Dem Highlight des aktuellen Updates möchten wir uns gleich zu Beginn unserer Artikelreihe widmen. In diesem und dem nächsten Blogartikel stelle ich Ihnen die neue Interaktionsmöglichkeit “Drag-and-Drop” vor.
|
Zu diesem Artikel |
|
| Programm: Adobe Captivate 6.1 Schwierigkeitsgrad: Fortgeschrittene Benötigte Zeit: ca. 10 Minuten |
Ziel: Sie erfahren wie Sie eine Drag-and-Drop-Interaktion erstellen. |
|
|
|
Info: Das Update steht ausschließlich Abonnenten von Adobe Captivate oder der eLearning Suite und nicht Käufern der Vollversion oder eines Upgrades zur Verfügung.
So erstellen Sie eine Drag-and-Drop-Interaktion
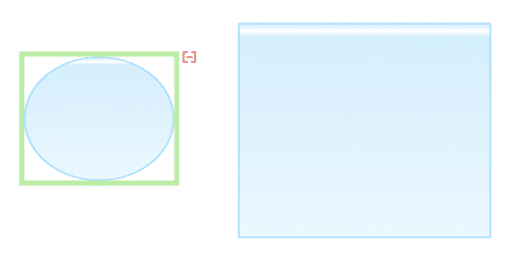
- Fügen Sie mind. 2 Objekte (z. B. eine Ellipse und ein Rechteck) auf der Folie ein.

Objekte einfügen - Wählen Sie Fenster > Drag & Drop.
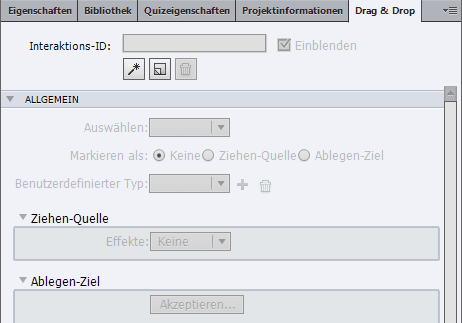
Das Bedienfeld Drag & Drop öffnet sich im rechten Bereich der Programmoberfläche.
Das Bedienfeld “Drag & Drop” - Klicken Sie auf Interaktionsassistent starten.

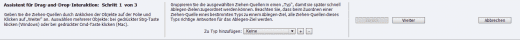
Interaktionsassistent starten Der Assistent für Drag-and-Drop-Interaktionen öffnet sich im oberen Bereich von Captivate.

Assistent für Drag-and-Drop-Interaktion Hinweis: Alternativ können Sie den Assistenten auch über Einfügen > Drag Drop Interaktions-Assistenten starten öffnen oder eine Drag-and-Drop-Interaktion direkt über das Bedienfeld Drag & Drop erstellen. Klicken Sie hierfür auf Neue Interaktion erstellen und legen Sie die Quelle und das Ziel direkt über das Bedienfeld fest. Das Bedienfeld und seine Eigenschaften stellen wir Ihnen im nächsten Blogartikel noch genauer vor.
- Legen Sie die Ziehen-Quelle fest: Markieren Sie auf der Folie das Objekt, welches Ihre Benutzer später per Drag-and-Drop verschieben sollen (in unserem Beispiel die Smartform Ellipse).

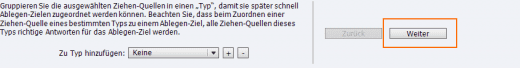
Ziehen-Quelle - Klicken Sie im Interaktionsassistenten auf Weiter.

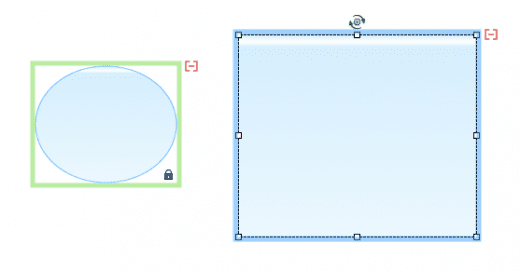
“Weiter” - Legen Sie das Ablegen-Ziel fest: Markieren Sie auf der Folie das Objekt, auf welches Ihre Benutzer später die Ziehen-Quelle verschieben sollen (in unserem Beispiel die Smartform Rechteck).

Ablegen-Ziel - Klicken Sie Interaktionsassistenten erneut auf Weiter.
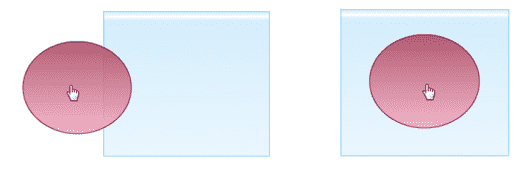
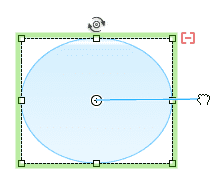
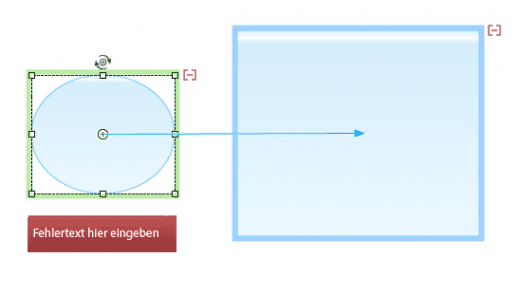
- Klicken Sie auf das Plus-Zeichen der Ziehen-Quelle (in unserem Beispiel die Ellipse) und ziehen Sie bei gedrückter Maustaste den Mauszeiger auf das entsprechende Ablegen-Ziel (in unserem Beispiel das Rechteck).

Objekte zuordnen Der Pfeil zeigt an, welche Objekte einander zugeordnet sind.

Quelle und Ziel zuordnen - Klicken Sie auf Fertigstellen.
- Testen Sie das Projekt in der Vorschau.
Sie haben nun eine einfache Drag-and-Drop-Interaktion erstellt. Im nächsten Blogartikel zeige ich Ihnen, wie Sie für diese Interaktionen weitere Anpassungen vornehmen und somit an Ihre individuellen Anforderungen anpassen können.
Übrigens: Wenn Sie generell mehr über alle Neuerungen der aktuellsten Captivate-Version erfahren möchten, dann empfehle ich Ihnen unseren Update-Kurs aus unserem aktuellen Schulungsprogramm. Effizient und effektiv für alle Ein-, Um- und Aufsteiger. Gerne besuchen wir Sie auch für eine individuelle Firmenschulung in Adobe Captivate 6. Kontaktieren Sie uns einfach.
Ähnliche Themen:
Was ist neu in Adobe Captivate 6?
Neues Update zu Adobe Captivate 6 erschienen