Dank freier Objektpositionierung und statischer Fluid Boxes können Sie responsive Projekte im Fluid-Box-Modus noch freier gestalten und auch mit überlappenden Objekten (z. B. Feedback-Meldungen) arbeiten. Mehr dazu heute.
Freie Objektpositionierung
Sie können in einem Fluid-Box-Projekt Objekte auch frei (ohne Fluid Box) auf einer Folie platzieren (diese Objekte verhalten sich dann ähnlich wie im Breakpoint-Modus). Diese Objekte können Sie auch mittels der Funktion Smartposition mit anderen Objekten oder im Verhältnis zur Folie verankern.
Übrigens: Eine Überlappung von Objekten ist bei freier Positionierung möglich. Sobald sich jedoch mindestens eine Fluid Box auf einer Folie befindet, ist freie Objektpositionierung nur noch möglich, wenn Sie das entsprechende Objekt von der Fluid Box abkoppeln.
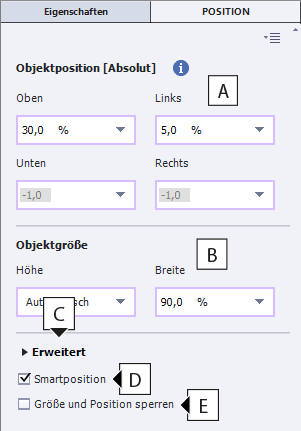
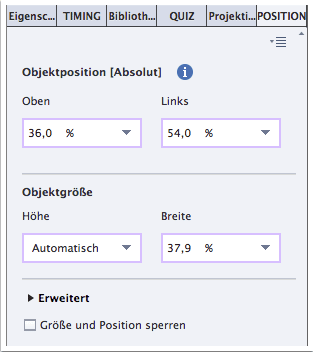
Bei frei positionierten Objekten stehen Ihnen folgende Eigenschaften zur Verfügung:

| A | Objektposition |
| B | Objektgröße |
| C | Erweiterte Positionseigenschaften (Angabe von minimaler/maximaler Objekt-Höhe/-Breite sowie die Einstellungen horizontales/vertikales Zentrieren des Objektes zur Folie) |
| D | Smartposition de-/aktivieren |
| E | Größe und Position des Objekts sperren |
Relative & absolute Maße
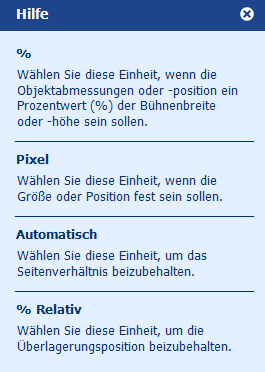
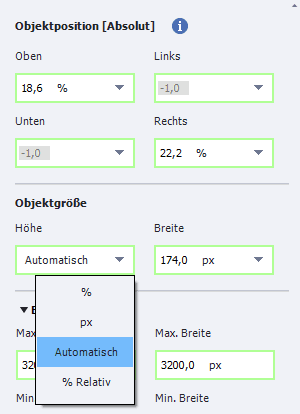
In den Positionseigenschaften finden Sie neben der aus klassischen Projekten bekannten Größe „Pixel“ folgende Positions- und Größeneinstellungen:


| % | Objektposition/-größe skaliert prozentual in Abhängigkeit zur Folienhöhe oder -breite |
| Pixel | Feste Objektposition/-größe, die stets unabhängig der Skalierung beibehalten wird |
| Automatisch | Objektgröße skaliert unter Berücksichtigung des eigenen Objekt-Seitenverhältnisses |
| % Relativ | Objektposition/-größe skaliert prozentual zum Seitenverhältnis der Folie oder eines anderen Objekts |
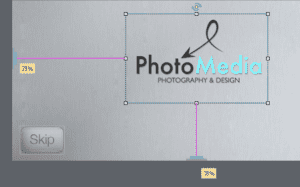
Smartposition

Über die Option Smartposition im Bedienfeld Position können Sie sich anzeigen lassen, womit ein Objekt verankert ist. Standardmäßig ist jedes Objekt mit der Bühne von links und von oben verankert. Sie können die Verankerung über die Smartposition-Anker frei verändern und somit an anderen Kanten der Bühne (z. B. rechts oder unten) oder auch an den Kanten anderer Objekte andocken.
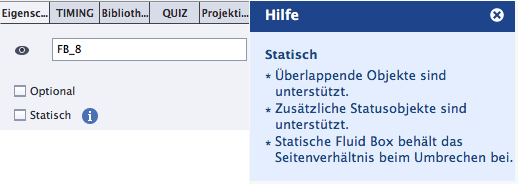
Statische Fluid Boxes
Über die Eigenschaften einer Fluid Box können Sie diese auf Statisch einstellen.

Statische Fluid Boxen eröffnen Ihnen eine Fülle weiterer Gestaltungsmöglichkeiten, die in normalen Fluid Boxes nicht möglich sind. Sobald Sie eine Fluid Box auf Statisch eingestellt haben, wird Ihnen auffallen: die Eigenschaften normaler Fluid Boxes (außer Optional) sind nicht verfügbar. Denn: Eine statische Fluid Box skaliert stets proportional und Sie können das Umbruchverhalten nicht beeinflussen.
Allerdings können Sie (im Gegensatz zu normalen) in statischen Fluid Boxes:
- Sich überlappende Objekte platzieren (z. B. Quiz-Feedbackmeldungen)
- Und dadurch auch zusätzliche Objekte in einen Objektstatus einfügen
Weiterhin stehen Ihnen fast dieselben Positionseigenschaften zur Verfügung wie bei frei platzierten Objekten. Die prozentuale Ausrichtung sowie die Größenverhältnisse der Objekte beziehen sich dabei auf die statische Fluid Box, nicht auf die gesamte Folie. Im Gegensatz zur freien Objektpositionierung fehlt allerdings bei Objekten in statischen Fluid Boxes die Funktion Smartposition sowie die Möglichkeit der Objektpositionierung von unten sowie von rechts (Stand: Captivate 10.0.0.192).

Beachten Sie: Die Haupt-FB einer Folie kann nie statisch sein, sondern nur darunterliegende Fluid Boxes.
Noch Fragen oder Anmerkungen zu einem unserer Artikel? Ich helfe immer gern und freue mich über Ihr Feedback.
Weiterhin viel Spaß beim Captivaten!
Ihr Martin Uhrig
PS: Wenn Sie stets auf dem Laufenden gehalten werden wollen, was das Thema E-Learning betrifft, abonnieren Sie doch meinen Newsletter. Kostenlos und jeden Monat neu hier!
Weiterführende Blogartikel:
Klassische vs. responsive Projekte
Fluid-Box-Modus: Aktuelle Einschränkungen
Fluid Boxes – Der Workflow in der Praxis