Captivate 9 bietet bei den Objektstatus von Schaltflächen und Drag-&-Drop-Objekten neben benutzerdefinierten auch integrierte Status an. Mehr dazu im heutigen Artikel.
|
Zu diesem Artikel |
|
| Programm: Adobe Captivate 9 Schwierigkeitsgrad: Einsteiger Benötigte Zeit: ca. 15 Minuten |
Ziel: Sie erfahren, was die integrierten Status sind, wo sie Einsatz finden und wie Sie diese hinzufügen. Außerdem lernen Sie, wie Sie die integrierten Status einer Schaltfläche formatieren. |
|
|
|
Was sind integrierte Status?
Captivate bietet bei interaktiven Objekten – neben den benutzerdefinierten Status – zusätzlich die integrierten Status an. Dies sind Status für typische Zustände, welche diese Objekte annehmen können (so z. B. der Status für den Klick auf eine Schaltfläche). Sie werden bei den entsprechenden Objekten entweder automatisch angelegt oder sie stehen beim Hinzufügen neuer Status zur Verfügung. Sie können die integrierten Status frei nach Ihren Wünschen formatieren und löschen bzw. anlegen.
Bei folgenden Objekten bietet Captivate integrierte Status an:
- Schaltflächen bzw. als Schaltflächen verwendete Smartformen
- Drag-&-Drop-Objekte
Welche integrierten Status gibt es?
| Objekt | Integrierte Status |
| (Smartform-) Schaltflächen |
|
| Drag-&-Drop-Objekte | |
| Ziehen-Quelle |
|
| Ablegen-Ziel |
|
So formatieren Sie die integrierten Status einer Schaltfläche
- Fügen Sie eine Schaltfläche ein.Option a: Wählen Sie in der Werkzeugleiste Interaktionen > Schaltfläche.
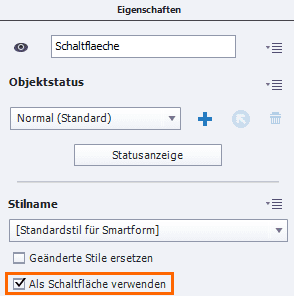
Option b: Fügen Sie eine Smartform ein und aktivieren Sie in deren Eigenschaften die Option Als Schaltfläche verwenden.

Smartform als Schaltfläche verwenden Captivate legt in beiden Fällen automatisch für das Objekt die zwei integrierten Status RollOver und Nach unten an.

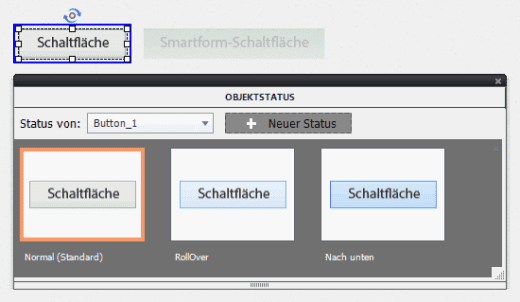
Die Status einer Schaltfläche Bei der Option a sind diese (entsprechend der Designvoreinstellungen) bereits in Farbabstufungen vorformatiert und Sie sehen (in der Vorschau / Veröffentlichung) bereits einen Effekt bei Überfahren der Schaltfläche bzw. Klick darauf.

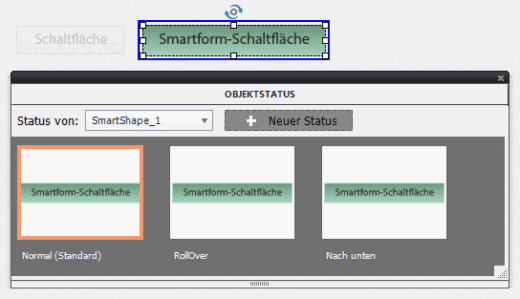
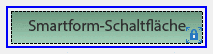
Schaltfläche (aus der Werkzeugleiste) mit vorformatierten Status Bei der Option b entstehen die integrierten Status durch eine Kopie des Status Normal (und solange Sie die anderen Status noch nicht gesondert bearbeitet haben, vererbt sich auch jede Änderung im Status Normal auf die anderen beiden Status). Sie sind also alle exakt gleich formatiert. Wenn Sie die Status RollOver bzw. Nach unten nicht weiter gesondert formatieren, bemerken Sie diese somit (in der Vorschau / Veröffentlichung) bei Überfahren der Schaltfläche oder Klick darauf gar nicht.

