Sie möchten eine eigene Schaltfläche erstellen, über die der Lerner ein überlagerndes Inhaltsverzeichnis ein- und ausblenden kann? In diesem Quicktipp zeige ich Ihnen einen einfachen und schnellen Weg, wie Sie genau das realisieren.
|
Zu diesem Artikel |
|
| Schwierigkeitsgrad: Fortgeschrittene Benötigte Zeit: ca. 5 Minuten |
Ziel: Sie erfahren, wie Sie eine eigene Schaltfläche erstellen, mit der Sie das Inhaltsverzeichnis ein- und ausblenden können. |
|
|
|
So erstellen Sie die Aktion
- Erstellen Sie ein überlagerndes Inhaltsverzeichnis, wie in diesem Blogartikel beschrieben.
- Erstellen und gestalten Sie eine beliebige (Smartform-)Schaltfläche.

Eigene Schaltfläche erstellen - Weisen Sie der Schaltfläche die Aktion zum Ein-/Ausblenden des Inhaltsverzeichnisses zu:
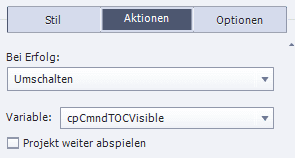
- Wählen Sie in den Eigenschaften der Schaltfläche (Fenster > Eigenschaften) im Tab Aktionen unter Bei Erfolg Umschalten.
- Wählen Sie unter Variable cpCmndTOCVisible.
- Deaktivieren Sie die Option Projekt weiter abspielen.

Aktionseinstellungen vornehmen
- Testen Sie Ihr Projekt in der Vorschau: Bei Klick auf die Schaltfläche blendet das Inhaltsverzeichnis ein, sofern es gerade ausgeblendet war und umgekehrt.
Sie wissen nun, wie Sie eine eigene Schaltfläche zum Ein- und Ausblenden eines überlagernden Inhaltsverzeichnisses anlegen.
Übrigens: Wenn Sie generell noch mehr zu Captivate erfahren möchten, dann empfehle ich Ihnen unser aktuelles Buch oder unsere Schulungen zu Adobe Captivate. Kontaktieren Sie uns einfach.
Ähnliche Themen:
Quicktipp: Schaltfläche bei überlagertem Inhaltsverzeichnis ausblenden
Eigene Schaltflächen-Icons zum Ein- / Ausblenden des Inhaltsverzeichnisses

3 Gedanken zu „Eigene Schaltfläche zum Ein-/Ausblenden des Inhaltsverzeichnisses erstellen“
Hallo und vielen Dank für den Tipp!
Eigene Schaltfläche zu nutzen anstatt der Standardschaltflächen von Adobe ist echt eine gute Sache. Wenn ich eine Schaltfläche erstellen möchte, mit der ich das Training beende. Muss ich dies über eine Erweiterte Aktion lösen?
z. B. Zuweisen cpCmndExit mit 1
und diese auf eine eigene Schaltfläche binden?
Danke und VG
Marc
Hallo Marc,
ja, das wäre eine Möglichkeit. Alternativ können Sie auch die Standardaktion Beenden verwenden.
Beste Grüße
Das tecwriter-Team
Diese Aktion hatte ich bisher noch nicht gesehen! Vielen Dank und ein schönes Wochenende.
Marc
Kommentare sind geschlossen.