Mittels der neuen Funktion Objektstatus können Sie verschiedenste Interaktionsmöglichkeiten kreativ umsetzen. Im heutigen Artikel lernen Sie anhand einer Schritt-für-Schritt-Anleitung die Basics kennen.
|
Zu diesem Artikel |
|
| Programm: Adobe Captivate 9 Schwierigkeitsgrad: Einsteiger Benötigte Zeit: ca. 15 Minuten |
Ziel: Sie erfahren, wie Sie mit benutzerdefinierten Objektstatus arbeiten. |
|
|
|
Worum geht es?
In dem folgenden Beispiel wollen wir eine „Lernkarte“ simulieren: Ähnlich einer realen Karteikarte soll dem Lerner „auf der Vorderseite“ eine Frage gestellt werden und wenn er auf die entsprechende Schaltfläche klickt, erhält er „auf der Rückseite“ die Lösung zur Frage.
Was lernen Sie dabei?
Sie lernen die folgenden Aspekte kennen:
- Sie erstellen eine Schaltfläche und formatieren die integrierten Status.
- Sie erstellen eine Smartform mit zwei benutzerdefinierten Status.
- Sie legen die Aktion fest, mittels derer der Lerner per Klick auf die Schaltfläche die Vorder- und Rückseite der Lernkarte anzeigen lassen kann.
So geht’s
- Erstellen Sie ein neues Captivate-Projekt.
- Fügen Sie auf der Folie die Schaltfläche ein:
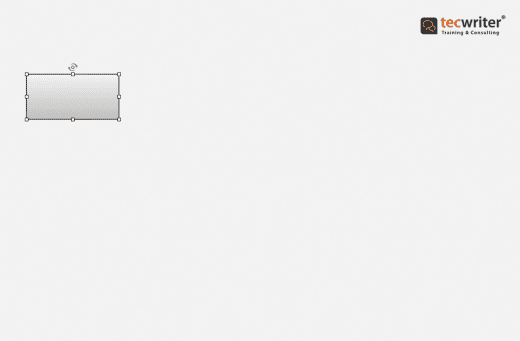
- Erstellen Sie eine Smartform des Typs Rechteck wie auf dem folgenden Bildschirmfoto zu sehen.

Smartform einfügen - Formatieren Sie die Smartform nach Ihren Vorstellungen und geben Sie – wenn gewünscht – Text ein, beispielsweise wie auf folgendem Bildschirmfoto zu sehen.

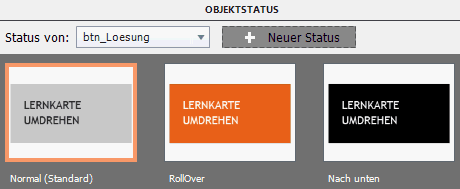
Smartform formatieren - Aktivieren Sie in den Eigenschaften Als Schaltfläche verwenden und formatieren Sie die integrierten Status wie im Artikel über Integrierte Status beschrieben, sodass diese bespielsweise wie auf folgendem Bildschirmfoto gezeigt aussehen.

Unterschiedlich formatierte integrierte Status
- Erstellen Sie eine Smartform des Typs Rechteck wie auf dem folgenden Bildschirmfoto zu sehen.
- Fügen Sie die Lernkarte ein:
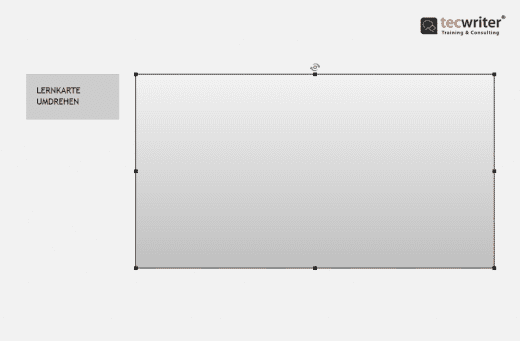
- Erstellen Sie eine zweite Smartform des Typs Rechteck wie auf dem Bildschirmfoto zu sehen.

Smartform einfügen - Benennen Sie diese in den Eigenschaften sinnvoll, z. B. mit „Lernkarte“.

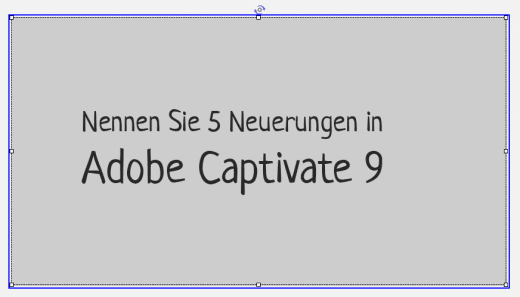
Lernkarte benennen - Formatieren Sie die Smartform nach Ihren Vorstellungen und geben Sie eine Frage ein, beispielsweise wie auf folgendem Bildschirmfoto zu sehen.