Smartform-Schaltfläche mit kopierten Status - Formatieren Sie die Schaltfläche nach Ihren Vorstellungen (direkt auf der Bühne und damit den Status Normal).
- Formatieren Sie die integrierten Status über den Bereich Objektstatus im Bedienfeld Eigenschaften (im Folgenden am Beispiel der Smartform-Schaltfläche erläutert):
- Stellen Sie sicher, dass die Schaltfläche ausgewählt ist.
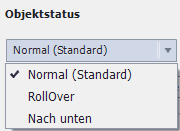
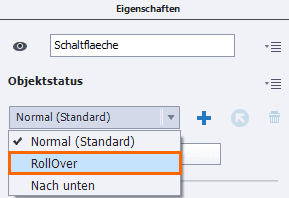
- Wählen Sie im Bedienfeld Eigenschaften im Bereich Objekstatus den Status RollOver.

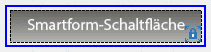
Status RollOver wählen Sie sehen nun die Schaltfläche im Status RollOver. Sie erhält einen blauen Rahmen, welcher sie als Basisobjekt ausweist.

Schaltfläche im Status RollOver - Formatieren Sie die Schaltfläche anders, ändern Sie beispielsweise Schrift- und Füllfarbe.

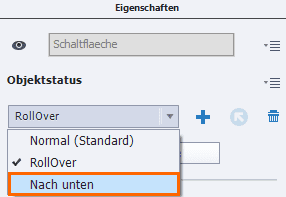
Formatierung im Status RollOver - Wählen Sie den Status Nach unten.

Status Nach unten wählen - Formatieren Sie die Schaltfläche abermals anders, indem Sie beispielsweise Schrift- und Füllfarbe ändern.

Formatierung im Status Nach unten
Sie haben nun die integrierten Status der Schaltfläche unterschiedlich formatiert, sodass ein Hover-Effekt und ein Effekt beim Klicken zu sehen sein wird.
- Wechseln Sie wieder in den Status Normal, indem Sie ihn entweder über die Drop-Down-Liste auswählen oder auf eine beliebige Stelle auf der Bühne klicken.
- Testen Sie Ihr Projekt in der Vorschau: Beim Überfahren der Schaltfläche erscheint diese in der Formatierung wie im Status RollOver eingestellt, bei Klick darauf erscheint sie in der Formatierung wie im Status Nach unten eingestellt.

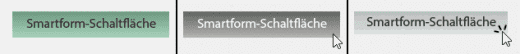
Die drei integrierten Status der Smartform-Schaltfläche bei Interaktion
In der nächsten Woche erfahren Sie, wie Sie Objekten benutzerdefinierte Status zufügen.
Übrigens: Sie möchten so schnell wie möglich fit in Captivate 9 werden? Professionell mit dem Programm arbeiten können? Wir bieten die passenden Schulungen, ob als öffentlicher Kurs, Firmentraining oder Einzelcoaching. Kontaktieren Sie uns einfach.
Ähnliche Themen:
Captivate 9: Objektstatus – Übersicht
Captivate 9: Objektstatus und Feedbackmeldungen
Was ist neu in Adobe Captivate 9?

5 Gedanken zu „Captivate 9: Objektstatus – Integrierte Status“
Kann es sein, dass die Objektstatus-Funktion bei auf Folienmaster platzierten Smartformen nicht verfügbar ist?
Ich habe eine zentrale Navigation über Folienmaster erstellt. Die Schaltflächen funktionieren zwar, aber der (im Stil konfigurierte) Rollover-Status wird nicht angezeigt.
Hallo Herr Klein,
aktuell ist es so, dass Folienmaster keine Objekte mit mehreren Status zulassen. Sobald Sie ein Objekt, welches verschiedene Status hat, auf den Folienmaster kopieren, verliert dieses alle Objekstatus und verwendet fortan den Status Normal.
Tipp: Überprüfen Sie regelmäßig, ob ein Captivate-Patch veröffentlicht wird, der die beschriebene Einschränkung löst. Wir halten Sie in unseren Blog stets auf dem Laufenden.
Beste Grüße
Das tecwriter-Team
Alles klar, dann liegt’s also nicht an mir 😉 Vielen Dank für die schnelle Rückmeldung!
Mit freundlichen Grüßen,
M. Klein
Wenn ich ihre Übung “Objektstatus_Pop-up_Ziel” ausführe, dann schrumpft die Smartform-Schaltfläche sobald ich diese drücke, die Maus aber ausserhalb der Schaltfläche loslasse. Dieses Verhalten habe ich auch, wenn ich die Smartform-Schaltfläche mit Bildern fülle.
Ist dies ein Fehler in der Umsetzung oder ein Bug in Captivate?
Hallo Frau Speck,
dies ist in der Tat ein bekannter Bug in Captivate und kein Fehler in Ihrer Umsetzung.
Beste Grüße
Das tecwriter-Team