Mittels der neuen Lerninteraktion Carousel können Sie schnell und einfach eine animierte Slideshow mit Bildern oder Videos erstellen. Mehr im heutigen Blogartikel.
|
Zu diesem Artikel |
|
| Schwierigkeitsgrad: Einsteiger Benötigte Zeit: ca. 15 Minuten |
Ziel: Sie erfahren, wie Sie die neue Lerninteraktion Carousel einfügen und konfigurieren können. |
|
|
|
Überblick
Im Folgenden zeige ich Ihnen, wie Sie die Lerninteraktion Carousel mit Bildern befüllen können, die relevanten Einstellungen vornehmen und in Ihr Projekt einfügen. Wenn Sie die Lerninteraktion mit Videos befüllen möchten, finden Sie im letzten Abschnitt noch eine Kurzanleitung hierzu.
Zu den Voraussetzungen vorab:
- Die Lerninteraktion Carousel bietet zwei Seitenverhältnisse für die Darstellung Ihrer Inhalte an: 16:9 und 4:3.
- Sie wählen in den Voreinstellungen eines dieser beiden Seitenverhältnisse aus und in diesem werden daraufhin alle Inhalte der Slideshow dargestellt.
- Wenn ein von Ihnen verwendetes Bild nicht dieses Seitenverhältnis aufweist, wird es entsprechend verzerrt. Wenn Sie hingegen mit Videos arbeiten, gleicht Captivate ein ungleiches Seitenverhältnis automatisch mit schwarzen Balken aus.
- Bearbeiten Sie Ihre Bilder daher vorab so, dass alle dasselbe Seitenverhältnis – entweder 16:9 oder 4:3 – aufweisen.
So befüllen Sie die Lerninteraktion Carousel mit Bildern
- Markieren Sie die Folie Ihres Projektes, auf der Sie die Lerninteraktion einfügen wollen.
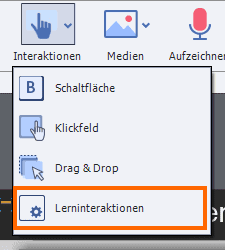
- Wählen Sie in der Werkzeugleiste Interaktionen > Lerninteraktionen.

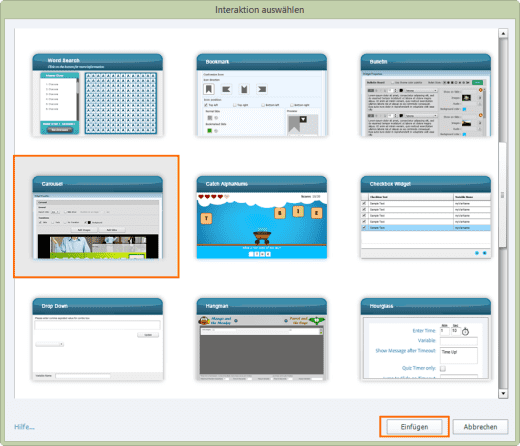
Lerninteraktion einfügen - Wählen Sie die Lerninteraktion Carousel und klicken Sie auf Einfügen.