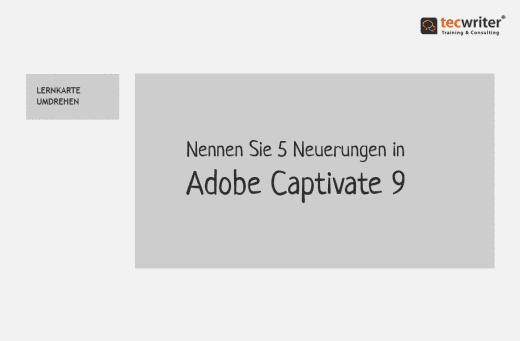
Lernkarte formatieren
- Erstellen Sie eine zweite Smartform des Typs Rechteck wie auf dem Bildschirmfoto zu sehen.
- Fügen Sie der Lernkarte einen weiteren Status hinzu und formatieren Sie diesen über den Bereich Objektstatus im Bedienfeld Eigenschaften:
- Stellen Sie sicher, dass die Lernkarte ausgewählt ist.
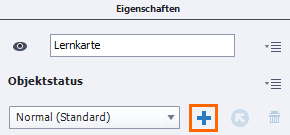
- Klicken Sie im Bedienfeld Eigenschaften im Bereich Objekstatus auf Neuen Objektstatus hinzufügen.

Neuen Status hinzufügen Das Fenster zum Erstellen eines neuen Status erscheint.
- Geben Sie einen Namen ein, z. B. „Loesung“ und bestätigen Sie mit OK.

Neuen Status anlegen Das Objekt wechselt automatisch in den neu angelegten Status. Dieser entsteht durch eine Kopie des Status Normal, ist also identisch formatiert. Einzig der blaue Rahmen erscheint, welcher die Lernkarte als Basisobjekt ausweist.

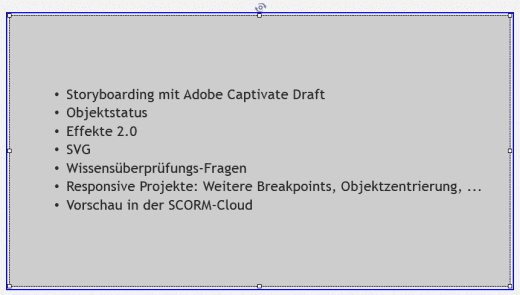
Lernkarte im neuen Status - Löschen Sie den Text (die Frage) aus der Smartform und geben Sie die Antwort ein, beispielsweise wie auf folgendem Bildschirmfoto gezeigt.

Neuen Status formatieren - Wechseln Sie wieder in den Status Normal, indem Sie ihn entweder über die Drop-Down-Liste auswählen oder auf eine beliebige Stelle auf der Bühne klicken.
Sie haben der Lernkarte nun die zwei Status hinterlegt, die Vorder- und Rückseite bzw. Frage und Antwort darstellen.
- Definieren Sie, dass die Schaltfläche die Lernkarte per Aktion „umdreht“:
- Markieren Sie die Schaltfläche.
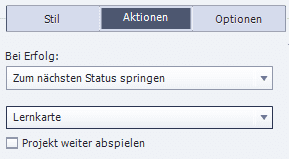
- Wählen Sie in den Eigenschaften im Tab Aktionen unter Bei Erfolg Zum nächsten Status springen und darunter die Lernkarte.
- Deaktivieren Sie die Option Projekt weiter abspielen.

Aktionen einstellen Anmerkung: Wenn die Option Projekt weiter abspielen aktiv ist, läuft das Projekt nach Klick auf die Schaltfläche weiter ab. Wenn diese Funktion deaktiviert ist, wird die Pauseeinstellung voll berücksichtigt und der Benutzer kann die Schaltfläche unbegrenzt oft anklicken und die eingestellte Aktion auslösen.
- Testen Sie Ihr Projekt in der Vorschau:
- Beim Überfahren der Schaltfläche ändert sich deren Design.

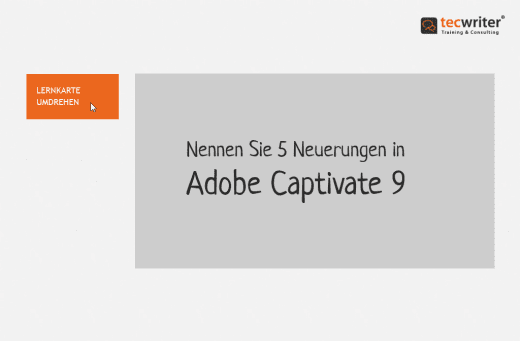
Schaltfläche bei Überfahren - Beim Klicken auf die Schaltfläche ändert sich kurz deren Design und die Lernkarte wechselt auf die Rückseite.

Schaltfläche bei Klick - Wenn Sie weitere Male auf die Schalftläche klicken, wechselt die Lernkarte zwischen Vorder- und Rückseite hin und her.
- Beim Überfahren der Schaltfläche ändert sich deren Design.
Sie wissen nun, wie Sie die integrierten Status einer Schaltfläche formatieren, neue benutzerdefinierte Status anlegen und per Aktion den benutzerdefinierten Status eines Objekts wechseln.
Übrigens: Wenn Sie den professionellen Umgang mit Adobe Captivate 9 erlernen möchten, dann empfehlen wir Ihnen eine unserer Schulungen. Gerne besuchen wir Sie auch persönlich für einen individuellen Firmenkurs in Adobe Captivate. Nehmen Sie einfach Kontakt mit uns auf!
Ähnliche Themen:
Captivate 9: Objektstatus – Übersicht
Captivate 9: Objektstatus – Integrierte Status
Was ist neu in Adobe Captivate 9?