Im heutigen Artikel stelle ich Ihnen die weiteren Fluid-Box-Einstellungen „Ausrichtung“, „Auffüllung“ sowie „Optional“ vor, über die Sie Ihr responsives Layout verfeinern sowie auch für kleinere Displays optimal aufbereiten können.
Ausrichtung
Mit der Eigenschaft Ausrichtung können Sie festlegen, wie sich Objekte oder Unter-Fluid-Boxes innerhalb einer Fluid Box anordnen.
Beachten Sie: Wie die folgenden Screenshots zeigen, müssen Sie je nach Ausrichtungseinstellung sowie auch abhängig von den Objekten einer Fluid Box die Option Bild strecken deaktivieren, um das gewünschte Ergebnis zu erzielen.
| Fluss: Vertikal / Ausrichtung: Horizontal | |
|---|---|
 | Objekte/Unter-FBs innerhalb einer Fluid Box werden links ausgerichtet
 |
 | Objekte/Unter-FBs innerhalb einer Fluid Box werden zentriert ausgerichtet
 |
 | Objekte/Unter-FBs innerhalb einer Fluid Box werden rechts ausgerichtet
 |
| Fluss: Vertikal / Ausrichtung: Vertikal | |
|---|---|
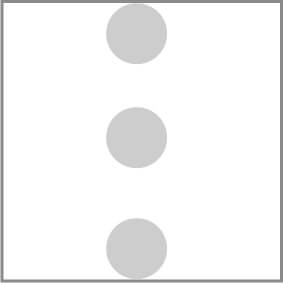
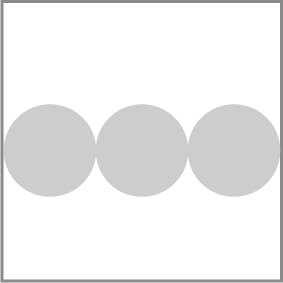
 | Objekte/Unter-FBs innerhalb einer Fluid Box werden oben ausgerichtet
 |
 | Objekte/Unter-FBs innerhalb einer Fluid Box werden zentriert ausgerichtet
 |
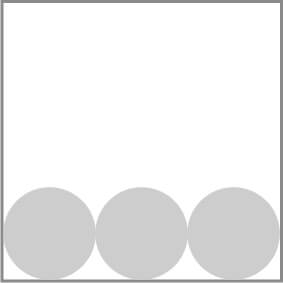
 | Objekte/Unter-FBs innerhalb einer Fluid Box werden unten ausgerichtet
 |
 | Fügt einen Zwischenraum zwischen Objekten/Unter-FBs innerhalb einer Fluid Box ein (kein Abstand zum Rand der Fluid Box)
 |
 | Fügt einen Abstand um Objekte/Unter-FBs innerhalb einer Fluid Box ein (auch zum Rand der Fluid Box)
 |
| Fluss: Horizontal / Ausrichtung: Horizontal | |
|---|---|
 | Objekte/Unter-FBs innerhalb einer Fluid Box werden links ausgerichtet
 |
 | Objekte/Unter-FBs innerhalb einer Fluid Box werden zentriert ausgerichtet
 |
 | Objekte/Unter-FBs innerhalb einer Fluid Box werden rechts ausgerichtet
 |
 | Fügt einen Zwischenraum zwischen Objekten/Unter-FBs innerhalb einer Fluid Box ein (kein Abstand zum Rand der Fluid Box)
 |
 | Fügt einen Abstand um Objekte/Unter-FBs innerhalb einer Fluid Box ein (auch zum Rand der Fluid Box)
 |
| Fluss: Horizontal / Ausrichtung: Vertikal | |
|---|---|
 | Objekte/Unter-FBs innerhalb einer Fluid Box werden oben ausgerichtet
 |
 | Objekte/Unter-FBs innerhalb einer Fluid Box werden zentriert ausgerichtet
 |
 | Objekte/Unter-FBs innerhalb einer Fluid Box werden unten ausgerichtet
 |
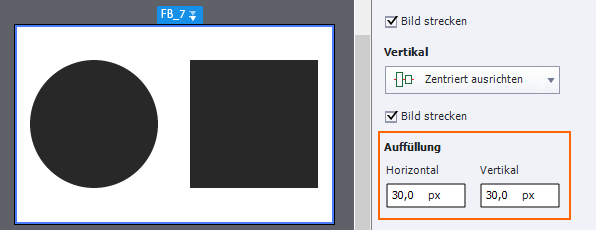
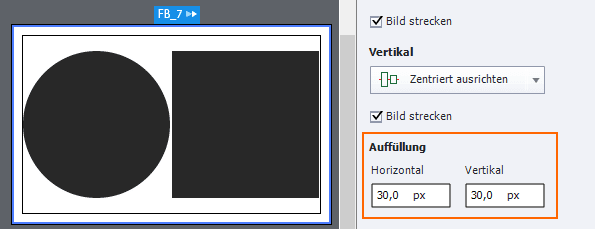
Auffüllung
Mithilfe der horizontalen und vertikalen Auffüllung können Sie für eine Fluid Box Innenabstände definieren. Diese gelten dann für jede darunterliegende Fluid Box bzw. jedes Objekt.
Beispiel: Sie platzieren zwei Objekte in einer Fluid Box und möchten anschließend einen Abstand von 30 px zwischen den Objekten und dem Rand der Fluid Box einfügen. Markieren Sie dazu die Fluid Box und geben Sie unter horizontaler und vertikaler Auffüllung den Wert 30 px ein. Zwischen beiden Objekten ergibt sich in der Mitte nun ein Abstand von 60 px, da sich die Abstände addieren.

Wenn Sie keinen Abstand zwischen den beiden Objekten, aber zum Rand der Fluid Box wünschen, fügen Sie eine Unter-FB ein, in die Sie die beiden Objekte verschieben. Markieren Sie anschließend die Ober-FB und geben Sie unter horizontaler und vertikaler Auffüllung den gewünschten Wert für die Breite des Randes ein.

Optional
Mittels der Einstellung Optional können Sie sowohl Objekte als auch ganze Fluid Boxes in kleineren Ansichten ausblenden. Dies ist z. B. ideal, um Schmuckelemente, die nur in der Desktop-Ansicht sichtbar sein sollen, in der mobilen Ansicht nicht anzuzeigen. Sie finden diese Einstellung in den Eigenschaften eines Objektes / einer Fluid Box.

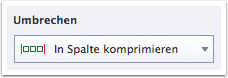
Beachten Sie: Damit die Einstellung Optional greift, muss in den Eigenschaften der übergeordneten Fluid Box (in der sich das Objekt bzw. die Fluid Box befindet) die Einstellung In Zeile komprimieren bzw. In Spalte komprimieren ausgewählt sein.

Fragen und Feedback zu unseren Blogartikeln sind wie immer sehr willkommen.
Viel Spaß beim Captivaten!
Ihr Martin Uhrig
PS: Wenn Sie immer top informiert bleiben wollen, kann ich Ihnen meinen Newsletter sehr empfehlen, der einmal pro Monat erscheint. Abonnieren Sie ihn einfach hier!
Weiterführende Blogartikel:
Klassische vs. responsive Projekte
Fluid-Box-Modus: Aktuelle Einschränkungen