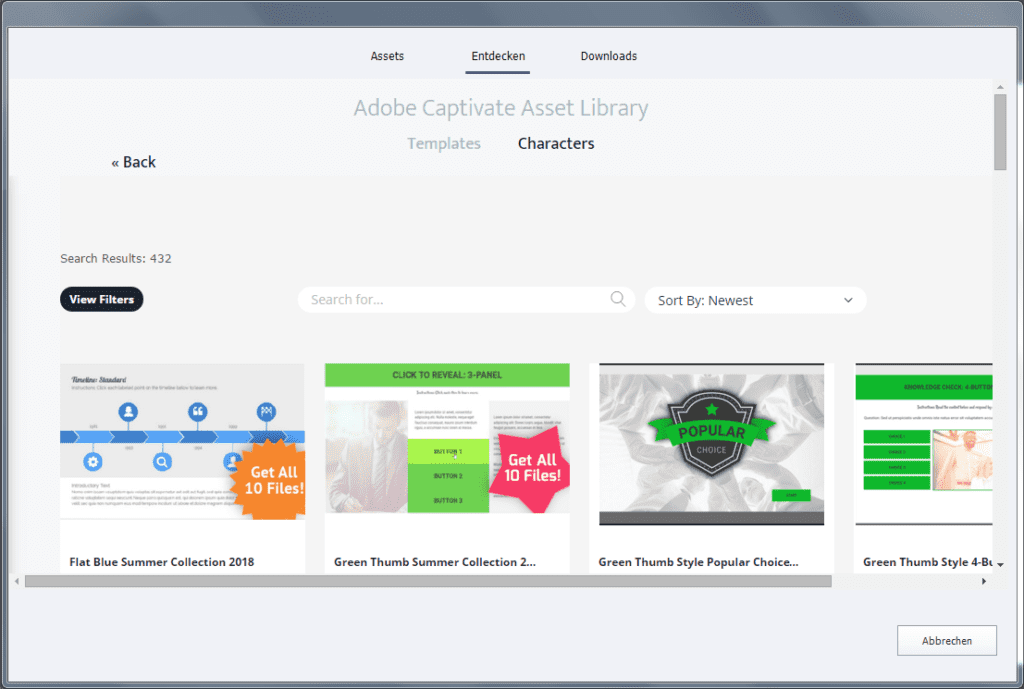
Unter Entdecken können Sie auch weiterhin zusätzliche kostenlose Inhalte für Ihre Projekte herunterladen.

Virtual-Reality-Projekte (& -Folien)
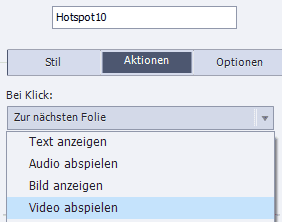
Seit Captivate 2019 gibt es den Projekttyp Virtual Reality (sowie den Folientyp 360 Folie), mit dem Sie ein ganz besonderes Lernerlebnis gestalten können. Ihre Lernenden tauchen mit einer VR-Brille oder am Bildschirm in Ihre 360-Grad-Bilder und -Videos ein und können über Hotspots mit Ihren Projekten interagieren. Adobe wartet im zweiten Patch mit einigen Erweiterungen für Ihre VR-Projekte auf. Neben Bildern können Sie Ihre Hotspots nun auch mit Videos hinterlegen.


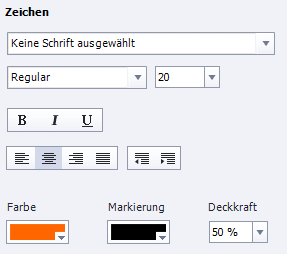
Texte von Hotspots in VR-Projekten wurden bisher standardmäßig in der Schrift Times New Roman angezeigt und ließen sich nur umständlich mittels HTML-Tags formatieren. Mit dem Update stehen Ihnen jetzt auch die bekannten Formatierungsoptionen zur Verfügung, über die Sie Ihre Texte gestalten können.


Sie haben nun zudem die Möglichkeit, Hotspots durch Ziehen an den Eckpunkten auf der Bühne in ihrer Größe anzupassen.

