Über benutzerdefinierte Status können Sie realisieren, dass sich ein Objekt per Klick selbst verändert. Mehr dazu im heutigen Artikel.
Im Rahmen dieses Blogartikels vertiefen wir das Wissen um das Thema Objektstatus. Sie erstellen eine Schaltfläche, die sich per Klick selbst verändert. Hierbei lernen Sie, wie Sie Status direkt über das Bedienfeld Eigenschaften anlegen, modifizieren und löschen können.
- Öffnen oder erstellen Sie ein Captivate-Projekt.
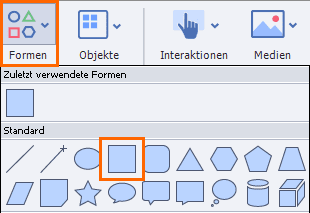
- Erstellen Sie eine Smartform, die als Schaltfläche dienen soll, z. B. ein Rechteck. Wählen Sie dazu Formen > Rechteck.


- Wählen Sie die Smartform.
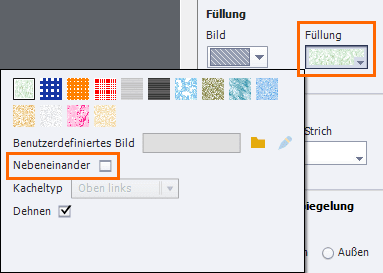
- Wählen Sie im Bedienfeld Eigenschaften im Tab Stil unter Füllung Bildfüllung.



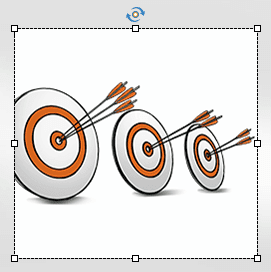
Es öffnet sich das Fenster Bild aus Bibliothek auswählen.

Sie haben die Smartform mit einem Bild befüllt.
- Wählen Sie die Smartform.
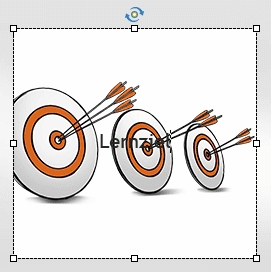
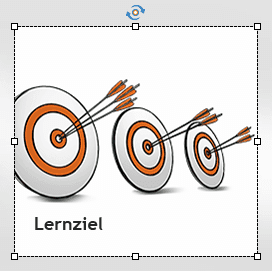
- Beschriften Sie die Smartform mit Text, z. B. „Lernziel“.


Sie haben den Text nun an die Smartform angepasst.
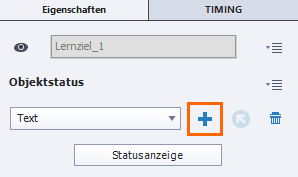
- Wählen Sie die Smartform und klicken Sie im Bedienfeld Eigenschaften im Bereich Objektstatus auf Neuen Objektstatus hinzufügen.

Ein Fenster zum Erstellen eines neuen Status erscheint.
Ein neuer Objektstatus wird hinzugefügt.


- Wählen Sie die Smartform.
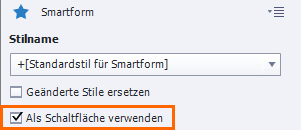
- Aktivieren Sie im Bedienfeld Eigenschaften im Bereich Stilname die Option Als Schaltfläche verwenden.

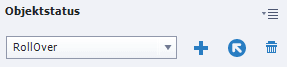
- Wählen Sie in den Eigenschaften im Bereich Objektstatus den Status RollOver.
- Klicken Sie auf Ausgewählten Objektstatus löschen und bestätigen Sie die Meldung mit OK.

- Wählen Sie im Bedienfeld Eigenschaften im Bereich Objekstatus den Status Normal.
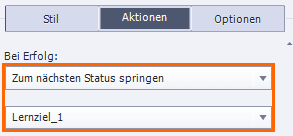
- Wählen Sie im Tab Aktionen unter Bei Erfolg die Option Zum nächsten Status springen und stellen Sie sicher, dass darunter die Smartform selbst ausgewählt ist.


Sie haben der Smartform nun zwei Status hinterlegt, welche Sie per Klick auf diese aufrufen können.
Sie wissen nun, wie Sie Schaltflächen so einstellen können, dass sie per Klick den eigenen Objektstatus wechseln.
Noch Fragen oder Anmerkungen zu diesem oder anderen Artikeln? Wie immer helfe ich gern und freue mich über Ihr Feedback.
Viel Spaß beim Captivaten!
Ihr Martin Uhrig
PS: Um in den Bereichen E-Learning und Adobe Captivate immer auf dem neuesten Stand zu sein, empfehle ich Ihnen meinen kostenlosen Newsletter. Einfach hier abonnieren!
2 Gedanken zu „Schaltflächen-Wechsel per Objektstatus definieren“
Was muss man machen, um dem Status mit MausOver zu ändern oder mit einem rechten Mausklick?
Hallo Herr Müller,
vielen Dank, für Ihren Kommentar. Gerne:
– MouseOver (nur temporär während des Überfahrens mit der Maus): Status RollOver verwenden – siehe https://www.tecwriter.de/wordpress/eigene-navigationselemente/
– Rechtsklick: Mittels Klickfeld und aktivierter Option Rechtsklick die Aktion auslösen
Beste Grüße
Martin Uhrig