Die Erweiterungen im Quizbereich sowie bei den Widgets sind die heutigen Themen in der Reihe zu den wichtigsten Neuerungen von Captivate 5.
Die wichtigsten Neuheiten von Captivate 5 – Teil 3
Erweiterungen im Quiz-Bereich
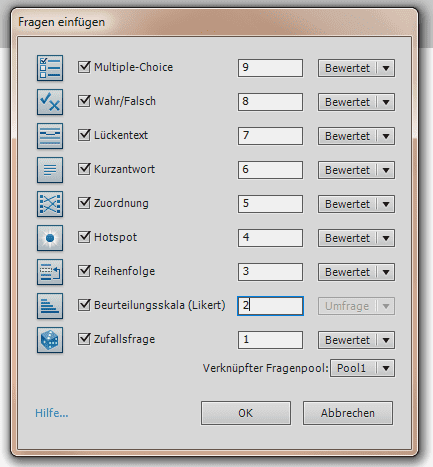
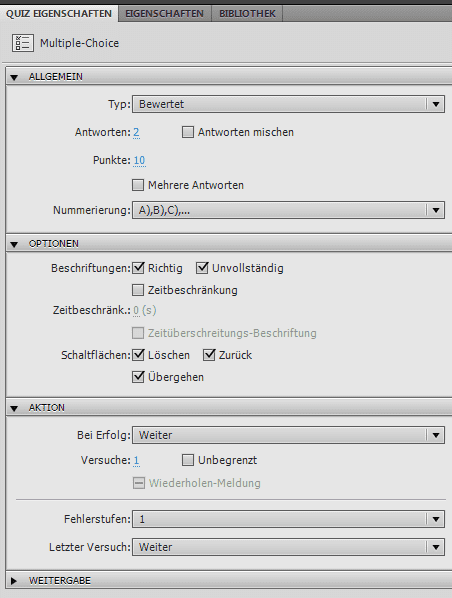
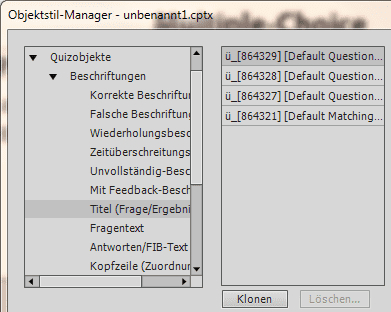
In Captivate 5 können Sie über den Dialog Fragen einfügen nun gleichzeitig beliebig viele neue Fragen erstellen. Das Bedienfeld Quiz-Eigenschaften tut hier sein übriges und erspart den lästigen Weg über die vielen Fenster wie es in den Vorgängerversionen von Captivate der Fall war. Zusammen mit den neuen Objektstilen, die auch für alle Quizelemente vorhanden sind, sowie den neuen Masterfolien wird die Arbeit mit Quizfragen in E-Learning-Projekten nun wesentlich effizienter.



Vollständiger Umstieg auf ActionScript 3
Captivate 5 arbeitet nun vollständig mit ActionScript 3, die Unterstützung für ActionScript 2 wurde abgeschafft. Wobei einfache Flash-Animationen auf Basis von ActionScript 2 meist noch weiterhin einwandfrei funktionieren. Widgets müssen für Captivate 5 jedoch in ActionScript 3 entwickelt werden.
Erweiterungen bei den Widgets
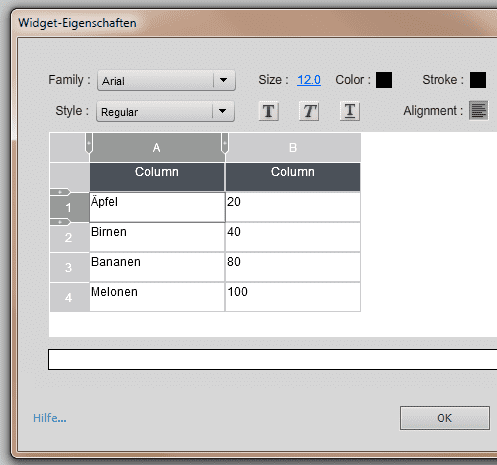
Widgets sind in Flash entwickelte Elemente, die über Widget-Eigenschaften (früher Widget-Parameter) in Captivate gesteuert werden können. Beispielsweise kann ein Diagramm- oder Tabellen-Widget in Captivate mit Werten befüllt und individuell formatiert werden. Widgets gibt es in dieser Form seit Captivate 4.
Die gleich auf den ersten Blick sichtbaren Neuerungen sind die neuen und schöneren Standardwidgets, die mit Captivate 5 kommen sowie die umfangreicheren Einstellmöglichkeiten in den Widget-Eigenschaften.

Beispiele gefällig? So gibt es beispielsweise ein konfigurierbares Schaltflächen-Widget, welches vielen den umständlichen Weg über ein Grafikprogramm zur Erstellung von Bildschaltflächen ersparen dürfte.

Hinzu kommen z. B. auch ein Pfeil-Widget, ein Timer-Widget, ein Drucken-Widget, ein Hilfe-Widget oder ein E-Mail-Widget. Gut ist auch, dass die meisten Widgets ohne Umwege über Flash lokalisierbar sind.



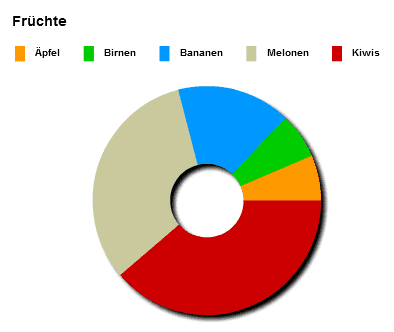
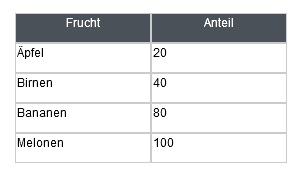
Darüber hinaus gibt es nicht nur verschiedene Wiedergabeleiste-Widgets, die frei auf der Folie verteilbar sind, sondern auch ein schöneres und funktionaleres Diagrammwidget sowie ein neues Tabellenwidget.



Die Neuerungen von Entwicklerseite her: Die neuen Widget-Klassen com.adobe.captivate.widgets und com.adobe.captivate.events erlauben einen besseren Zugriff auf Informationen aus Captivate-Projekten sowie auf andere Widgets. Ebenfalls fällt das Aktualisieren von Widgets leichter als in Captivate 4.
Nächste Woche setzen wir unsere Tour durch die Neuerungen von Adobe Captivate 5 fort.
Weitere Neuheiten in Captivate 5
Teil 1: Die Neuheiten in Adobe Captivate 5
Teil 2: Direkte FMR-Bearbeitung und neue Skin-Funktionen
Teil 3: Quizfragen & Widgets
Kommentare sind geschlossen.