Übrigens: Wenn Sie die Hotspots von Captivate oder eigene Hotspots im SVG-Format benutzen, lassen sie sich (wie alle anderen SVGs nun auch) direkt in Captivate einfärben, hier über die Funktion Hotspot füllen.


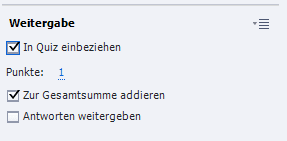
Sehr nützlich: Im Bedienfeld Eigenschaften steht Ihnen jetzt außerdem die Option In Quiz einbeziehen zur Verfügung. So können Sie Quizpunkte für das Anklicken bestimmter Hotspots vergeben und damit auch Interaktionen im „virtuellen Raum“ auswerten.

Ich hoffe, es ist ein nützliches neues Feature für Sie dabei und freue mich auf Ihre Kommentare zu den Neuerungen! Viel Spaß beim Captivaten!
Ihr Martin Uhrig
3 Gedanken zu „Neu in Adobe Captivate 2019 Update 2 (11.5.0)“
Hallo Herr Uhrig,
vielen Dank für die Informationen. Gibt es die Möglichkeit „Fehlende Schriftarten aktualisieren“ manuell aufzurufen? Ich habe das Problem, dass sich ein Projekt nicht veröffentlichen lässt und die Fehlermeldung dazu lautet: Dieses Projekt wird jetzt mit Ihrem Adobe Fonts-Konto verbunden Adobe Fonts ist im Creative Cloud-Plan enthalten. (Es soll keine Schrift von Adobe Fonts verwendet werden.) Bei Klick auf weiter wird eine Adobe Fonts-Domäne benötigt. Hier habe ich bereits verschiedene Domänen probiert. Er erscheint der Dateifehler, der angegebene Ordner existiert nicht. Ich habe die Adobe Fonts in der Cloud deaktiviert und in der Zeichen-/Schriftenübersicht wird auch keine Schrift der Adobe Fonts verwendet. Oder gibt es sonst noch eine Möglichkeit, die verwendeten Schriften zu sehen und zu ändern?
Viele Grüße
Hallo Katharina,
das Fenster zum Ersetzen fehlender Schriften öffnet sich immer automatisch beim Öffnen der Projektdatei, wenn Schriften verwendet werden, die auf Deinem Gerät nicht verfügbar sind. Manuell oder zu einem anderen Zeitpunkt lässt sich diese Prüfung nicht anstoßen. In Deinem Fall würde diese Prüfung aber vermutlich auch gar nichts anzeigen, da die Schrift nicht fehlt, sondern aus Adobe Fonts synchronisiert wird. Die verwendeten Schriften siehst Du i.d.R. nur an den einzelnen Elementen direkt. Darüber hinaus gibt es natürlich noch weitere Stellen in einem Captivateprojekt, an denen Schriften hinterlegt sein können, z.B. In Objektstilen, im Design etc. Eine zentrale Auflistung von allen verwendeten Schrift gibt es leider nicht. Die beste Übersicht hierüber bietet der Objektstilmanager, aber auch nur dann, wenn man konsequent Objektstile verwendet und nicht verändert hat. Um Dein Problem zu lösen, könntest du folgendes probieren: Klicke in der Meldung „Verbindung zu Adobe Fonts wird hergestellt“ auf Weiter und gebe im Eingabefeld „Adobe Fonts-Domänen“ localhost ein. Damit solltest Du Dein Projekt auf jeden Fall veröffentlichen können. Beim Testen des Ergebnis kannst Du dann feststellen ob bzw. wo ggf. Schriften ersetzt oder nicht korrekt verwendet werden. An diesen Stellen könntest Du dann nochmal genauer schauen, ob evtl. nicht doch noch irgendwo eine Adobe-Fonts-Schrift verwendet wird.
Mit besten Grüßen
Das tecwriter-Team
Liebes tecwriter-Team,
vielen Dank für die ausführliche Rückinfo. Mit der Eingabe von localhost hat die Veröffentlichung nun geklappt. Dankeschön.
Beste Grüße
Katharina Bohnert
Kommentare sind geschlossen.