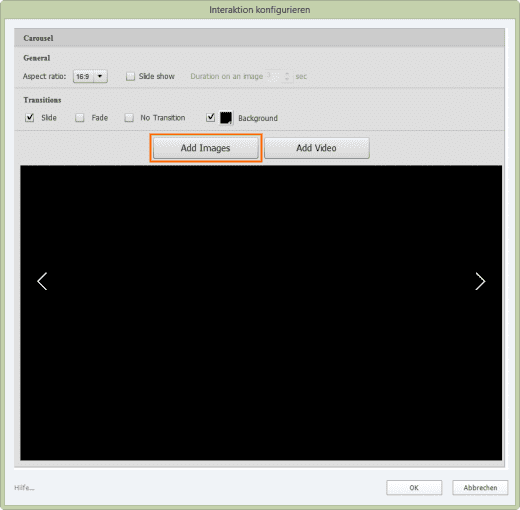
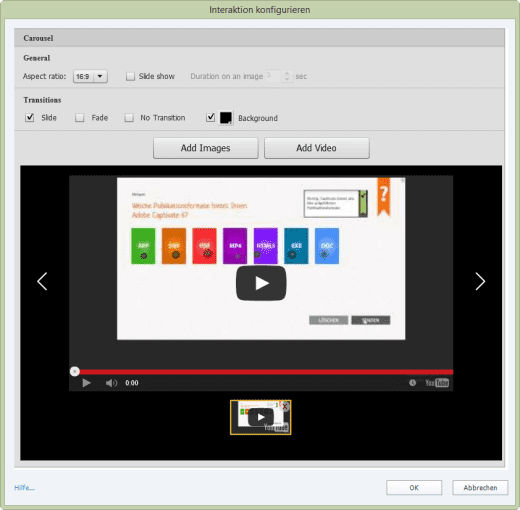
Lerninteraktion Carousel einfügen Das Fenster Interaktion konfigurieren öffnet sich.
- Klicken Sie auf Add Images.

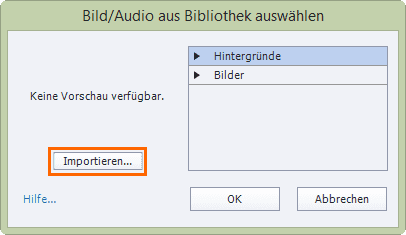
Bilder hinzufügen Das Fenster Bild/Audio aus Bibliothek auswählen öffnet sich.
- Klicken Sie auf Importieren.

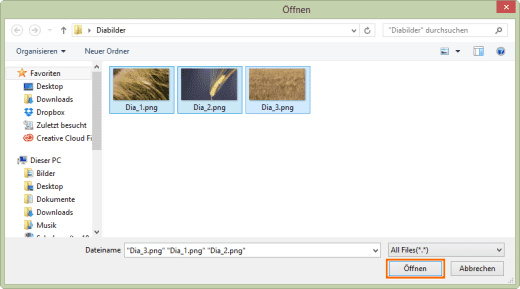
Dateien importieren - Navigieren Sie in das Verzeichnis, in dem die Bilder liegen, die Sie hinzufügen wollen. Wählen Sie diese aus und klicken Sie auf Öffnen.

Bilder auswählen Die Bilder werden in die Lerninteraktion eingefügt.

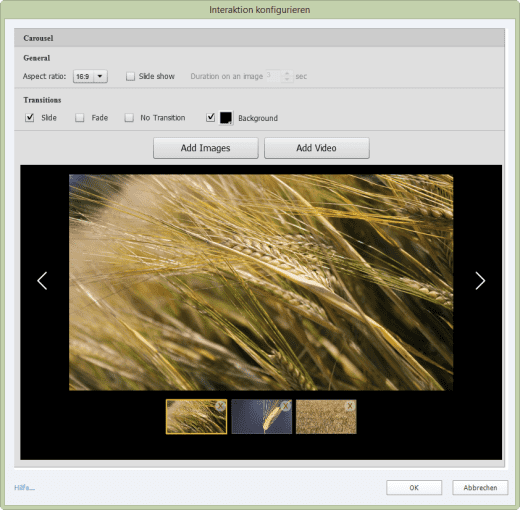
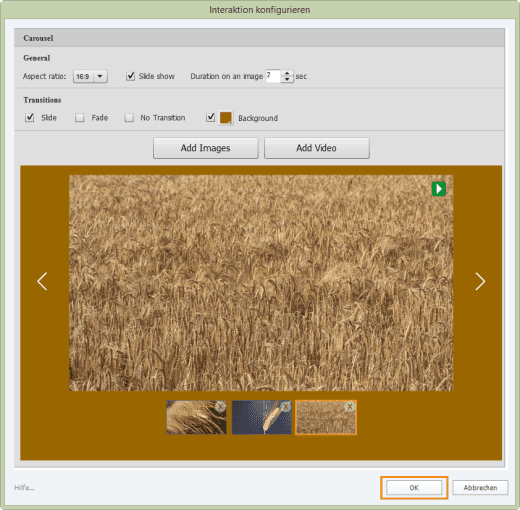
Eingefügte Bilder - Nehmen Sie im Bereich General die gewünschten Einstellungen vor:
- Stellen Sie unter Aspect ratio das Seitenverhältnis entsprechend Ihrer Bilder ein.
- Wenn die Slideshow auch von alleine ablaufen und nicht ausschließlich durch Klicken der Weiter-Schaltflächen navigierbar sein soll, aktivieren Sie Slide Show und geben Sie bei Duration on an image die gewünschte Anzeigedauer ein.

Generelle Einstellungen vornehmen - Nehmen Sie im Bereich Transitions die gewünschten Einstellungen vor:
- Aktivieren Sie den Übergangseffekt Slide, um einen Wischeffekt einzufügen bzw. Fade, um einen Verblassungseffekt einzufügen oder No Transition, um keinerlei Übergangseffekt zu haben.
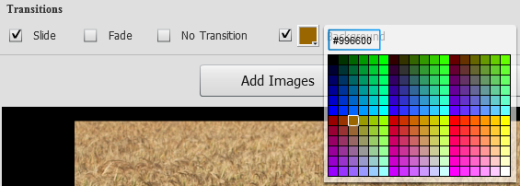
- Aktivieren Sie – sofern gewünscht – Background und wählen Sie die Hintergrundfarbe der Slideshow.

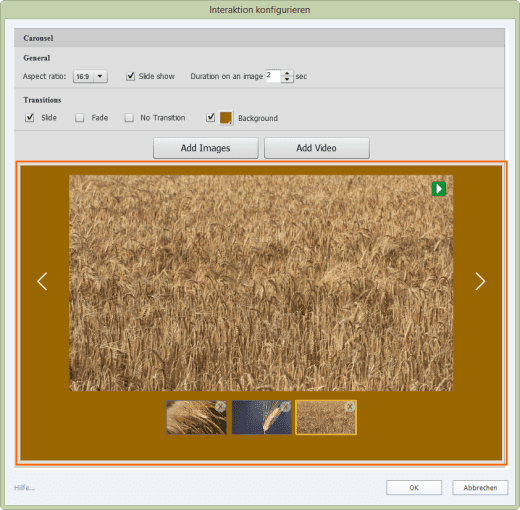
Übergänge und Hintergrundfarbe einstellen Betrachten und testen Sie Ihre vorgenommenen Einstellungen im Vorschaufenster.

Vorschau der Lerninteraktion - Wenn Sie mit allen Einstellungen zufrieden sind, klicken Sie auf OK.

Lerninteraktion einfügen Die Lerninteraktion wird in Ihr Projekt eingefügt.

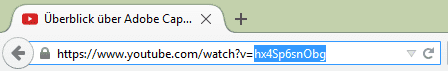
Eingefügte Lerninteraktion - Kopieren Sie die Youtube Video ID in Ihre Zwischenablage:
- Öffnen Sie das Video auf Youtube, welches Sie später in die Lerninteraktion einfügen möchten.
- Gehen Sie in die Browserzeile und markieren Sie den Code, der sich hinter dem Ausdruck watch?v= befindet.

Youtube Video ID markieren - Drücken Sie die Tastenkombination Strg + C (Win) / Cmd + C (Mac).
- Fügen Sie die Lerninteraktion Carousel ein wie in der vorherigen Anleitung in Schritt 1 bis 3 beschrieben.
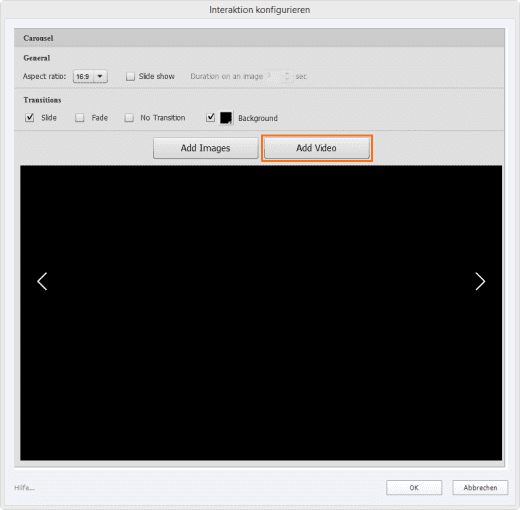
- Klicken Sie auf Add Video.

Video hinzufügen Das Fenster Add youtube or vimeo video öffnet sich.
- Setzen Sie den Cursor in das Eingabefeld und drücken Sie die Tastenkombination Strg + V (Win) / Cmd + C (Mac).
- Klicken Sie auf Add.

Video einfügen Das Video wird in die Lerninteraktion eingefügt.

Eingefügtes Video - Fügen Sie – sofern gewünscht – auf die gleich Weise weitere Videos bzw. weitere Bilder hinzu und fahren Sie dann wie in der vorherigen Anleitung ab Schritt 7 beschrieben fort.
Sie wissen nun, wie Sie die für die Lerninteraktion Carousel notwendigen Vorbereitungen treffen, die Lerninteraktion konfigurieren und einfügen können.
So befüllen Sie die Lerninteraktion Carousel mit Videos
Voraussetzung: Das einzufügende Video ist auf YouTube hochgeladen.
Sie wissen nun, wie Sie die Lerninteraktion Carousel mit Videos befüllen können.
Übrigens: Wenn Sie Adobe Captivate genauer kennenlernen möchten, dann empfehlen wir Ihnen unsere Schulungen – praxisorientiert, effizient und effektiv für alle Ein-, Um- und Aufsteiger. Gerne besuchen wir Sie auch für eine individuelle Firmenschulung in Adobe Captivate. Kontaktieren Sie uns einfach.
Ähnliche Themen:
Captivate 9: Die Lerninteraktion Bookmark
Captivate 9: Neue Lerninteraktionen
Was ist neu in Adobe Captivate 9?
Die Lerninteraktion Digital Timer
Captivate 8: Lerninteraktion Catch Alphanums
Captivate 8: Lerninteraktion Memory Game

2 Gedanken zu „Captivate 9: Die Lerninteraktion Carousel“
Hallo!
Kann es sein, dass das Widget mit Videos in CP9 nicht(mehr) korrekt funktioniert? (Ich nutze die Version 9.02.437)
Bei einer Youtube ID kommt zwar noch der Ladekreis, aber der läuft dann fleißig ohne Ergebnis und Ende vor sich hin.
Sobald eine Vimeo ID eingegeben wird, erscheint direkt die Fehlermeldung „Error loading video content. Please check the video id and try again.“
Gibt es für das Widget evtl. eine Alternative?
Viele Grüße und Danke für den tollen Blog!
Sebastian
Hallo Sebastian,
entschuldigen Sie zunächst einmal die verspätete Beantwortung Ihres Kommentar, dies ist bei uns im Zuge der Neugestaltung der Webseite leider etwas untergegangen in den vergangenen Wochen. Hier nun die Antwort:
In der Tat funktioniert die Videofunktion der aktuelle Version des Widgets weder in der Captivateversion 9.0.2 noch im neuen Release 2017 (Version 10.0.0.192).
Eine Alternative für genau diese Funktion ist uns leider nicht bekannt. Eine vereinfachte Variante könnten Sie sich aber selbst erzeugen, indem Sie die Videos mithilfe des YouTube-Widgets (oder einem Webobjekt) auf einzelne Folien legen und diese von dort aus in Ihr Projekt laden.
Beste Grüße
Das tecwriter-Team
Kommentare sind geschlossen.